require专题
uniapp vite3 require导入commonJS 的js文件方法
vite3 导入commonJS 方式导出 在Vite 3中,你可以通过配置vite.config.js来实现导入CommonJS(CJS)风格的模块。Vite 默认支持ES模块导入,但如果你需要导入CJS模块,可以使用特定的插件,比如@originjs/vite-plugin-commonjs。 首先,你需要安装插件: npm install @originjs/vite-plugin-c
Cocos2d+Lua 游戏开发中的技巧系列之一 Lua require的语法糖
参考文档 --- https://blog.csdn.net/lovesmiles/article/details/80939240 笔记: Lua/JS尾调用 http://www.ruanyifeng.com/blog/2015/04/tail-call.html Lua的闭包详解 (和JS一吊样) Lua中的元表与元方法(_index与_newIndex区别) https:/
Lua基础之模块与require
模块 Lua可以利用table实现模块加载 方法: 从require传入的参数中获取模块名或直接自定义变量名;初始化一个空table;在全局环境_G中添加模块名对应的字段,将空table赋值给这个字段;在package.loaded中设置该模块;设置环境变量。 例如: local moduleName = ... -- 模块名,可以在这里直接指定local M = {}
Lua基础之dofile、loadfile、require的区别
loadfile 特点:只编译,不运行。 一个lua文件是作为一个代码块(chunk)存在的,其实质就是一个函数,loadfile编译代码成中间码并且返回编译后的chunk作为一个函数,而不执行代码 ,并且loadfile一旦出错不会抛出错误信息而是返回错误代号。一旦发生错误,loadfile会返回nil和错误信息,这样我们就可以自定义错误处理。 想要通过loadfile加载并执行,可
Composer 踩坑之 require
异常一:file could not be downloaded 使用 composer require 安装依赖包时,出现 file could not be downloaded Jason:package jason$ composer require "overtrue/package-builder" --prefer-source[Composer\Downloader\Trans
JavaScript中Require调用js的实例
在我最初开始写 JavaScript 函数时,通常是这样的: 代码如下 function fun1() { // some code here } function fun2() { // some other code here } ... 函数全写在全局环境中,项目很小时,通常不会有什么冲突问题。 但代码多了后,渐渐就发现,函数名称(英文词汇)有点不够用了。于是引入
scala中的require和assert
Scala中的require和assert require和assert都用于在运行时执行某些检查来验证某些条件。 那么他们的差别是什么呢? assert意味着你的程序已经达到了不一致的状态,这可能是目前的方法/函数的一个问题(我喜欢把它想成HTTP 500 InternalServerError)require意味着方法的调用者有问题,应该修复它的调用(我喜欢把它看作HTTP 400 Ba
报错已解决:`Fatal error: require(): Failed opening required`
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C++干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引言 你是否在尝试加载一个PHP文件时遇到了Fatal error: require(): Failed opening required的错误?这通常意味着PHP无法正确地加载所需的文件。别担心,这篇文章将为你解析这个错误,并提供解决方法
webpack 中 require.context() 的用法
一、什么是 require.context It allows you to pass in a directory to search, a flag indicating whether subdirectories should be searched too, and a regular expression to match files against. – webpack 官方说明
php require_once()引入文件后,后面的代码无法执行
<?php if(!defined('CORE_ROOT')) exit; require_once CORE_ROOT.'include/mailconfig.inc.php'; //此处引入后 class smtp { var $host; var $user; var $pass; var $port; var $so
uniapp+unocss报错Error [ERR_REQUIRE_ESM]: require() of ES Module
uniapp+vue3使用unocss报错 vite.config.ts代码: import { defineConfig } from "vite";import uni from "@dcloudio/vite-plugin-uni";import AutoImport from "unplugin-auto-import/vite";import Unocss from 'unoc
JS读取目录下的所有图片/require动态加载图片/文字高亮
<template class="aa"><div class="demo-image__lazy container"><div class="head"><div class="left-bar"><div><span>综合</span></div><div><span>定位</span></div></div><div class="right-bar"><div><el-radio-g
Failed to resolve async component default: TypeError: __webpack_require__(...) is not a function
场景 laravel5.7项目默认的laravel-mix编译异步路由,观察http异步组件加载成功,路由配置正确 @babel/plugin-syntax-dynamic-import 已正确安装配置并使用 前端没有一个页面有显示内容,只要在路由出口区的部分全无显示 报错 3个警告 app.js:42886 [vue-router] Failed to resolve asy
RequireJs require.config加载第三方模块
require.config()加载的模块分两类, 一类是AMD模式的,即以define定义的模块,可以直接加载 // math.js define(function (){ var add = function (x,y){ return x+y; }; return { add: add }; });
r.js 打包压缩文件(依赖require)
r.js是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。 要使用r.js需下载r.js文件( 点我下载 ),将其放到你的项目根目录;还需要安装nodeJS( 点我下载),以便通过命令行来执行r.js功能。 下面是我项目 幸福来敲门的目录结构。从in
require.context()函数介绍
业务需求: 前端Vue项目怎样读取src/assets目录下所有jpg文件 require.context()方法来读取src/assets目录下的所有.jpg文件 <template><div><img v-for="image in images" :src="image" :key="image" /></div></template><script>export default {
Solidity选择使用 require 语句还是条件语句结合手动触发 revert 操作?
文章目录 Solidity选择使用 require 语句还是条件语句结合手动触发 revert 操作? Solidity选择使用 require 语句还是条件语句结合手动触发 revert 操作? IERC721 nft = IERC721(nftAddress); // 声明IERC721接口合约变量if (nft.getApproved(tokenId) != addre
【问题处理】warning Require self-closing on HTML elements (div) vue html-self-closing
问题(编译警告) [1] 101:7 warning Require self-closing on HTML elements (<div>) vue/html-self-closing 原因 格式问题 处理 <divref="echart"class="chart"></div> 改为 <divref="echart"class="chart"/>
Exported service does not require permission警告
很久没写过应用了,今天写一个Service时,在manifest文件的<service>标签发现了这个警告 [java] view plain copy print ? <service android:name="SendService"> <intent-filter> <action android:name="
[vue error] vue3中使用同名简写报错 ‘v-bind‘ directives require an attribute value
错误详情 错误信息 ‘v-bind’ directives require an attribute value.eslintvue/valid-v-bind 错误原因 默认情况下,ESLint 将同名缩写视为错误。此外,Volar 扩展可能需要更新以支持 Vue 3.4 中的新语法。 解决方案 更新 Volar 扩展 安装或更新 Volar 扩展以获得对 Vue 3.4 语法的
[前端] import 和 require 引入图片的优劣比较
import和require都是JavaScript中引入模块的机制,但在Vue项目中,它们用于引入图片时有一些差异: import的优劣: 优点: 静态分析:import是ES6的静态导入语法,Webpack等构建工具可以在编译时进行静态分析,从而可以进行优化,如代码分割、懒加载、图片压缩等。模块化:import遵循模块化规范,使得代码结构更清晰,易于维护。类型安全:如果配合TypeScr
require.js 模态框上利用defind加载js
页面: <div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title">添
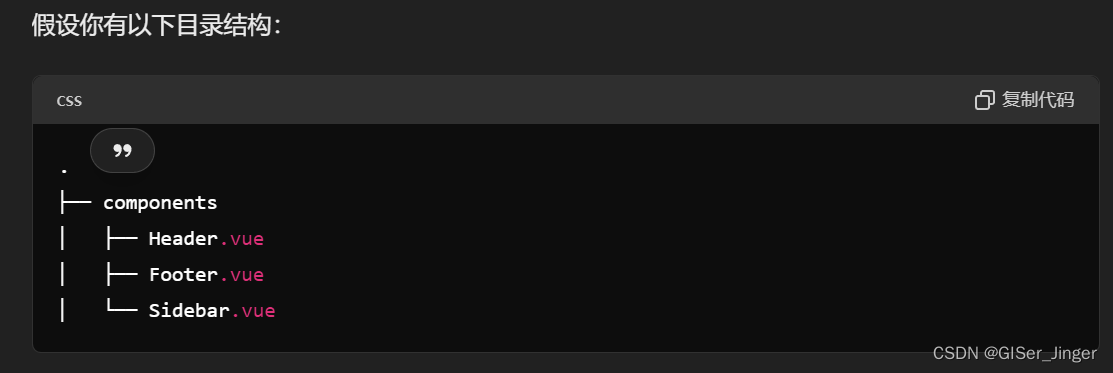
获取文件夹下的vue文件形成组件,require.context
前言:项目中现有一个文件里面包含所有需要用到的组件,如果一个个的去import,则会非常麻烦,现有require.context去实现, 1、require.context var request = require.context(‘./module’, true, /.js$/) require.context()接收三个参数,第一个参数是要加载的文件目录地址,第二个参数是true或fal
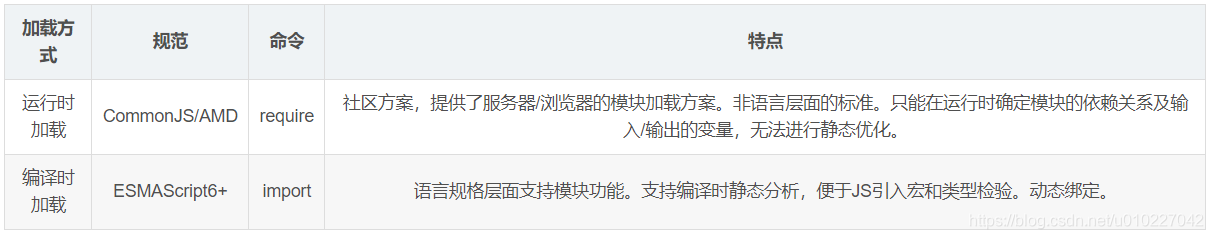
Javascript(es2016) import和require用法和区别
require 是赋值过程并且是运行时才执行, import 是解构过程并且是编译时执行。require可以理解为一个全局方法,所以它甚至可以进行下面这样的骚操作,是一个方法就意味着可以在任何地方执行。而import必须写在文件的顶部。 var a = require(a() + ‘/ab.js’) require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个
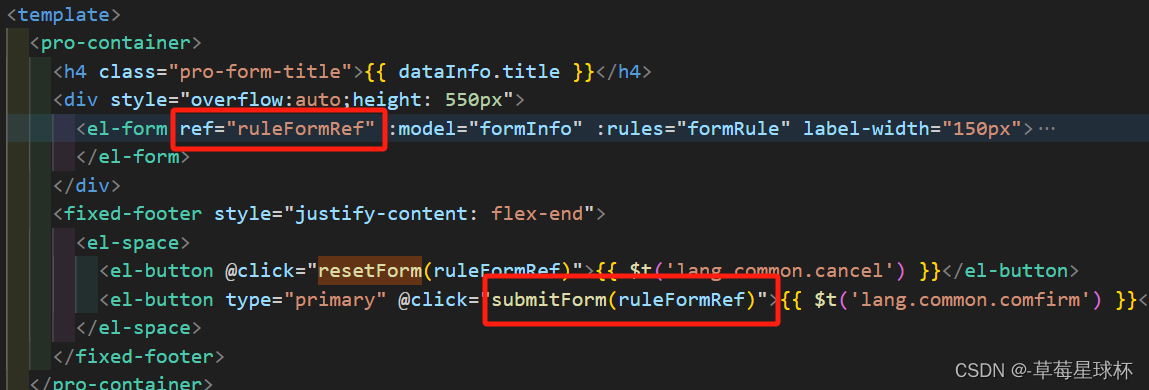
vue3 element-plus表单form验证规则设置的require:true无效
必填项为空校验,valid第一次为true,再点值为false 引入FormInstance ,校验代码改为以下: import { ElMessage, FormInstance } from 'element-plus'const ruleFormRef = ref<FormInstance>()const submitForm = async (formEl: FormIn
nodejs的require模块及路径
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) from:https://www.cnblogs.com/pigtail/archive/2013/01/14/2859929.html 在nodejs中,模块大概可以分为核心模块和文件模块。 核心模块是被编译成二进制代码,引用的时候只需require表示符即可,如(require('net'))。








![[vue error] vue3中使用同名简写报错 ‘v-bind‘ directives require an attribute value](https://img-blog.csdnimg.cn/direct/0a18bb69d56c4e75b2bbd6cb39009586.png)