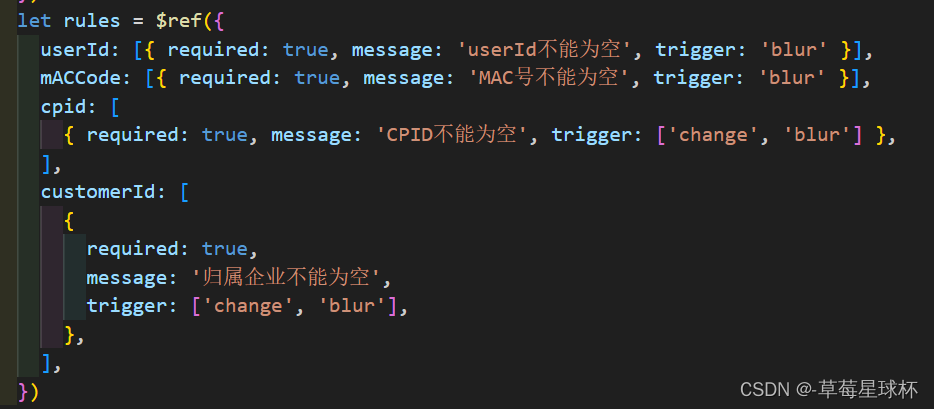
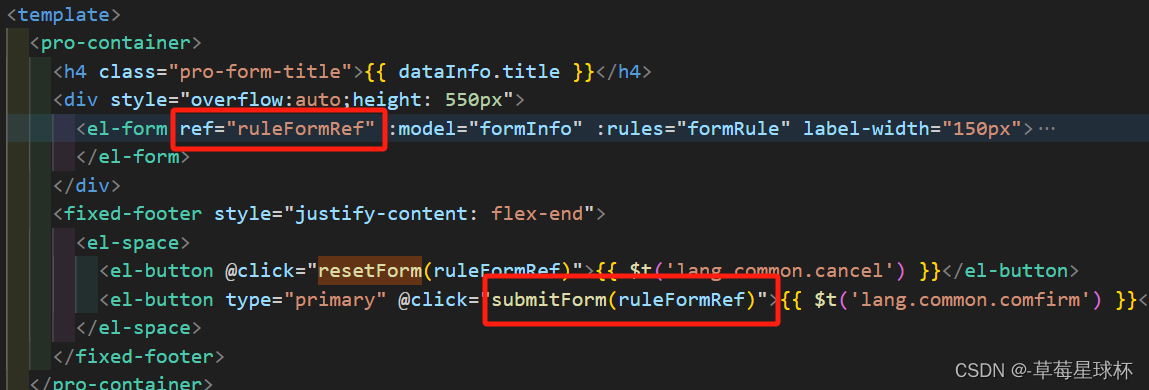
本文主要是介绍vue3 element-plus表单form验证规则设置的require:true无效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
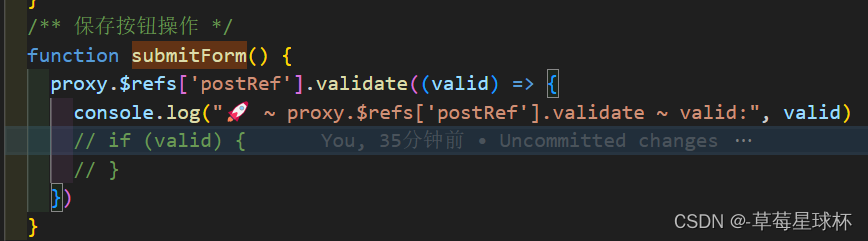
必填项为空校验,valid第一次为true,再点值为false


引入FormInstance ,校验代码改为以下:

import { ElMessage, FormInstance } from 'element-plus'
const ruleFormRef = ref<FormInstance>()const submitForm = async (formEl: FormInstance | undefined) => {if (!formEl) returnawait formEl.validate((valid, fields) => {if (valid) {// 校验成功} else {console.log('error submit!', fields)}})
}
const resetForm = (formEl: FormInstance | undefined) => {if (!formEl) returnformEl.resetFields()
}
这篇关于vue3 element-plus表单form验证规则设置的require:true无效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







