本文主要是介绍Javascript(es2016) import和require用法和区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
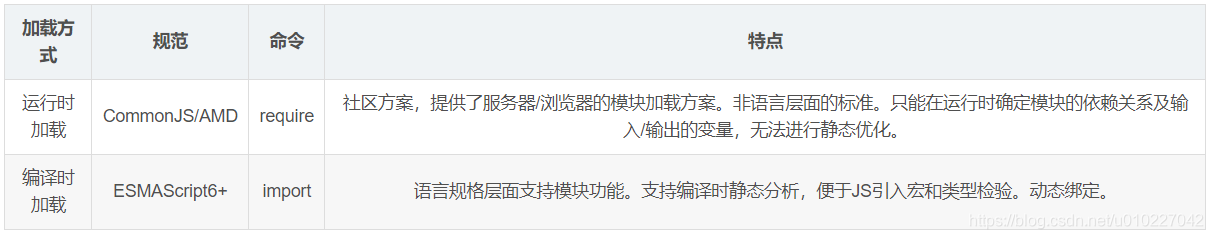
require 是赋值过程并且是运行时才执行, import 是解构过程并且是编译时执行。require可以理解为一个全局方法,所以它甚至可以进行下面这样的骚操作,是一个方法就意味着可以在任何地方执行。而import必须写在文件的顶部。
var a = require(a() + ‘/ab.js’)
require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个变量,而import只需要依据import中的接口在编译时引入指定模块所以性能稍高
在commom.js 中module.export 之后 导出的值就不能再变化,但是在es6的export中是可以的。
----------------------------------------------------------------------------------------------------------------------------------------
写个简单js文件,假设名字为:lib.js 。 假设内容如下:
export const sqrt = Math.sqrt;
export function square(x) {
return x * x;
}
export function diag(x, y) {
return sqrt(square(x) + square(y));
}
这样就可以在其他地方对lib中定义的属性和方法进行引用,引用方法有两种,也就时import和require。
//方法一
import { square, diag } from 'lib';
console.log(square(11)); // 121
console.log(diag(4, 3));
//方法儿
import * as lib from 'lib';
square = lib.square;
还可以设置默认的导出信息,就需要崽lib.js中定义 export default {}。default后面可以接一个参数,也可以接一个数组。书写方法为:
//------ module1.js ------
export default 123;
//------ module2.js ------
const D = 123;
export { D as default };
通常比较习惯用第一种。然后用import就可以得到这个数组或则参数。但是import只能用于静态导入,就是必须在文件开始的时候,在最上层就写好。而require就可以实现动态加载。

const incrementCounter = function ({dispatch,state}){
dispatch(‘INCREMENT‘)
}
export default {
incrementCounter
}
//require
let myAction = require(‘xxxxx‘);
myAction.default.incrementCounter()
这篇关于Javascript(es2016) import和require用法和区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




