reactjs专题
【ReactJS】通过一个例子学习React组件的生命周期
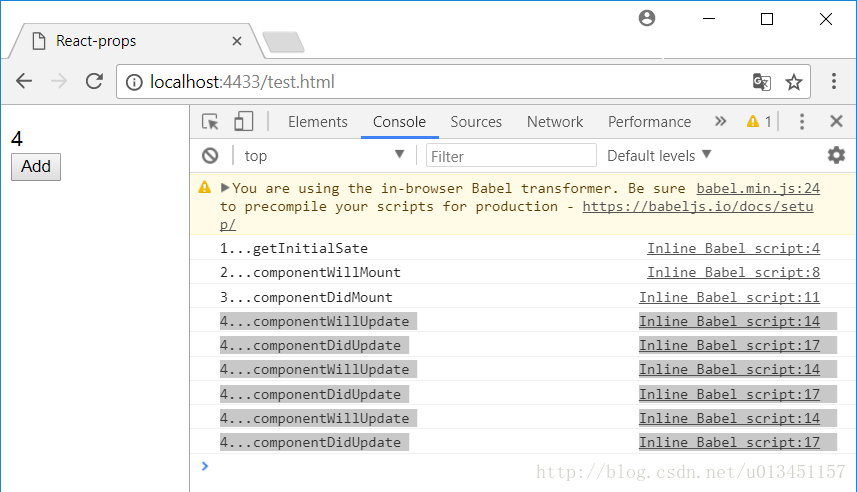
源代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Reac
【ReactJS】困惑于text/babel与browser.js还是babel.js?
使用JSX 使用JSX,可以极大的简化React元素的创建,JSX抽象化了React.createElement()函数的使用,其语法风格类似于HTML语法风格。对比如下代码可以让你更好的理解这一点。 // 使用React.createElement()return React.createElement('div',null,'Hello',this.props.name);//使用J
【ReactJS】React项目构建的几种方式
前言: 构建React项目的几种方式: 构建:create-react-app 快速脚手架构建:generator-react-webpack构建:webpack一步一步构建 1)构建:create-react-app 快速脚手架 FaceBook官方发布了一个无需配置的、用于快速构建开发环境的脚手架工具create-react-app。 creat-react-app优点 无需配置:
ReactJS自定义组件
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>React实例</title><script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script><script src="https://cdn.staticfi
reactJs动态执行js代码
参考了这篇文章 js——new Function 一个可以随时动态执行字符串js代码的神器 因为一些原因,想要js代码块配置在数据库中返回,例如时间,我需要用到第三方库 moment。然后动态的得到startDate 和 endDate 配置在数据库中的startDate值是$moment().subtract(1,'year') 一年前的日期,而endDate值是$moment()。 去掉$
Minified React error #152; visit https://reactjs.org/docs/error-decoder.html?
文章目录 问题描述报错原因解决感谢 问题描述 今天修改了个 React 项目,部署到线上的时候报了个错误,报错信息如下: 报错原因 return 后面是不可以直接写注释的 解决 删掉、或者移动 return 后的注释 // 正则表达式\(\s*\n?\s*// 我的截图: 感谢 百度了一下,从 这个帖子 里找到的答案,大哥牛逼。
reactjs后台管理系统搭建
1 通过yarn 模板创建reactjs项目 yarn create vite reactjs-antdesign-admin --template react-ts 2 基础路由测试 定义一个router/index.tsx,里面定义路由组件 const Router: React.FC = () => {return (<HashRouter><Switch><Route path="
Reactjs常用组件
1 react 1.1 useState 让函数组件具有维持状态的能力 const[count, setCount]=useState(0); 1.2 useEffect 执行副作用,useEffect 的第二个参数告诉 React 用到了哪些外部变量 类似于Vue watch的作用 useEffect(fn, deps); 1.每次 render 后执行:不提供第二个依赖项参
ReactJS组件之间如何进行通信
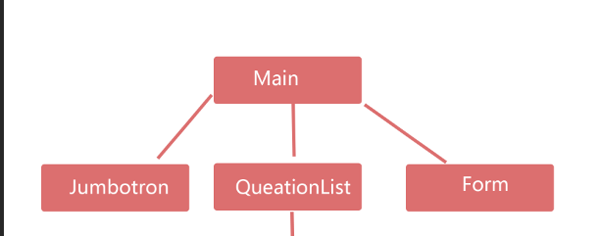
最近在学习react.js,不得不说第一次接触组件化开发很神奇,当然也很不习惯。 react的思想还是蛮独特的,当然围绕react的一系列自动化工具也是让我感觉亚历山大 今天总结一下react组件之间的通信,权当是自己的学习笔记: reactJs中数据流向的的特点是:单项数据流 react组件之间的组合不知道为什么给我一种数据结构当中树的感觉,数据就是从根节点(顶端或其他子树的顶端)“流”下来,
ReactJS组件之间通信
最近在学习react.js,不得不说第一次接触组件化开发很神奇,当然也很不习惯。react的思想还是蛮独特的,当然围绕react的一系列自动化工具也是让我感觉亚历山大今天总结一下react组件之间的通信,权当是自己的学习笔记: reactJs中数据流向的的特点是:单项数据流 react组件之间的组合不知道为什么给我一种数据结构当中树的感觉,数据就是从根节点(顶端或其他子树的顶端)“流”下来,大概
【ReactJS】使用GoJS实现自己的图表App
目录 1:用于绘制自定义图表的JavaScript库:用于绘制UML(或BPMN或ERD …)图表的JavaScript库: 2:为什么选择GoJS?3:让我们使用现有的React应用程序:步骤1:步骤2:步骤3:步骤4: 推荐超级课程: Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战 1:用于绘制自定义图表的JavaScript
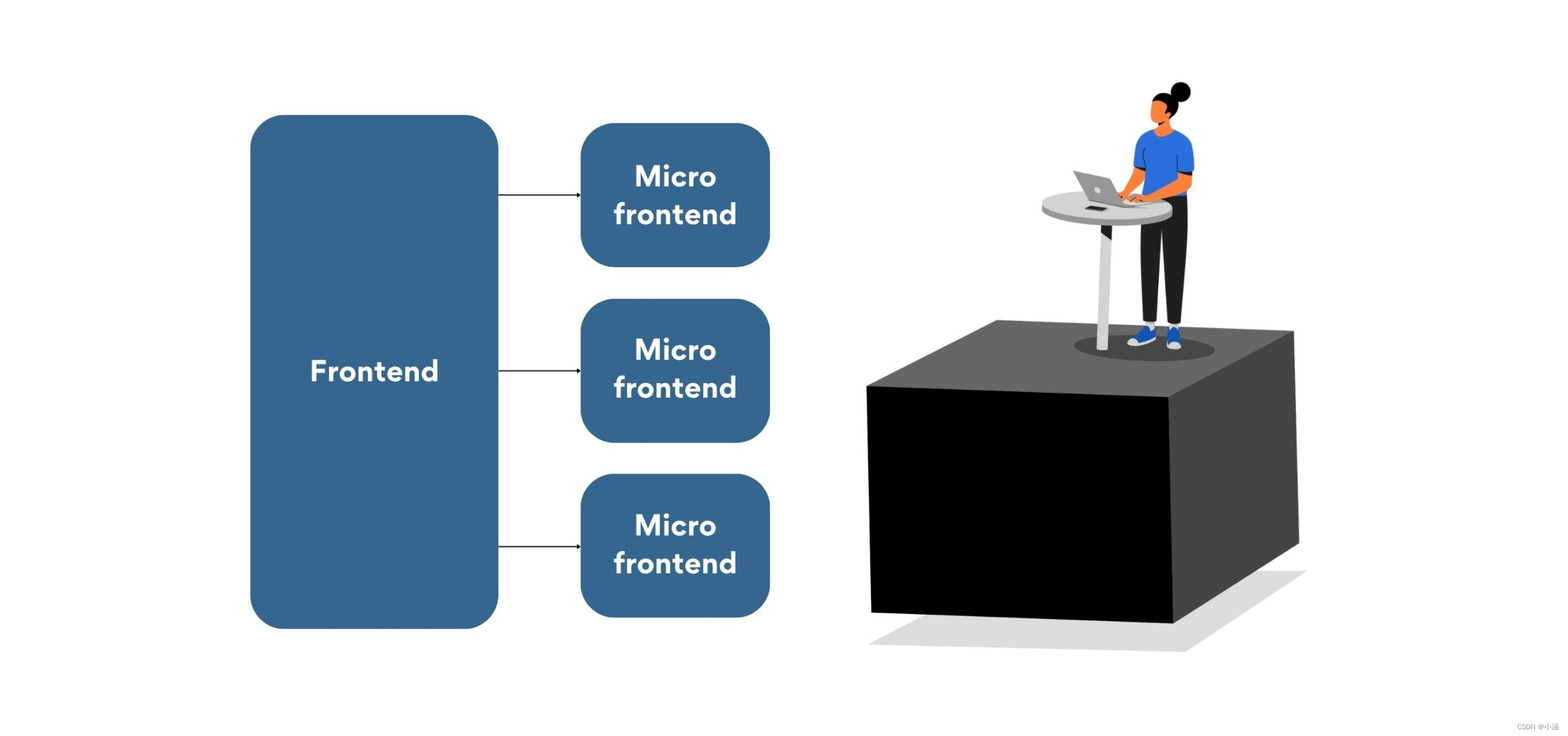
【微前端】ReactJS实现微前端的代码架构
【微前端】ReactJS实现微前端的代码架构 目录 【微前端】ReactJS实现微前端的代码架构通用步骤基于微前端的应用典型树结构:示例代码Webpack设置:Babel设置:配置Webpack别名:依赖管理: 推荐超级课程: Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战 微前端是一种构建Web应用程序的架构方法,涉及将单块前端拆
玩转Reactjs第五篇-基础知识(事件条件列表表单)
一、前言 其实在前面介绍组件的时候,已经用到了这些知识,本章节我们重点分析下,并与Vue的用法比较。 二、事件 Reactjs中事件处理方式与原生态DOM的非常类似,只不过使用JSX的语法,采用的是小驼峰的表达方式,比如onClick,onChange,我们以SearchHot.js的"下一批"功能为例,当点击按钮,更新热词。 return (<div className="d">
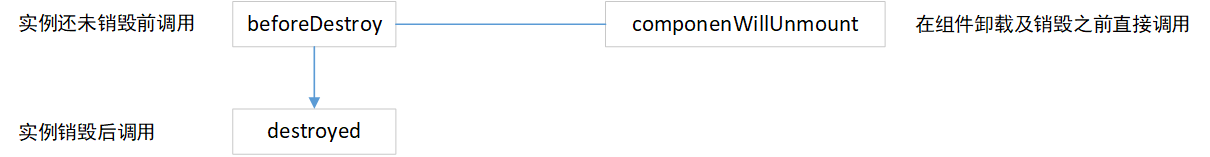
玩转Reactjs第四篇-组件(生命周期)
一、前言 前一篇主要介绍了Reactjs组件的创建模式,了解了state以及props的基本知识和用法。本篇将重点介绍下Reactjs的生命周期这对于我们认识Reactjs的实现原理,正确使用钩子函数至关重要。 Reactjs在V16.3版本之前使用的是旧版本的生命周期,之后启用了新版的生命周期,V17版本将彻底废弃旧版本。我们将两个版本都介绍下。 二、旧版本 R
玩转Reactjs第二篇-渲染和JSX
一、前言 前一章我们搭建了Reactjs的标准工程,本章节我们基于标准工程的demo应用,了解react的 渲染和JSX语法。 二、渲染 1、在标准工程的public/index.html下 <div id="root"></div> 该div是我们整个应用的根节点,所有的DOM节点都挂载在该节点下,可以看成web容器。 2、再看src/index.js代码 //1、引入相关包im
玩转Reactjs第一篇-构建工程(create-react-app)
一、前言 前期对vue的使用以及源码做了一些介绍和分析,vue由于其易用易学,性能高等特点,吸引越来越多的前端开发者在使用。作为前端框架的三剑客之一的Reactjs,得到了facebook社区大力支持,有着丰富的UI框架组件,用户群也大大多于Vue,ng,算是老牌的前端框架。Vue和Reactjs的异同特性,网上也总结了非常多,但大部分都是概念性的泛泛而谈,本系列博客在学习Reactj
[译] 使用 Go 和 ReactJS 构建聊天系统 (一)
本节完整代码:GitHub 我们将通过设置两个项目来开始这个课程。一旦我们完成了枯燥的设置,就可以开始添加新功能并构建我们的应用程序,将看到一些积极的结果! 目标 在这部分课程结束后,你将掌握: 在 backend/ 目录里创建基本的 Go 应用在 frontend/ 目录里创建基本的 ReactJS 应用 通过实现这两个部分,你将能够在接下来的几节课程中为聊天系统添加一些功能。
reactjs--父组件调用子组件的内部方法
1、引入相关js <script src="js/react.js"></script><script src="js/react-dom.js"></script><script src="js/browser.min.js"></script><script src="js/jquery.min.js"></script> 2、js部分代码 <div id="corre
Reactjs+BootStrap开发自制编程语言Monkey的编译器:创建简易的页面IDE
为了尽快上手React,我们先通过一个实际例子,增加你的感性认识。我们将使用React先构建一个简单的Monkey代码编译器,没有感性认识的知识讲解都是bullshit,就像你没摸过水就跟你讲解游泳理论一样。即使你对Reactjs的运用一无所知,通过亲手把代码敲一遍,并看到实践的效果,你内心也自动会对Reactjs有了较为深刻的认知。 首先你需要自行安装好node.js,React本身并不需要N
【中秋免费送书】一看就懂的ReactJs入门教程
来源 | https://www.cnblogs.com/yunfeifei/p/4486125.html 现在最热门的前端框架有AngularJS、React、Bootstrap等。自从接触ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领略ReactJS的风采吧~~ 章有点长,耐心读完,你会有很大收获哦~ 一、ReactJS简
【好书推荐】ReactJS实践入门
作者简介 Chris Minnick是一位多产的作家、博主、培训师、演说家和Web工程师。他创立的WatzThis?公司,一直致力于寻找更好的方法向初学者教授计算机和编程技能。 Chris拥有超过25年的全栈开发经验,他也是一名教龄超过10年的培训师,曾在世界许多大公司以及公共图书馆、工作室和研讨会上教授Web开发、ReactJS和高级JavaScript课程。 Minnick已撰写或与他
手把手将ReactJS项目部署到Ubuntu
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情 1.构建项目 npm run build 生成build目录: 2.上传项目 将build目录上传到Ubuntu。 可以使用Xftp工具。 3.启动项目 npm install -g serve serve -s build 注意,需要在bu
ReactJs笔记摘录
文章目录 前言目录结构Hook函数useStateuseEffectuseContextuseReduceruseCallbackuseMemo JSX语法根元素与斜杠使用变量推荐使用className替代classantd和tailwindcss 组件通信父传子:props和自定义函数事件子传父:props.onchangeContext状态管理结合useContext()和useRedu
ReactJS和VueJS的简介以及它们之间的区别
本文主要介绍ReactJS和VueJS的简介以及它们之间的区别。 目录 ReactJS简介ReactJS的优缺点ReactJS的应用场景VueJS简介VueJS的优缺点VueJS的应用场景ReactJS和VueJS的区别 ReactJS简介 ReactJS是一个由Facebook开发的基于JavaScript的前端框架。它是一个用于构建用户界面的库,由于其快速的渲染性
ReactJS和VueJS的简介以及它们之间的区别
本文主要介绍ReactJS和VueJS的简介以及它们之间的区别。 目录 ReactJS简介ReactJS的优缺点ReactJS的应用场景VueJS简介VueJS的优缺点VueJS的应用场景ReactJS和VueJS的区别 ReactJS简介 ReactJS是一个由Facebook开发的基于JavaScript的前端框架。它是一个用于构建用户界面的库,由于其快速的渲染性
ReactJs入门教程-精华版
现在最热门的前端框架有AngularJS、React、Bootstrap等。自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领略ReactJs的风采吧~~ 文章有点长,耐心读完,你会有很大收获哦~ 一、ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript