本文主要是介绍【ReactJS】通过一个例子学习React组件的生命周期,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
源代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>React-props</title><script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script><script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body><div id="demo"></div><script type="text/babel">var AddCount=React.createClass({getInitialState:function(){console.log('1...getInitialSate');return {count:1};},componentWillMount:function(){console.log('2...componentWillMount');},componentDidMount:function(){console.log('3...componentDidMount');},componentWillUpdate:function(){console.log('4...componentWillUpdate');},componentDidUpdate:function(){console.log('4...componentDidUpdate');},handleClick:function(event){this.setState({count:this.state.count+1})},render:function(){return(<p>{this.state.count}<br/><button onClick={this.handleClick}>Add</button></p>)}})ReactDOM.render(<AddCount/>,document.getElementById("demo"));</script>
</body>
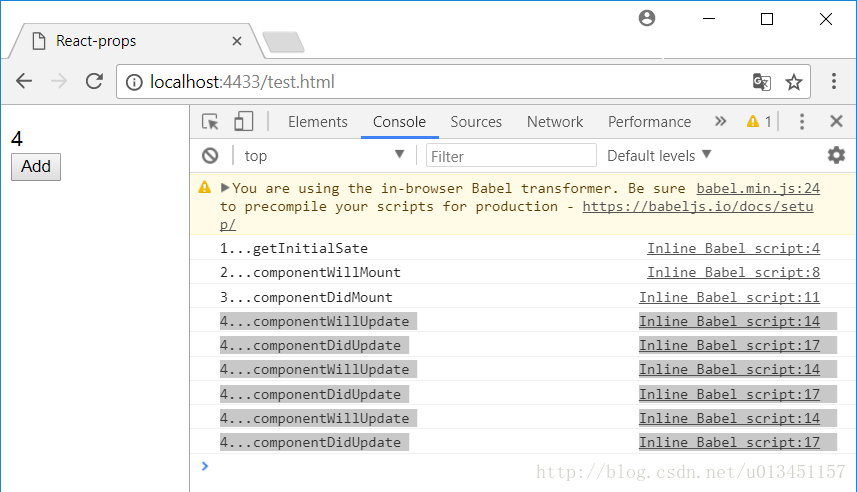
</html>效果图

组件的生命周期
为了理解 React 的工作过程,我们就必须要了解 React 组件的生命周期,如同人有生老病死,自然界有日月更替,每个组件在网页中也会被创建、更新和删除,如同有生命的机体一样。
React 严格定义了组件的生命周期,生命周期可能会经历如下三个过程:
- 装载过程(Mount),也就是把组件第一次在DOM树中渲染的过程;
- 更新过程(Update),当组件被重新渲染的过程;
- 卸载过程(Unmount),组件从DOM中删除的过程;
三种不同的过程,React 库会依次调用组件的一些成员函数,这些函数称为生命周期函数。所以,要定制一个React组件,实际上就是定制这些生命周期函数。
装载过程
当组件第一次被渲染的时候,依次调用的函数是如下这些:
- constructor
- getInitialState
- getDefaultProps
- componentWillMount
- render
- componentDidMount
constructor、getInitialState、getDefaultProps和render我在 深入理解prop、state与render函数 有记载过,若不懂可以跳转查看。
这里主要说下 componentWillMount 和 componentDidMount。
在装载过程中,componentWillMount 会在调用 render 函数之前被调用,componentDidMount 会在调用 render 函数之后被调用,这两个函数就像是 render 函数的前哨和后卫,一前一后,把 render 函数夹住,正好分别做 render 前后必要的工作。
不过,我们通常不用定义 componentWillMount 函数,顾名思义,componentWillMount 发生在“将要装载”的时候,这个时候没有任何渲染出来的结果,即使调用 this.setState 修改状态也不会引发重新绘制,一切都迟了。换句话说,可以在这个 componentWillMount 中做的事情,都可以提前到 constructor 中间去做,可以认为这个函数存在的主要目的就是为了和 componentDidMount 对称。
而 componentWillMount 的这个兄弟 componentDidMount 作用就大了。
需要注意的是,render 函数被调用完之后,componentDidMount 函数并不是会被立刻调用,componentDidMount 被调用的时候,render 函数返回的东西已经引发了渲染,组件已经被“装载”到了DOM树上。
之所以会有上面的现象,是因为 render 函数本身并不往DOM树上渲染或者装载内容,它只是返回一个JSX表示的对象,然后由 React 库来根据返回对象决定如何渲染。所以,只有React库调用n个组件的render函数之后,才有可能完成装载,这时候才会依次调用各个组件的 componentDidMount 函数作为装载过程的收尾。
更新过程
更新过程会依次调用下面的生命周期函数,其中render函数和装载过程一样,没有差别。
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
除了render函数,shouldComponentUpdate可能是React组件生命周期中最重要的一个函数了。
说 render 函数重要,是因为 render 函数决定了该渲染什么,而说 shouldComponentUpdate 函数重要,是因为它决定了一个组件什么时候不需要渲染。
render 和 shouldComponentUpdate 函数,也是React生命周期函数中唯二两个要求有返回结果的函数。render 函数的返回结果将用于构造DOM对象,而 shouldComponentUpdate 函数返回一个布尔值,告诉 React 库这个组件在这次更新过程中是否要继续。
在更新过程中,React 库首先调用 shouldComponentUpdate 函数,如果这个函数返回 true,那就会继续更新过程,接下来调用 render 函数;反之,如果得到一个 false,那就立刻停止更新过程,也就不会引发后续的渲染了。
说 shouldComponentUpdate 重要,就是因为只要使用恰当,他就能够大大提高 React 组件的性能,虽然 React 的渲染性能已经很不错了,但是,不管渲染有多快,如果发现没必要的重新渲染,那就干脆不用渲染好了,速度会更快。
我们知道 render 函数应该是一个纯函数,这个纯函数的逻辑输入就是组件的 props 和 state。所以,shouldComponentUpdate 的参数就是接下来的 props 和 state 值。如果我们要定义 shouldComponentUpdate,那就根据这两个参数,外加 this.props 和 this.state 来判断出是返回 true 还是返回 false。
卸载过程
React组件的卸载过程只涉及一个函数 componentWillUnmount,当 React 组件要从DOM树上删除掉之前,对应的 componentWillUnmount 函数会被调用,所以这个函数适合做一些清理性的工作。
和装载过程与更新过程不一样,这个函数没有配对的 Did 函数,就一个函数,因为卸载完就完了,没有“卸载完再做的事情”。
每当组件使用完成,这个组件就必须从DOM中销毁,此时该方法就会被自动调用。当我们在组件中使用了setInterval,那我们就需要在这个方法中调用clearTimeout。
这篇关于【ReactJS】通过一个例子学习React组件的生命周期的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






