本文主要是介绍【ReactJS】使用GoJS实现自己的图表App,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1:用于绘制自定义图表的JavaScript库:
- 用于绘制UML(或BPMN或ERD …)图表的JavaScript库:
- 2:为什么选择GoJS?
- 3:让我们使用现有的React应用程序:
- 步骤1:
- 步骤2:
- 步骤3:
- 步骤4:
推荐超级课程:
- Docker快速入门到精通
- Kubernetes入门到大师通关课
- AWS云服务快速入门实战

1:用于绘制自定义图表的JavaScript库:
用于绘制UML(或BPMN或ERD …)图表的JavaScript库:
- . JointJS
- . Rappid
- . MxGraph
- . GoJS
- . jsUML2库
- . Mindfusion Diagram库
- . Nomnoml
- . Mermaid.js
- . Diagram.js
- . State.js
在本帖中,我将介绍GoJS。😉
2:为什么选择GoJS?
GoJS是一个功能丰富的JavaScript库,用于在现代浏览器和平台上实现交互式图表。
GoJS通过可定制的模板和布局使构建复杂节点、链接和组的图表变得简单。
GoJS提供许多高级功能,用于用户交互,如拖放、复制粘贴、事务状态和撤销管理、色板、概览、数据绑定模型、事件处理程序,
以及用于自定义操作的可扩展工具系统。
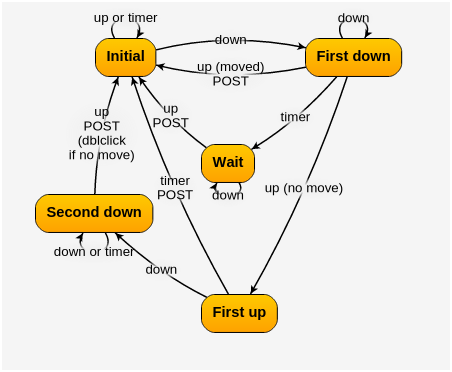
他们提供了150多个交互示例来帮助您开始使用BPMN、流程图、状态图、可视化树、Sankey和数据流等图表。
API文档非常完善,确保您可以立即开始使用它。

3:让我们使用现有的React应用程序:
步骤1:
安装:
首先安装GoJS和gojs-react:
npm install gojs gojs-react
导入:
import * 这篇关于【ReactJS】使用GoJS实现自己的图表App的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






