gojs专题
【ReactJS】使用GoJS实现自己的图表App
目录 1:用于绘制自定义图表的JavaScript库:用于绘制UML(或BPMN或ERD …)图表的JavaScript库: 2:为什么选择GoJS?3:让我们使用现有的React应用程序:步骤1:步骤2:步骤3:步骤4: 推荐超级课程: Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战 1:用于绘制自定义图表的JavaScript
GoJS可视化JavaScript库讲解
1.简介 GoJS是一个可视化JavaScript库,用于浏览器中创建交互图形,(比如流程图,树图,关系图,力导图等等)。允许您为用户构建各种图表,从简单的流程图、组织图到图表、SCADA和BPMN图表、医学图表(如基因组图)等等。GoJS使用可定制的模板和布局,可以轻松构建复杂节点、链接和组的JavaScript图。为用户提供了许多高级功能,如拖放、复制粘贴、就地文本编辑、工具提示、上下文菜单
GoJS—交互式图表开发的神器(海量案例)
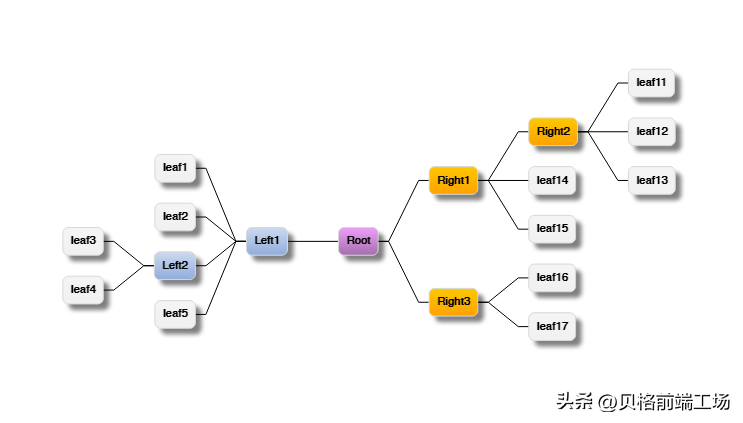
一、GoJS是什么: GoJS是一个用于创建交互式可视化图表和图形的JavaScript库。它提供了丰富的功能和工具,使开发人员能够轻松地构建各种类型的图表,包括流程图、组织结构图、网络拓扑图等。GoJS具有灵活的布局和样式设置,可以通过简单的API来实现图表的创建和操作。 组织结构图 二、GoJS的应用: GoJS可以在医疗行业中有多种作用,包括但不限于:
GoJS 在 Vue 中的简单实现
GoJS 在 Vue 中的简单实现 介绍与引入 简述: GoJS 是一个用于实现交互式图表的 JavaScript 库 在 vue 中使用 安装: npm install gojs --save gojs import gojs from 'gojs' // 在 main.js 中引入Vue.prototype.go = gojs // 挂载 1. 创建一个空图像
gojs给线添加鼠标移上去显示内容的事件,类似title属性
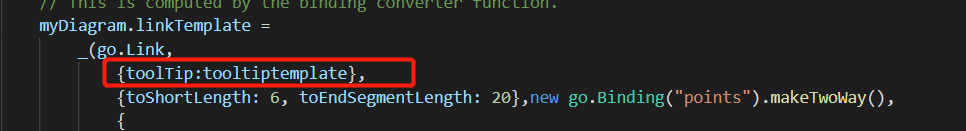
珊妹儿随着需求在一点点的探索gojs的知识,学习到的知识点也会更新博客,希望能跟大家一起学习~ 效果展示: 鼠标移到线上,显示线的text,而线上默认显示指定的长度,因为如果线的text过长,会影响整体效果哦 代码献上: 一、首先在linkTemplate中添加如下代码: 然后定义这两个方法: function tooltipTextConverter(person){var
gojs 将图片作为画笔时的序列化储存
在项目开发中遇到问题,将轨道图片进行拉长,达到长轨道的目的。 但是动态渲染出轨道显然是麻烦的事情。因此通过查找api,找到了一种将图片作为画笔的方法。 链接为点击打开链接 中的:Pattern Brushes 但是此方法有弊端,官方人员也说了,Brushes are automatically converted into JSON by the Model.toJson and from
gojs 进行监听删除事件及重写监听方法时调用原有方法
当我们想删除一个节点时,需要判断是否可删除才能进行进一步操作。因此需要对删除事件进行添加监听及重写删除事件。 首先是如何对删除事件添加监听。这部分可以在官网上找到 (点击打开链接): // notice whenever the selection may have changedmyDiagram.addDiagramListener("ChangedSelection
gojs 进行覆写复制事件,自定义需要复制和不需要复制的内容
覆写复制事件不需要进行设置监听,gojs提供了一个函数 Model.copyNodeDataFunction 用来进行覆写复制事件。此事件可以被键盘事件触发,但是也可以被拖拽事件触发。从一个调色板画布拖拽到主画布上时也会触发这个事件。因此慎用。 copyNodeDataFunction函数提供了两个参数:obj和model。第一个参数即是需要复制的对象,第二个参数是画布本身的model。 函数
去除gojs水印,亲测可用
亲测可用 提示:针对go.js v2.1.48版本 一、安装 首先通过npm命令添加go.js插件 npm install gojs --save 这里安装的是最新版的go.js,go.js作为商用的可视化js库,防破解的能力也是随着版本在更新,所以以前的方法可能会不适用。这里推荐安装v2.1.48版本,我也是从v2.2.14版本测试下来的,如果方法在其他版本也适用请留言。 npm
轻量级流程图控件GoJS最新版本v2.1.30发布
GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。 点击下载GoJS最新版 GoJS 2.1.30 更改了GraphLinksModel的行为,以便可以通过在以后的事务中(而不仅仅是在同一事务中)添加具有该键的节点来解决不存在节点的键的使用。 修复了带有“
GoJS部署到自己的网站教程
GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。 点击下载GoJS最新版 部署方式 如果您已从gojs.net下载了GoJS库的副本 以在自己的应用程序中使用,则可能已经注意到图中出现了水印。对于1.7及更高版本,您需要使用许可证密钥才能从您的域中删除该
流程图控件GoJS内置GraphObject类各指数介绍
GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。 点击下载GoJS最新版 背景点击 :功能(é :InputEvent的,thisObj :GraphObject ):void| null 获取或设置当用户单击该对象时执行的函数。通常,这需要进行鼠标下移