本文主要是介绍玩转Reactjs第一篇-构建工程(create-react-app),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
前期对vue的使用以及源码做了一些介绍和分析,vue由于其易用易学,性能高等特点,吸引越来越多的前端开发者在使用。作为前端框架的三剑客之一的Reactjs,得到了facebook社区大力支持,有着丰富的UI框架组件,用户群也大大多于Vue,ng,算是老牌的前端框架。Vue和Reactjs的异同特性,网上也总结了非常多,但大部分都是概念性的泛泛而谈,本系列博客在学习Reactjs的同时,也将与Vue在使用方法,实现原理等方面进行比较,通过具体的实例了解两者的差异,故需要各位对Vue基本知识以及原理有一定的了解。
本章节先了解下Reactjs的工程构建。
二、工程构建
reactj的环境搭建有两种方法,一种是直接引用reactjs
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>其中babel是用来编译JSX的,一般用于开发环境,生产环境需要预先编译好,这样速度更快。这个方法适合初学者,做一些demo性的实验。下面我们重点要讲第二个方法,使用npm搭建工程。
1、安装nodejs
可以使用“node -v”检查你的机器上是否安装过。如果没有检测到,则进行安装,否则跳过下面安装步骤。从nodejs官网下载安装文件
安装完成后,可以检查安装是否成功
![]()
在您的环境变量中path路径中,自动添加了安装node目录。nodejs安装完成后,就可以使用npm工具包安装
在“C:\Users\XXXX\AppData\Roaming\"(XXXX代表当前的用户)生成npm文件夹,npm工具安装的组件包都会存储在这个目录下。
2、安装cnpm
由于伟大的墙,npm在国内使用的时候,资源下载非常慢,但淘宝给我们提供了cnpm可以替代npm命令行
输入以下指令:
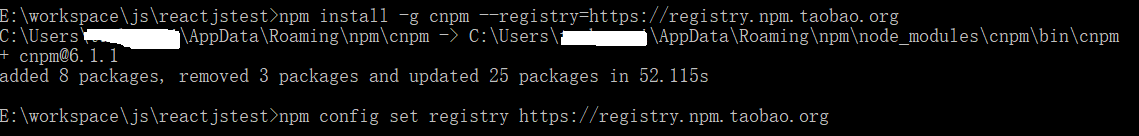
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm config set registry https://registry.npm.taobao.org
执行结果如下:

安装成功。
3、安装 create-react-app
通过create-react-app命令行,可以零配置搭建工程
输入以下指令:
cnpm install -g create-react-app

安装完成后,可以到“C:\Users\XXXX\AppData\Roaming\npm\node_modules"(XXXX代表当前的用户)会增加以下两个文件夹,相关的资源都在该文件下。
![]()
4、创建应用
现在可以使用create-react-app创建应用
输入指令:
create-react-app my-app
以下是部分截屏

这个过程需要下来依赖包,速度会慢些,创建的过程可能会遇到一些问题,可以上网找下解决方法,一般都能搞定。
启动应用
![]()
输入:http://localhost:3000/,看到久违的react logo,大功告成。

三、工程结构
进入my-app目录,目前目录的说明如下:

整个项目是基于webpack搭建的,我们对其中几个重要的文件进行说明
1.package.json
主要分三个部分

第一部分是应用的描述信息,包括应用名称,版本等信息。
第二部分,项目相关依赖,这里配置了基本的依赖,如react,react-dom,其实还有很多其他的依赖插件,后面用到我们再介绍。Reactjs将webapack的相关配置封装到react-scripts中,对用户进行隐藏,减少了用户的配置。
第三部分,相关命令行,比如"npm run start "启动应用,"npm run build"编译应用。执行"npm run eject",会发现根目录下会增加两个子目录config以及scripts。打开这两个目录会发现,实际就是将react-scripts中相关webpack的配置开放给用户了,用户可以根据需要进行配置。注意这个过程是单向,不可逆的。
其他部分主要和eslint以及browser相关。暂时不做重点分析。
2、index.html
index.html可以理解为整个工程的web容器,它将配合index.js完成应用框架的渲染,其中
<div id="root"></div>是根节点,所有的dom节点都会挂载在此根节点下。
3、index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';//app组件渲染到根节点
ReactDOM.render(<App />, document.getElementById('root'));// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();导入相关的资源和组件,ReactDOM.render将App组件渲染到root节点下。
4、app.js
import React from 'react';
import logo from './logo.svg';
import './App.css';function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);
}export default App;app方法返回一段JSX代码,这段代码渲染后,就是上面展示的demo页面。后面我们会具体分析Reactjs组件的使用。
四、与VUE比较
vue的工程创建大家可以参考我的VUE探索第二篇-手脚架(vue-cli),其与reactjs的创建过程非常类似
1、项目默认都是基于webpack+ES6。
2、官方提供手脚架,vue为vue-cli,reactjs为create-react-app.
3、工程目录架构相似,包含主页面(index.html),入口js(vue为main.js,reactjs为index.js),组件文件(vue为app.vue,reactjs为app.js)
当然也有着差异点:
1、reactjs与vue相比较,默认目录结构没有webpack相关配置,也没有路由组件。
2、reactjs的css与js是单独的文件,而vue是合成在.vue文件中。
3、reactjs的dom是基于JSX的,vue是基于template的。
五、总结
本章节主要介绍了reactjs工程的搭建过程,并与vue的手脚架创建的过程和目录进行了对比,下面我们将学习Reactjs的JSX语法。
这篇关于玩转Reactjs第一篇-构建工程(create-react-app)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









