mounted专题
LVM 'Can’t open /dev/sdb1 exclusively. Mounted filesystem?' Problem
在将几块盘做LVM时,遇到一个之前都没遇到过的问题: root@ubuntu:~# pvcreate /dev/sdc1Can't open /dev/sdc1 exclusively. Mounted filesystem? 首先第一反应就是查看这个分区是否已经在使用了,但是没有。 查看硬盘的一些信息: root@ubuntu:~# cat /proc/partitionsmajo
mount: already mounted or busy. 、mount:already mounted or mount point busy.
错误:mount: already mounted or busy. 、mount:already mounted or mount point busy. 最近在装几台虚拟机,其中一台ubuntu,由于为了把磁盘文件分开,所以单独做了规划,单独mount,因为自己是一个优秀的销售员、创业者、经理人、程guan序li员yuan。所以直接copy了硬盘文件。由于mount后没写入fstab,所以m
云平台迁移磁盘格式化磁盘,重做pv后(cant open /dev/vde exclusively mounted ilesystem)问题处理
1、dmsetup命令 dmsetup 命令是一个用来与 Device Mapper 沟通的命令行封装器(wrapper)。可使用 dmsetup 命令的 info、ls、status、table 和 deps 选项查看 LVM 设备的常规信息 dmsetup:用于创建和管理设备映射。可以通过dmsetup命令创建设备映射器、设置映射、删除映射等操作。例如,可以使用dmsetup create命
vue中在mounted使用$refs获取不到DOM元素
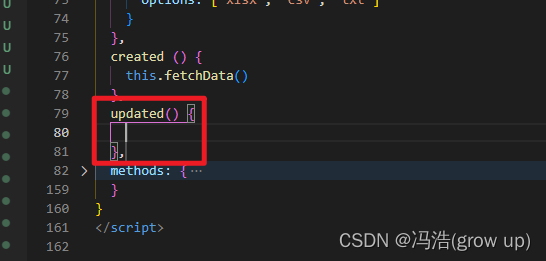
vue中在mounted使用$refs获取不到DOM元素 前言解决方案1、通过使用$nextTick来获取2、updated中获取 前言 在使用ref的时候,在mounted中通过$ref获取节点是获取不到报undefined this.$refs.xx 为 undefined 解决方案 在mounted钩子中加载回来的数据不会在这个阶段更新到DOM中 1、
VUE中,HTML对象的ID动态绑定,在mounted中根据ID无法获取到对象
页面如下: <template><div :id="objId" class="randomBoxDiv" :style="stylesBox"></div></template> 其中,div的ID是动态绑定的。 JavaScript代码如下: <script>export default {data() {return {objId: ""};},mounted: function
React 学习笔记 —— mounted 回调不只执行一次
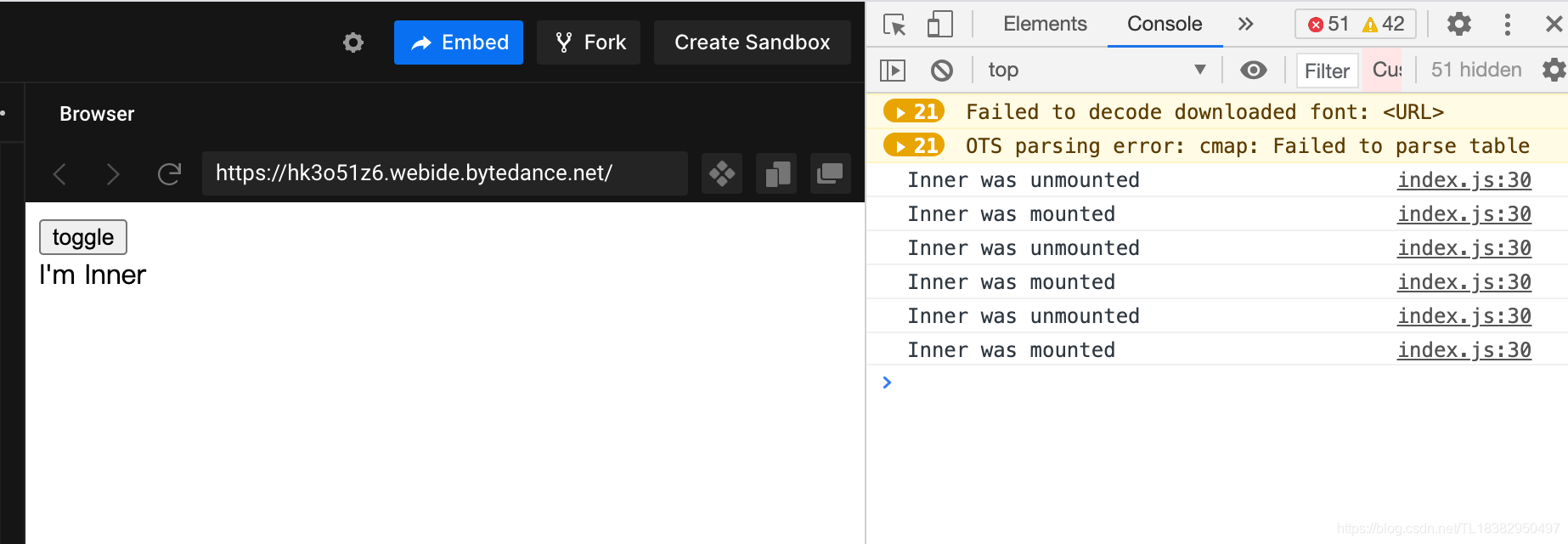
前言 在开发的时候往往 mounted 回调都只执行一次,因此下意识的觉得这是常识了但其实 mounted 执行次数可以不是一次,取决于 React 在做 Diff 的时候是否卸载原结点 代码 该代码对 Inner 组件的相关生命周期进行研究通过 toggle 按钮触发App重绘 import { useEffect, useState } from "react";const Inner
uniapp 返回上一页再进入当前页mounted不执行
最近做项目,使用的uniapp+vue2.碰到了一个问题。在页面跳转时。如a页面跳转到b页面。点击返回到A页面,再次进入到b页面。在mounted函数中的自定义函数不执行。 其实是因为自己基础知识的不扎实,以及vue生命周期的了解不够。 经过各种尝试以及网上各位大佬的经验。找到了解决办法。created():当html渲染之前就触发;但是不强制刷新或者重启时只创建一次,也就是说,created
解决android4.4中 Permission Denial: not allowed to send broadcast android.intent.action.MEDIA_MOUNTED
在最近自己写的一个项目中, 遇到了这样一个问题,扫描系统SD卡中的图片文件,并按照时间进行排序,通常就是发送一个特定的广播Intent.ACTION_MEDIA_MOUNTED来通知系统执行扫描,例如 [java] view plain copy mContext.sendBroadcast(new Intent(Intent.ACTION_MEDIA_M
vue踩坑 Error in mounted hook: Sortable: `el` must be an HTMLElement, not [object Null]
因为项目需要表格实现拖拽排序效果,最开始选用了sortable.js 我的列表视图有两种方式,一种是表格方式的,一种是图示视图。 我用的v-if来控制显示表格和视图的显示方式。 一开始的时候,我默认显示的是表格形式,是没有这个报错的 后来我把初始化的视图改成了图示的, 就报了上图的错… 感觉应该是v-if的原因,el-table这时候是没有加载的,但是我在mounted函数里调用了sortabl
vue的计算\监听属性、created、mounted
computed:计算属性。在页面一开始就会自动执行。只有当return的值发生改变时才会重新执行 watch:监听属性。监听的变量发生改变时执行 created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。 mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。 <template><div id="
xfs_growfs: /dev/openeuler/root is not a mounted XFS filesystem
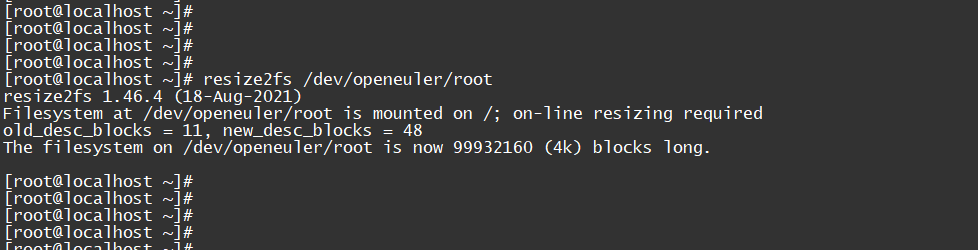
扩容磁盘报错 xfs_growfs: /dev/openeuler/root is not a mounted XFS filesystem 那么 可能是 文件系统格式对应的刷新命令不对: ext4文件扩容 特别注意的是: resize2fs 命令 针对的是ext2、ext3、ext4文件系统 xfs_growfs 命令 针对的是xfs文件系统 示例: resize2fs /dev
Vue进阶(三十七):created、mounted等钩子函数整理
文章目录 一、钩子函数二、Vue 中的钩子函数三、拓展阅读 一、钩子函数 钩子函数是Windows消息处理机制的一部分,通过设置“钩子”,应用程序可以在系统级对所有消息、事件进行过滤,访问在正常情况下无法访问的消息。钩子的本质是一段用以处理系统消息的程序,通过系统调用,把它挂入系统。 二、Vue 中的钩子函数 对于前端来说,钩子函数就是指在所有函数执行前,优先执行了的函
接手别人的项目如果分页改配置了可以在mounted里边更改
mounted() { document.getElementsByClassName(“el-pagination__jump”)[0].childNodes[0].nodeValue = “跳转”; },
Vue学习笔记3.2-生命周期函数 beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destro
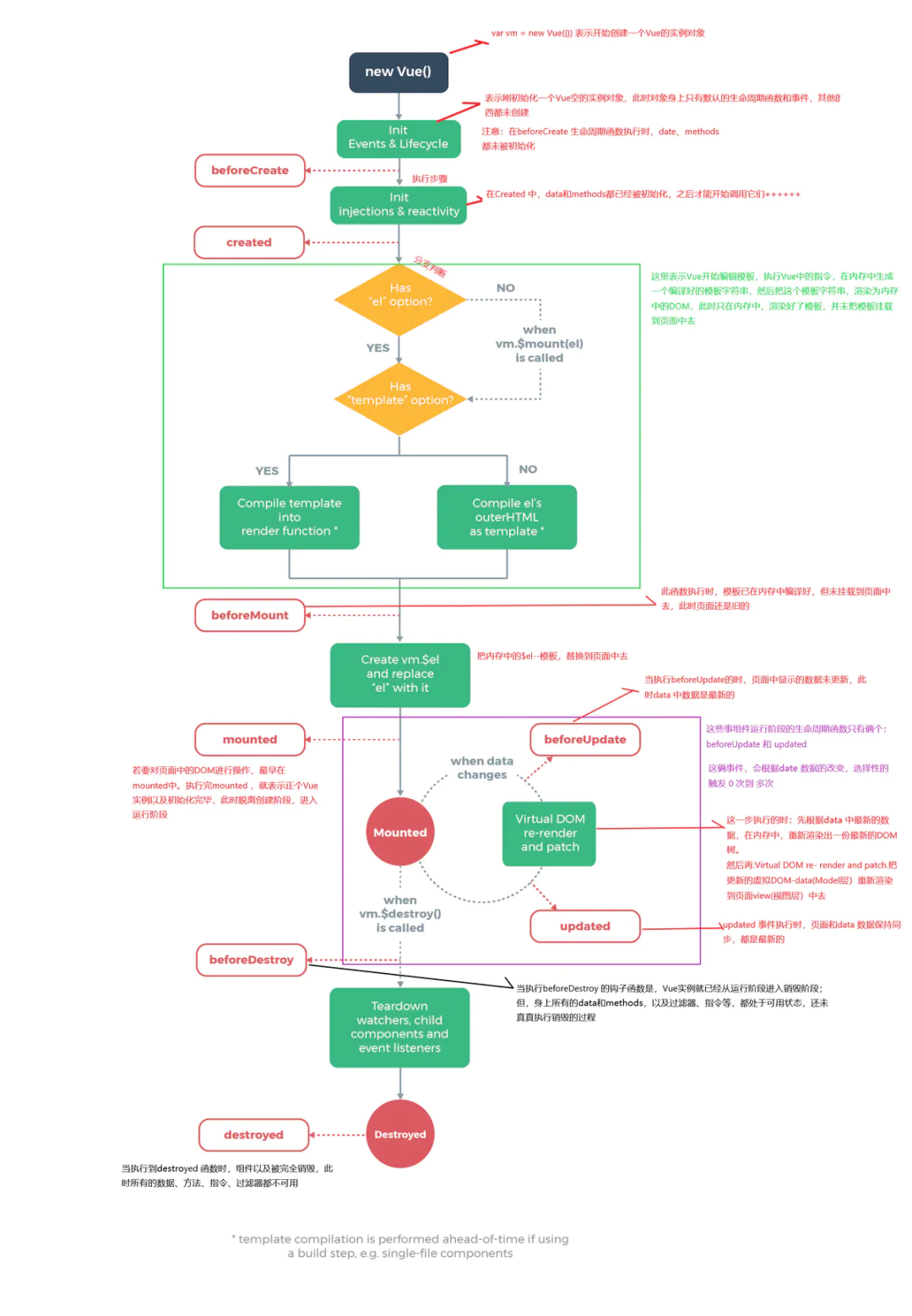
Vue生命周期函数有beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destroyed、activated、deactivated、errorCaptured。共11个。本文直说前8个,另外3个以后再说 首先要说明下 什么是生命周期函数: 生命周期函数就是指在某一个特定时间节点会自
你能描述下你对vue生命周期的理解?在created和mounted这两个生命周期中请求数据有什么区别呢?
一、生命周期是什么 生命周期(Life Cycle)的概念应用很广泛,特别是在政治、经济、环境、技术、社会等诸多领域经常出现,其基本涵义可以通俗地理解为“从摇篮到坟墓”(Cradle-to-Grave)的整个过程在Vue中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程我们可以把组件比喻成工厂里面的一条流水线,每个工人(
解决vue中报错 Error in mounted hook: “TypeError: Cannot read property ‘init‘ of undefined“
报错截图 引入 echarts 控制台 init 报错 undefind 第一种解决方案 卸载当前版本的 echarts npm uninstall echarts --save 可以查看一下当前的版本,这里也是最新的版本,所以我是换了一个版本 npm view echarts versions 选择安装一个不是最新的版本,这边用的是 4.8.
VUE-create与mounted的区别
create与mounted的区别 1)created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。 2)mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
vue 父组件传的值,子组件模板中能渲染,但是mounted不能打印
问题:vue 父组件传的值,子组件模板中能渲染,但是mounted打印出来为空, <template><div class="manage_page fillcontain"><Test :datas="array" /></div></template><script>import Test from '../components/test.vue'export default {comp
VM328:1 [Vue warn]: Error in mounted hook: “TypeError: Cannot read property ‘0‘ of undefined“ found
错就是在pages 页面文件里面的 home 文件夹 里面的组件 的menu.vue 里面的js 里面的 一个数据 是 underfind 没有值 自己查看什么问题,console.log() 看看哪一步没有拿到值了,或者自己的数据格式有没有写错写漏什么东西,错就是那一步,就思考那一步可能会出错的可能性
mounted 生命周期和 keep-alive 中 activated 生命周期的优先级
结论先行: 在优先级上, mounted 生命周期高于 activated 生命周期。 分析: 在 Vue 中,mounted 生命周期是指一个组件被挂载到 DOM 中后触发的钩子函数。 而 keep-alive 是一个用来缓存组件的抽象组件,它自身没有任何展示效果,只是将内部包含的组件缓存起来,从而能够在需要时快速地切换到缓存的组件。当一个组件被 keep-alive 包裹时,那






![vue踩坑 Error in mounted hook: Sortable: `el` must be an HTMLElement, not [object Null]](https://img-blog.csdnimg.cn/20200312170601589.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1Rhbk1lbmd5aQ==,size_16,color_FFFFFF,t_70)





![VM328:1 [Vue warn]: Error in mounted hook: “TypeError: Cannot read property ‘0‘ of undefined“ found](https://img-blog.csdnimg.cn/20200827170353715.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1J1bnBpcmU=,size_16,color_FFFFFF,t_70)