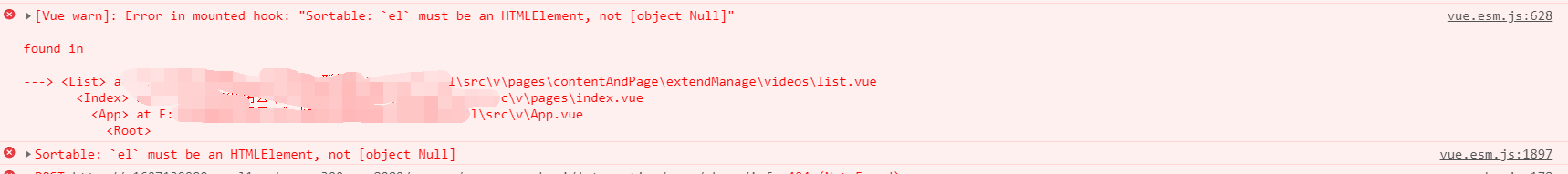
本文主要是介绍vue踩坑 Error in mounted hook: Sortable: `el` must be an HTMLElement, not [object Null],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
 因为项目需要表格实现拖拽排序效果,最开始选用了sortable.js
因为项目需要表格实现拖拽排序效果,最开始选用了sortable.js
我的列表视图有两种方式,一种是表格方式的,一种是图示视图。
我用的v-if来控制显示表格和视图的显示方式。
一开始的时候,我默认显示的是表格形式,是没有这个报错的
后来我把初始化的视图改成了图示的,
就报了上图的错…
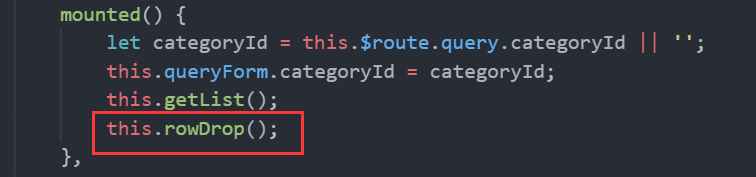
感觉应该是v-if的原因,el-table这时候是没有加载的,但是我在mounted函数里调用了sortable.js的方法

所以,只要在el-table表格加载出来了,再使用sortable就不会报错了

把mounted里的rowDrop()去掉,
改成切换成table视图时才调用rowDrop()就没有报错了
这篇关于vue踩坑 Error in mounted hook: Sortable: `el` must be an HTMLElement, not [object Null]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





