本文主要是介绍Vue学习笔记3.2-生命周期函数 beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destro,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue生命周期函数有beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destroyed、activated、deactivated、errorCaptured。共11个。本文直说前8个,另外3个以后再说

首先要说明下 什么是生命周期函数:
生命周期函数就是指在某一个特定时间节点会自动执行的函数。
1. beforeCreate:
beforeCreate是在Vue实例初始化事件后执行的。
<!DOCTYPE html>
<html>
<head><title>生命周期函数</title><script src="vue.js"></script>
</head>
<body><div id="app">Hello World</div>
</body>
<script type="text/javascript">var vm = new Vue({el: "#app",beforeCreate: function() {console.log('beforeCreate');}})
</script>
</html>
2.created: 在Vue实例完成了内部代码和外部代码的初始化之后执行
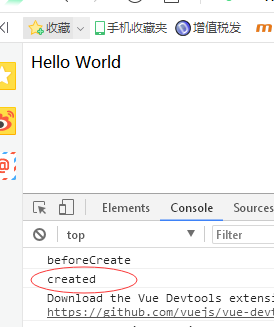
<script type="text/javascript">var vm = new Vue({el: "#app",beforeCreate: function() {console.log('beforeCreate');},created: function() {console.log('created');}})
</script>
3.当实例初始化事件代码后开始检测是否有‘el’参数。如果有则继续检测是否有'template'参数,如果没有‘el’参数。就坐等vm.$mount(el)执行。
4.检测是否有“template”参数 如果有就使用template中的模板。如果没有,就把挂载点作为模板使用,也就是上面实例的<div id="app">HelloWorld</div>
<!DOCTYPE html>
<html>
<head><title>生命周期函数</title><script src="vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script type="text/javascript">var vm = new Vue({el: "#app",template: "<div>HelloWorld</div>",beforeCreate: function() {console.log('beforeCreate');},created: function() {console.log('created');}})
</script>
</html>
5.在将模板渲染到显示页面上之前会执行beforeMount:
<script type="text/javascript">var vm = new Vue({el: "#app",template: "<div>HelloWorld</div>",beforeCreate: function() {console.log('beforeCreate');},created: function() {console.log('created');},beforeMount: function() {console.log('beforeMount');}})
</script>
6.mounted:
在模板渲染到前端页面之后执行mounted
可以来做一个试验
<body><div id="app"></div>
</body>
<script type="text/javascript">var vm = new Vue({el: "#app",template: "<div>HelloWorld</div>",beforeCreate: function() {console.log('beforeCreate');},created: function() {console.log('created');},beforeMount: function() {console.log(this.$el);},mounted: function(){console.log(this.$el);}})
</script>
7.beforeDestroy和destroyed
beforeDestroy在Vue实例的生命周期结束前执行
destroyed在Vue实例的生命周期结束后执行。
这两个函数一般不会自动运行。需要通过执行vm.$destroy()时才会执行(类似C++ 的释放堆空间操作)
<script type="text/javascript">var vm = new Vue({el: "#app",template: "<div>HelloWorld</div>",beforeCreate: function() {console.log('beforeCreate');},created: function() {console.log('created');},beforeMount: function() {console.log(this.$el);},mounted: function(){console.log(this.$el);},beforeDestroy: function() {console.log('beforeDestroy');},destroyed: function() {console.log('destroyed');}})
</script>
8.beforeUpdate和updated:
beforeUpdate是在数据改变之前执行。
updated实在数据改变后执行。
<script type="text/javascript">var vm = new Vue({el: "#app",data: {content: 'helloworld'},template: "<div>{{content}}</div>",beforeCreate: function() {console.log('beforeCreate');},created: function() {console.log('created');},beforeMount: function() {console.log(this.$el);},mounted: function(){console.log(this.$el);},beforeDestroy: function() {console.log('beforeDestroy');},destroyed: function() {console.log('destroyed');},beforeUpdate: function() {console.log('beforeUpdate');},updated: function() {console.log('updated');}})
</script>
这篇关于Vue学习笔记3.2-生命周期函数 beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destro的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







