beforecreate专题
vue2和vue3 setup beforecreate create生命周期时间比较
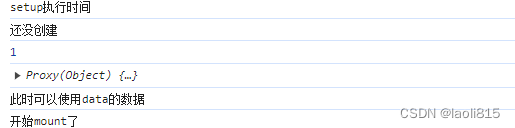
创建一个vue程序,vue3可以兼容Vue2的写法,很流畅完全没问题 写了一个vue3组件 <template><div></div></template><script lang="ts">import {onMounted} from 'vue'export default{data(){return {}},beforeCreate(){console.log('还没创建');con
Vue学习笔记3.2-生命周期函数 beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destro
Vue生命周期函数有beforeCreate、created、beforeMount、Mounted、beforeUpdate、updated、beforeDestroy、destroyed、activated、deactivated、errorCaptured。共11个。本文直说前8个,另外3个以后再说 首先要说明下 什么是生命周期函数: 生命周期函数就是指在某一个特定时间节点会自