本文主要是介绍vue2和vue3 setup beforecreate create生命周期时间比较,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
创建一个vue程序,vue3可以兼容Vue2的写法,很流畅完全没问题
写了一个vue3组件
<template><div></div>
</template><script lang="ts">
import {onMounted} from 'vue'
export default{data(){return {}},beforeCreate(){console.log('还没创建');console.log(this.num);console.log(this);},created(){console.log('此时可以使用data的数据'); },setup(){console.log('setup执行时间');let num=1;onMounted(()=>{console.log('开始mount了');})return {num}},}</script><style scoped></style>
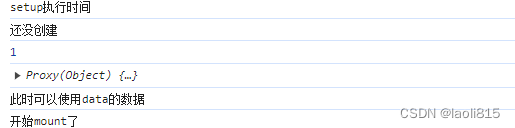
运行结果

说明vue3中的setup已经具备了beforecreate和created作用
而且vue2里面this可以访问setup里面数据
如何组件知识import导入并没有在父亲模块使用,组件不会创建
这篇关于vue2和vue3 setup beforecreate create生命周期时间比较的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







