本文主要是介绍React 学习笔记 —— mounted 回调不只执行一次,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
- 在开发的时候往往
mounted回调都只执行一次,因此下意识的觉得这是常识了 - 但其实
mounted执行次数可以不是一次,取决于React在做Diff的时候是否卸载原结点
代码
- 该代码对
Inner组件的相关生命周期进行研究 - 通过
toggle按钮触发App重绘
import { useEffect, useState } from "react";const Inner = () => {useEffect(() => {console.log("Inner was mounted");return () => {console.log("Inner was unmounted");};}, []);return <div>I'm Inner</div>;
};export default function App() {const [toggle, setToggle] = useState<boolean>(true);return (<div className="App"><buttontype="button"onClick={() => {setToggle((toggle) => !toggle);}}>toggle</button>// 此处 Inner 的父元素在 div 跟 span 之间切换// React diff 算法比较父元素不同时将直接卸载原子树并重新创建新子树再挂载{toggle ? (<div><Inner /></div>) : (<span><Inner /></span>)}</div>);
}
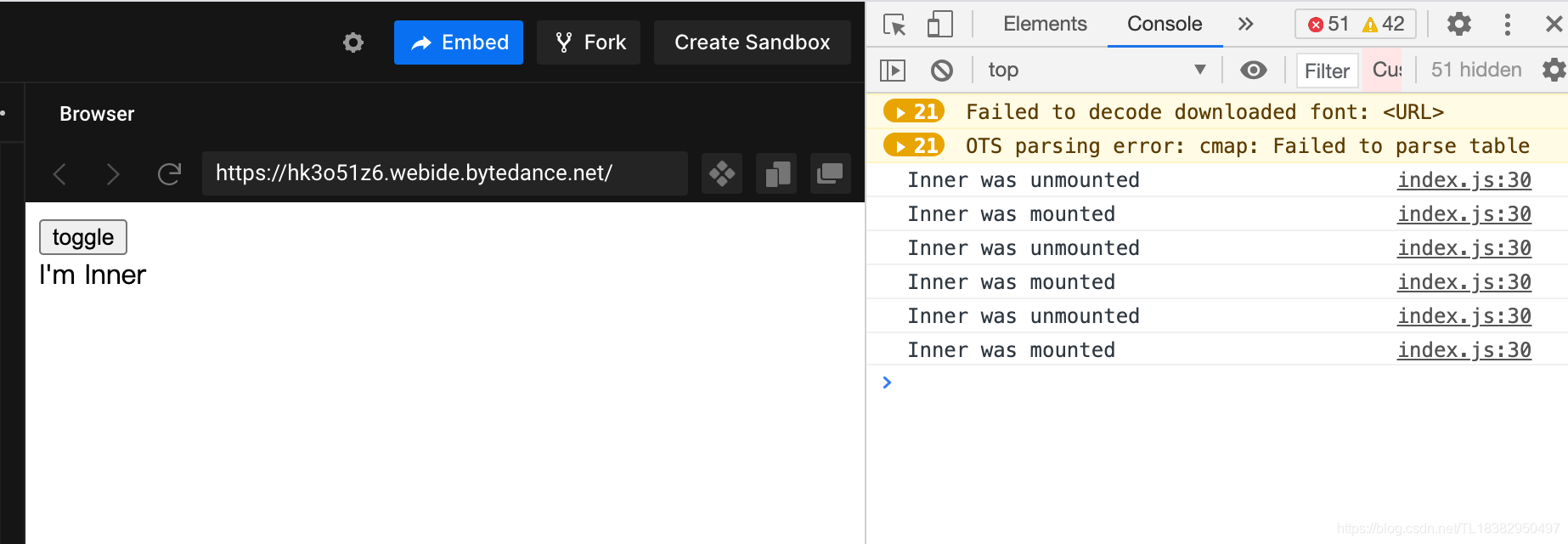
效果截图
- 可以看到
Inner组件的mounted跟unmounted回调在每一次切换都在执行

启发
- 在开发时,尽量不要切换
DOM的父元素类型,否则会导致相关子树全部重新创建并挂载,且内部state等状态全部被清空,既增加造成的性能消耗也不便状态管理
这篇关于React 学习笔记 —— mounted 回调不只执行一次的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






