mobx专题
【微信小程序】全局数据共享 - MobX
1. 什么是全局数据共享 2. 小程序中的全局数据共享方案 3.Mobx的使用 1.npm init -y(根据实际情况选择) 在小程序项目中,可以通过 npm 的方式引入 MobX 。 如果你还没有在小程序中使用过 npm ,那先在小程序目录中执行命令: npm init -y 2. 安装 MobX 相关的包 在项目中运行如下的命令,安装 MobX 相关的包: np
Redux、Vuex、MobX的特点和优势
Redux、Vuex、MobX是前端开发中常用的状态管理库,它们各自具有独特的特点和优势,适用于不同的开发场景和需求。以下是对这三个状态管理库的特点和优势的详细分析。 Redux 特点 单一数据源:Redux强调整个应用的状态应该被存储在一个单一的store中,这个store是一个普通的JavaScript对象,包含了应用的所有状态。纯函数:Redux中的reducer必须是纯函数,它们接收
【mobx-入门与思考】
介绍 mobx 是 nodejs生态中的框架, 主要用于做状态管理,可以监控变量状态的变化。 nodejs中除了mobx,还有个redux,也是做状态管理的,都是比较成熟的框架,二者的选择可以参考 【nodejs状态管理: Redux VS Mobx】 mobx整体还是可用的,但还是忍不住吐槽下, 官方文档,有些部分介绍的很抽象,有些tip和使用上,说了很多,但是很难理解,反而容易绕
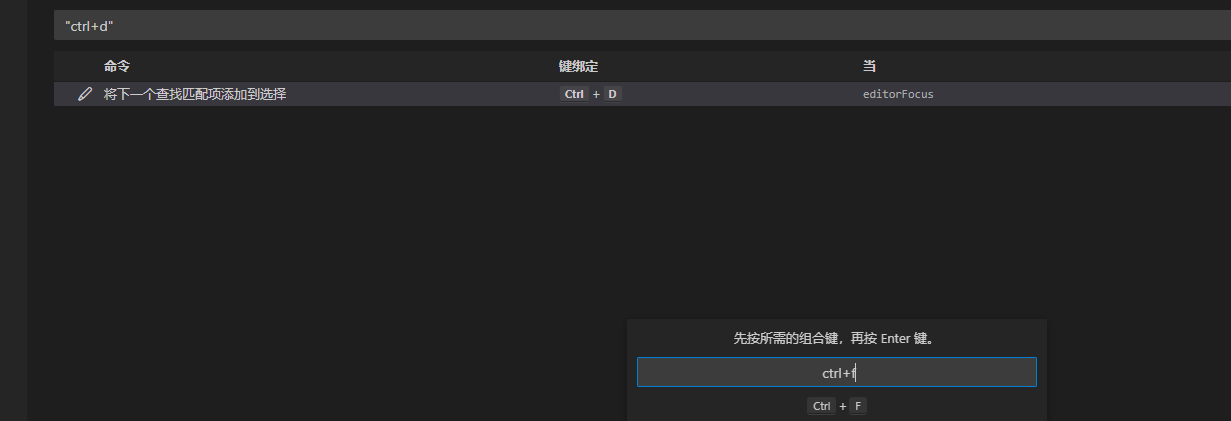
Mobx中装饰器语法的环境配置
1.快速新建一个项目 npx create-react-app mobx-react cd mobx-react yarn eject 报错的话执行以下操作 git add . git commit -m "aa" 2.安装依赖包 yarn add babel-plugin-transform-decorators-legacy @babel/plugin-proposal-dec
【nodejs状态库mobx之computed规则】
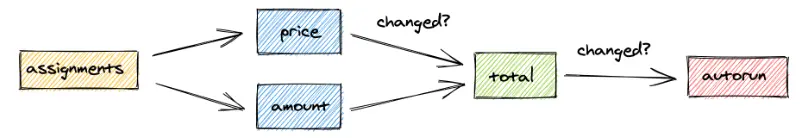
The above example nicely demonstrates the benefits of a computed value, it acts as a caching point. Even though we change the amount, and this will trigger the total to recompute, it won’t trigger
MobX入门指南:快速上手状态管理库
一、什么是MobX MobX 是一个状态管理库,它可以让你轻松地管理应用程序的状态,并且可以扩展和维护。它使用观察者模式来自动传播你的状态的变化到你的 React 组件。 二、安装及配置 安装 MobX 和 MobX-React:你可以使用 npm 或 yarn 安装这些库: npm install mobx mobx-react-lite# 或者yarn add mobx mob
MobX 中 runInAction 的威力:构建原子性状态更新
"原子性状态更新"这个词可以很好地概括 runInAction 的核心功能,即将一组相关的状态更新作为一个整体,要么全部成功,要么全部失败。这种特性对于复杂的异步操作和状态管理非常重要。可以帮助我们构建更加可靠和可预测的 React 应用程序。 怎么理解原子性操作 "原子性操作"是一个非常重要的概念,它描述了一组操作要么全部成功,要么全部失败,中间不会出现部分成功的情况。这样可以确保系统的
React状态管理Mobx
1 https://zh.mobx.js.org/README.html 2 https://juejin.cn/post/7046710251382374413 3 https://cn.mobx.js.org/refguide/observable.html mobx入门基础教程-慕课网 Mobx学习 - 掘金 十分钟入门 MobX & React 十分钟入门
使用Mobx时,在组件使用时数据类型为Proxy
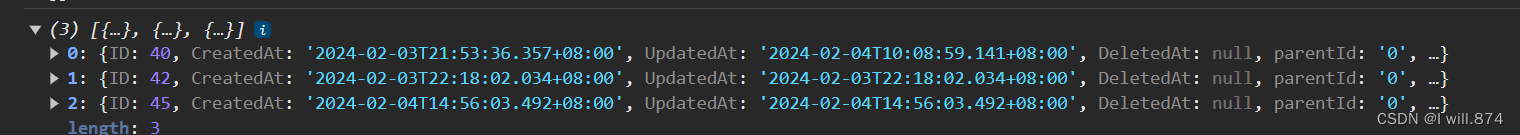
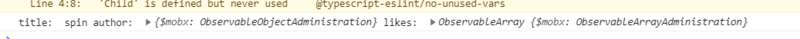
在使用Mobx状态管理库时,在仓库中引用接口然后获取到的数据,打印出来都是正常的,但是在组件中引入仓库实例后,发现数据类型变成了Proxy类型 查阅资料发现原因如下: MobX 库将被观察的对象进行了代理。 这样做的目的是为了实现观察对象的属性访问和修改的拦截,以便在属性发生变化时能够自动追踪和响应。 MobX 使用 Proxy 对象来拦截对被观察对象的属性的访问和修改操作。 当你访问或修改被观察
store变化了而页面取不到值——mobx会对什么作出反应
1、mobx怎么对可观察对象作出反应 MobX 通常会对你期望的东西做出反应。 这意味着在90%的场景下,mobx “都可以工作”。 然而,在某些时候,你会遇到一个情况,它可能不会像你所期望的那样工作。 在这个时候理解 MobX 如何确定对什么有反应就显得尤为重要。 MobX 会对在 追踪函数执行 过程中 读取现存的可观察属性做出反应。 “读取” 是对象属性的间接引用,可以用过 . (例
在React里面使用mobx状态管理详细步骤
1、安装MobX和MobX React: 在你的项目目录下运行以下命令安装MobX和MobX React: npm install mobx mobx-react 2、创建MobX Store: 创建一个用于管理状态的MobX Store。这个Store应该包含你希望全局管理的状态和相关的操作。以下是一个简单的示例: // store.jsimport { makeAutoObser
在react项目中,使用craco插件进行mobx配置解决方案
在使用react项目中,不可避免的要使用蚂蚁金服出品的ant-desgin前端UI组件,ant-desgin推荐使用 craco (一个对 create-react-app 进行自定义配置的社区解决方案),对 create-react-app 的默认配置进行自定义。 如果在项目中使用mobx进行数据状态管理,必然要对项目进行配置。因为mobx中大量使用了ES.net的装饰语法,但是装饰语法器语法
React之MobX使用
前言 由于最近开启一个新的个人小项目,准备还是使用 React 及其生态来实现整个技术架构,之前一直使用的是 React + React-Router + Redux 组合,虽然说使用 Redux 来管理整个应用的数据流有着优点,但是 Redux 的写法繁琐也确实让人诟病,当然这里并不是说 Redux 不好。 基于项目本身并不大,决定寻找一个新的解决方案,而 MobX 在之前就有所耳闻(只是一直
Redux and Mobx浅谈对比
Redex与Mobx都是状态管理库,用来管理应用的内部状态 Redux三大原则 1.单一数据源 2.State 是只读的 3.使用纯函数来执行修改 所以可以说是这些样本代码保证了state的状态的可管理性,毕竟所有的东西都是泾渭分明的,让出错的可能性和找问题的成本降到了最低。 //Redex简单用法 import {createStore,} from 'redux'/* redux
强大的状态管理工具-Mobx
前言 Mobx是一款精准的状态管理工具库,如果你在 React 和 React Native 应用中使用过 Redux ,那毫不犹豫地说,MobX 的简单性将成为你状态管理的不二之选,本文主要讲的是关于Mobx在React-native下的使用和常见问题。 常见API 在使用Mobx之前,首先介绍几个常见的API 1. observable Mobx如此简单的原因之一,就是使用了可观察数
Proxy详解,运用与Mobx
本文简单阐述一点元编程的知识,然后较为详细的给出 Proxy 的有关用法(起码比 MDN 详细,补充了各种错误情况的具体示例,且比上面的机翻准确),再用一些例子讲述 Proxy 适合在什么场景下使用 元编程 首先,在编程中有以下两个级别: 基本级别/应用程序级别:代码处理用户输入元级别:代码处理基本级别的代码 元( meta ) 这个词缀在这里的意思是:关于某事自身的某事,因此元编程( m
浅析前端状态管理Redux Mobx Vuex
写在前面 前端技术的发展日新月异,vue,react,angular等的兴起,为我们带来了新的开发体验。但随着技术的革新,以及前端页面复杂度的提升,对应有localStorage,eventBus,vuex,redux,mobx,rxjs等数据存储和管理的方案,所以觉得研究状态管理还是很有必要的。所以最近花了一些时间研究一下这方面的知识。在分析的过程当中可能有自己理解出偏差或者大家有理解不一样的
用React+Mobx到底该不该写一个CheckBox组件
从接触React到现在有几个月了,对React的理解也在不断的加深。 最开始还是在拿React当工具用,嗯,就是比模板引擎牛逼点的工具。 后来觉得React在颠覆,颠覆自己对html的认识,或者说我更能理解到React是希望程序员(我)摒弃掉html的概念 换句话说,如果写一些类似Div的组件就能彻底不使用html了呢 也就是“构建跨终端的组件”,以前一直不理解,现在理解了(之前还为此跟一
React+mobx入门教程
名字完全是为了SEO优化... 谈不上是教程,就说说我的理解,按照我的理解,也许你能入门快点。 我刚接触React的时候,第一个问题是我为什么要用他,这是我的习惯。 从很多角度上来讲我觉得React理念不错,但是并没有什么卵用,当然,学来装逼还是不错的。 首先从实现的角度讲,我可以用JS、JQ、CSS实现我能接触的项目,全世界70%的项目复杂度都很低。 从速度角度,想用好React相当于
webpack4 + react + react-router + mobx + antd + axios + eslint 项目搭建
使用webpack4 + react + react-router + mobx + antd + axios + eslint 从零配置的react全家桶项目, 主要实现: react-router 配合 react-loadable 实现按需加载mobx 实现状态管理axios 前后端数据交互eslint 代码规范检测less 书写 style 样式react-html-attrs 插件使用
mobx中跟新了数据视图没变化_软件测试必备之数据库知识(三)
1、索引对数据库性能如此重要应该如何使用它? 为数据库选择正确的索引是一项复杂的任务。如果索引列较少,则需要的磁盘空间和维护开销 都较少。如果在一个大表上创建了多种组合索引,索引文件也会膨胀很快。而另一方面,索引较多 可覆盖更多的查询。可能需要试验若干不同的设计,才能找到最有效的索引。可以添加、修改和删 除索引而不影响数据库架构或应用程序设计。因此,应尝试多个不同的索引从而建立最优的索引。
mobx中跟新了数据视图没变化_vue视图不更新情况
我们有时会会在处理vue项目的时候,遇到数据变化了,但是视图并没有实时渲染的情况 vue视图为什么不渲染页面的原因 当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一
mobx中跟新了数据视图没变化_Viewamp;Paper:视图(视口)和图纸
今天在一个设计软件群中又见到这样的提问:“如何把这三个视口转换成一个视口?” 群主不错,很快回答:“视口不能合并 但是能放到一张图纸下” 提问者回答:”好的,谢谢” 我看着在想,提问者真正明白了没,下次还会有类似问题再问吗,于是我回答了一段: “提出这个问题是不知道视口view和图纸paper的关系,这是各种cad设计软件里面很基本的概念和做法,Autocad在30多年前就一直是这么做的
mobx中跟新了数据视图没变化_深入vue源码,了解vue的双向数据绑定原理
精品推荐 国内稀缺优秀Java全栈课程-Vue+SpringBoot通讯录系统全新发布! 作者:逐梦宋 https://www.cnblogs.com/songyao666/p/11494923.html 大家都知道vue是一种MVVM开发模式,数据驱动视图的前端框架,并且内部已经实现了双向数据绑定,那么双向数据绑定是怎么实现的呢? 先手动撸一个最最最简单的双向数据绑定 <div>
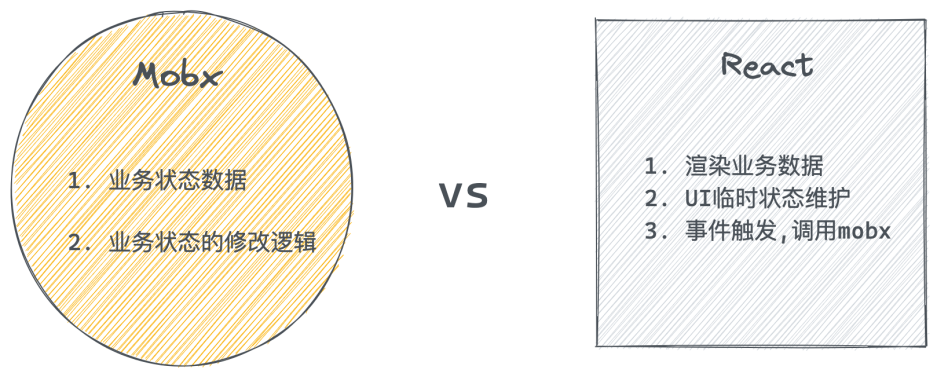
React进阶之路(四)-- React-router-v6、Mobx
文章目录 ReactRouter前置基本使用核心内置组件说明编程式导航路由传参嵌套路由默认二级路由404路由配置集中式路由配置 Mobx什么是Mobx环境配置基础使用observer函数*计算属性(衍生状态)异步数据处理模块化多组件数据共享Mobx和React职责划分 ReactRouter 前置 在一开始前端开发都是单页应用,也就是只有一个html文件。后来主流的开发模式变