markline专题
ECharts实现折线图颜色分段及markline标注
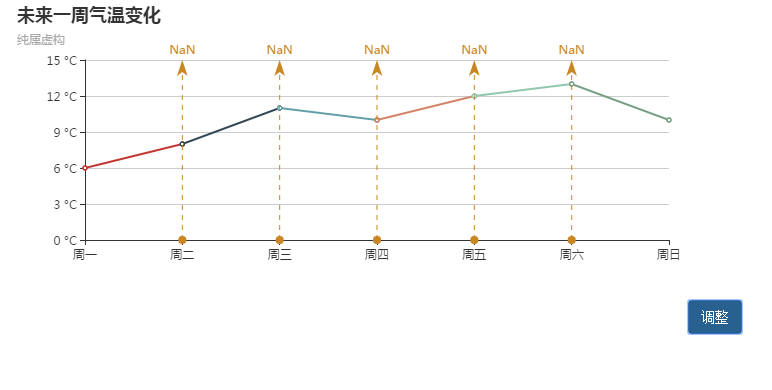
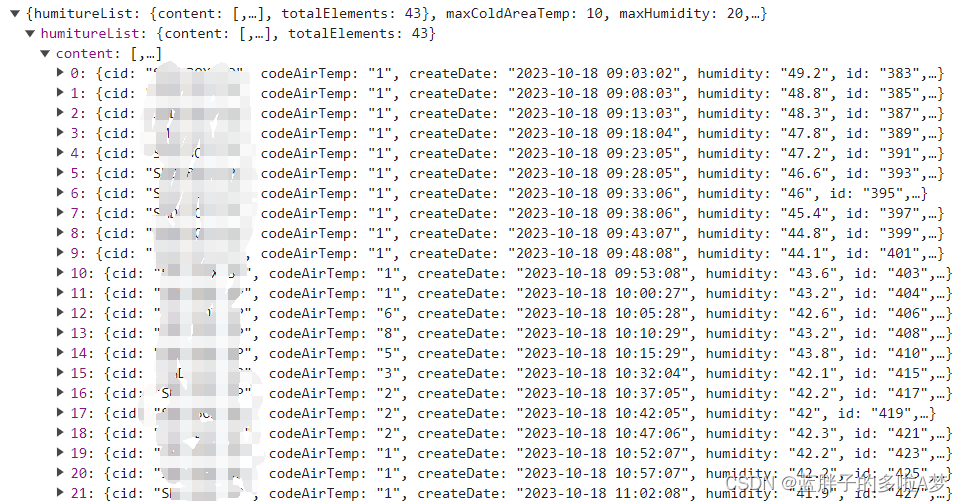
一、预期效果 1)通过点击生成图像按钮来生成折线图 2)生成折线图之后可以点击调整进行折线图分段 3)可以根据传递的参数的不同生成相应的折线图分段 二、技术要点 1、需要根据传参分割原有折线图的数据,用于生成不同的series子元素,便于后面的折线图分段展现。 2、折线图平行于y轴的markline实现并不友好,对于高度最高是在初次创建图标的时候就是写死的,因为目前没有
echarts 中 markLine垂直于X轴线, 折线图上新增区域块加颜色markarea
一 效果图 二 代码 {data: [0.54, 0.52, 0.72, 0.82, 0.44, 0.36, 0.82, 0.52, 0.74],type: 'line',markLine: {lineStyle: {width: 3,color: '#F7B500',},label: {show: true,position: 'end',formatter: '11.25万',co
echarts的markline警标线(一条/多条)的使用
echarts之markLine(可以设置特定阈值线(警戒线)) 一条线写法 series: [{name: 'Fake Data',type: 'line',showSymbol: false,data: data,markLine: {symbol: ['none', 'none'], // 去掉箭头label: {show: false,position: 'start',format