本文主要是介绍echarts的markline警标线(一条/多条)的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
echarts之markLine(可以设置特定阈值线(警戒线))
一条线写法
series: [{name: 'Fake Data',type: 'line',showSymbol: false,data: data,markLine: {symbol: ['none', 'none'], // 去掉箭头label: {show: false,position: 'start',formatter: '{b}'},data: [{name: '阈值',yAxis: 200}],lineStyle: {type:'solid',color: '#FF1D00',width: 1}} }}]
二、多条不同颜色markLine
markLine: {symbol: 'none',label: {show: false,position: 'start',formatter: '{b}'},lineStyle:{type:'solid',color: '#FF1D00',width: 1
},
data: [
{yAxis: '40',lineStyle: {color: '#FF1D00'},label: {color: '#FF1D00',,fontSize:10}},
{yAxis: '25',lineStyle: {color: '#FF7804'},label: {color: '#FF7804',fontSize:10}}]
},
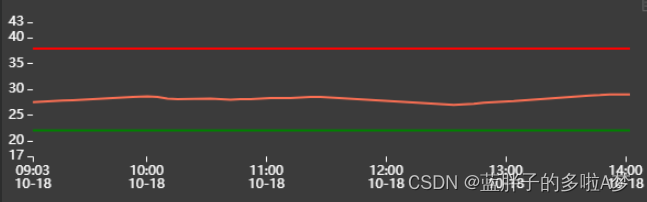
需求
要在echart图表中加两条最大值(红色)及最小值线(绿色),

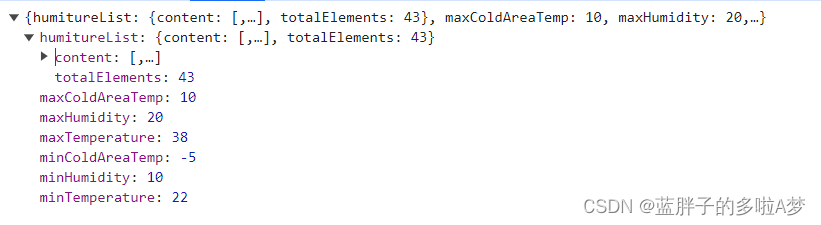
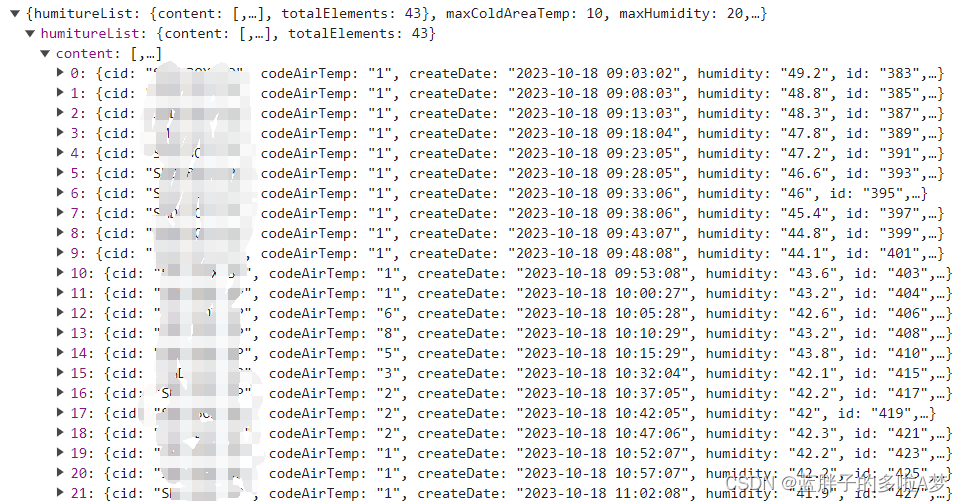
res的数据格式


方案一:
是将最大值/最小值数据放到一个数组中,组成一条线,放到Echart图中
data(){return{maxHumidityData: [],minHumidityData: [],humSeriesData:[]}
}generterChartData(res) {const chartData = res.humitureList.contentchartData.map((r) => {// 湿度最大值 最小值let humMaxItem = []let humMaxObj = {}humMaxItem.push(r.createDate, res.maxTemperature)humMaxObj.name = r.createDatehumMaxObj.value = humMaxItemthis.maxHumidityData.push(humMaxObj)// 最小值折线数据let humMinItem = []let hunMinObj = {}humMinItem.push(r.createDate, res.minTemperature)hunMinObj.name = r.createDatehunMinObj.value = humMinItemthis.minHumidityData.push(hunMinObj))}let maxHumSeries = {name: '',type: "line",data: this.maxHumidityData,showSymbol: false,itemStyle: {normal: { lineStyle: { color: '#ff0000' } },},};// 湿度最小值let minHumSeries = {name: '',type: "line",data: this.minHumidityData,showSymbol: false,itemStyle: {normal: { lineStyle: { color: '#008000' } },},};
}
方案二:
使用eharts自带的 markline警标线 (推荐该方法,简洁明了,节省代码)
series: [{name: '湿度曲线',type: 'line',showSymbol: false,data: this.humSeriesData,markLine: {symbol: ['none', 'none'], // 去掉箭头label: {show: false,position: 'start',formatter: '{b}'},lineStyle: {type: 'solid',width: 2},data: [{ yAxis: res.minTemperature, lineStyle: { color: '#008000' }, label: { color: '#008000' } },{ yAxis: res.maxTemperature,lineStyle: { color: '#ff0000' }, label: { color: '#ff0000' } }]},]
这篇关于echarts的markline警标线(一条/多条)的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







