mall专题
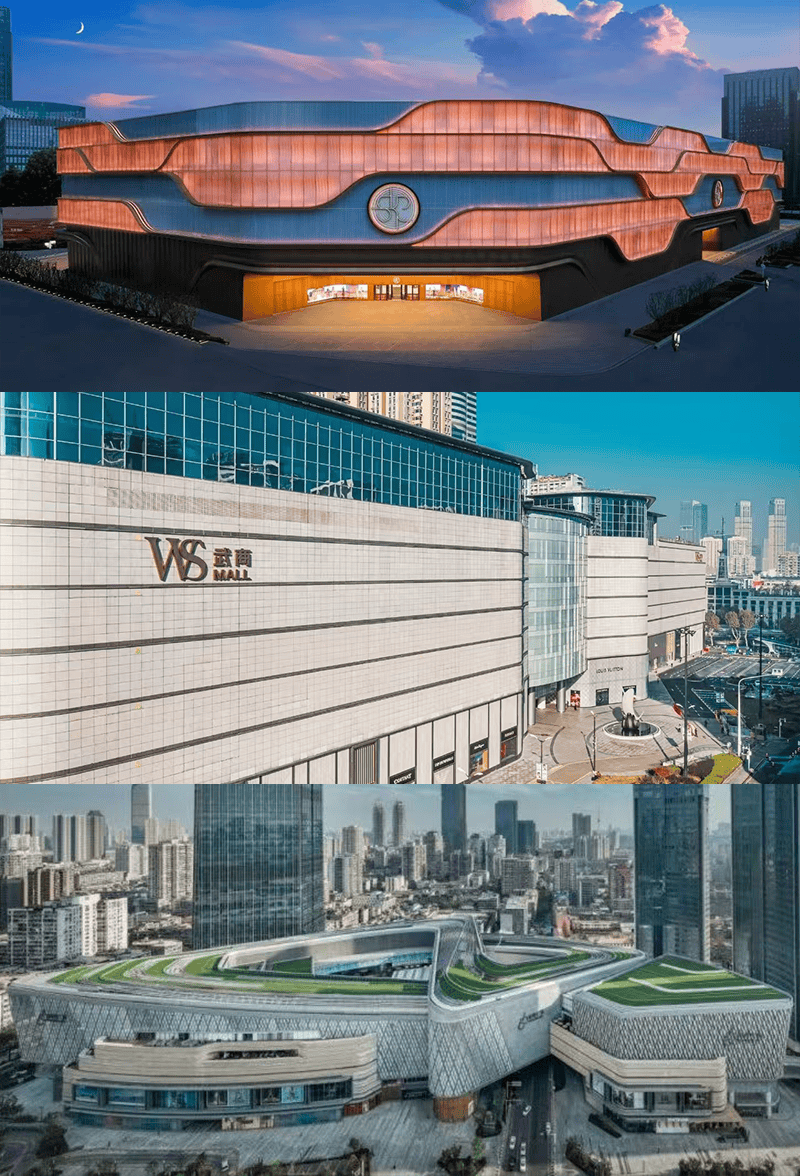
商业版“赤壁之战”?复盘武汉SKP、武商MALL和恒隆杀疯了的夏天
多年以后,很多人一定还会想起,2024年盛夏在武汉LV店外排长队的光景。 最初大家以为那不过是一次略不寻常的“薅羊毛”,后来他们才知道,自己见证了一场顶级商战在武汉打响。 国内三大顶级商业巨头隔空交手,战火罕见地在顶奢领域点燃,打折传言甚嚣尘上,买券“黄牛”隐现其间,从全国赶来的顾客扎堆核心商圈,社交平台上网友也唇枪舌剑,外加举报这样的“狗血戏码”,武汉商业上一次这么热闹还是上一次
【mall-learning】03-mall整合Redis实现缓存功能
Redis的安装和启动 Redis是用C语言开发的一个高性能键值对数据库,可用于数据缓存,主要用于处理大量数据的高访问负载。 下载Redis,下载地址:https://github.com/MicrosoftArchive/redis/releases 下载完后解压到指定目录 在当前地址栏输入cmd后,执行redis的启动命令:redis-server.exe
【mall-learning】02-mall整合Swagger-UI实现在线API文档
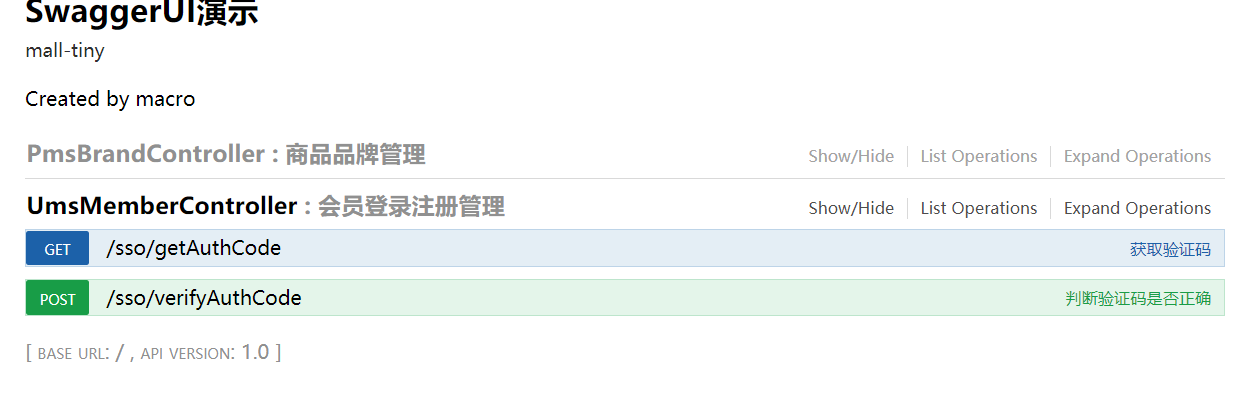
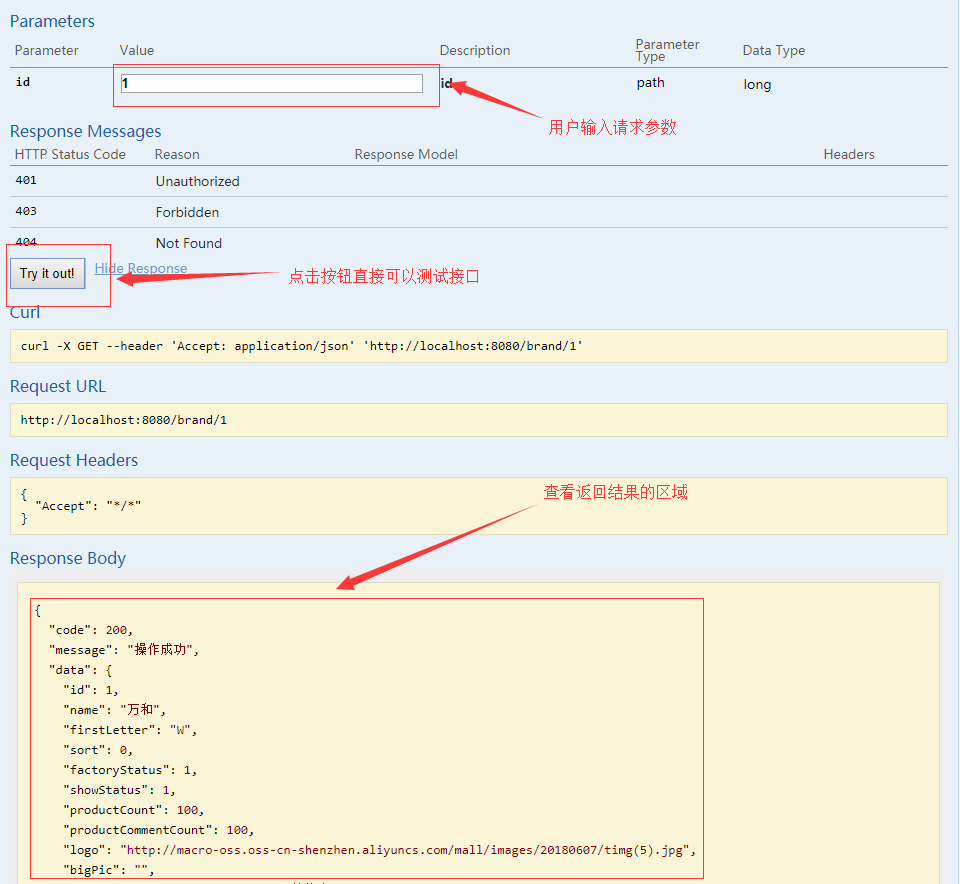
项目使用框架介绍 Swagger-UI Swagger-UI是HTML, Javascript, CSS的一个集合,可以动态地根据注解生成在线API文档。 常用注解 @Api:用于修饰Controller类,生成Controller相关文档信息@ApiOperation:用于修饰Controller类中的方法,生成接口方法相关文档信息@ApiParam:用于修饰接口中的参数,生成接口
【mall-learning】01-mall整合SpringBoot+MyBatis搭建基本骨架
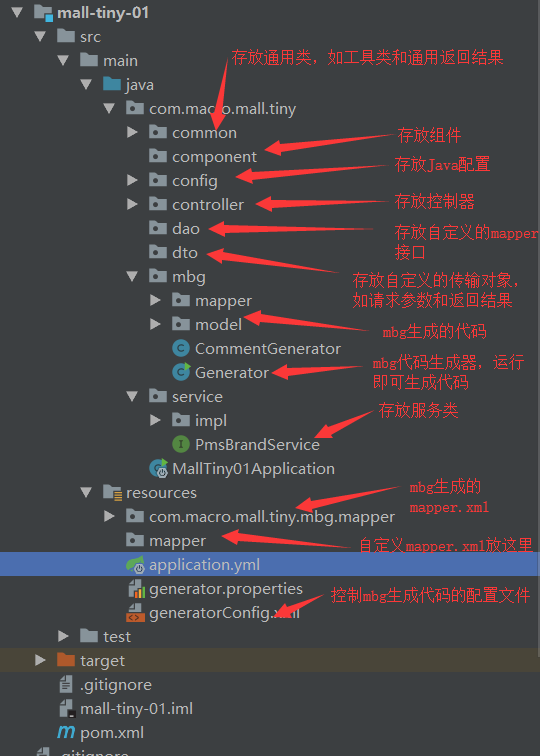
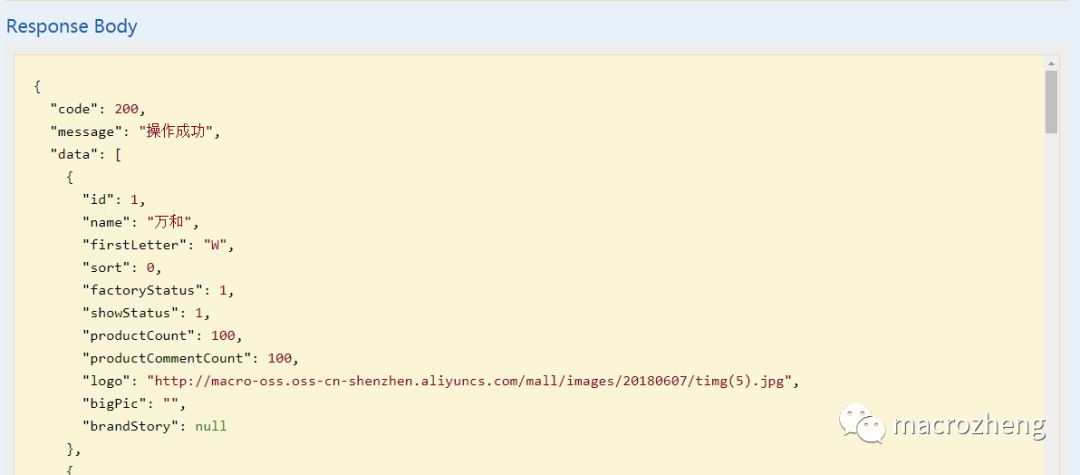
本文主要讲解mall整合SpringBoot+MyBatis搭建基本骨架,以商品品牌为例实现基本的CRUD操作及通过PageHelper实现分页查询。 mysql数据库环境搭建 下载并安装mysql5.7版本,下载地址:https://dev.mysql.com/downloads/installer/设置数据库帐号密码:root root下载并安装客户端连接工具Navicat,下载地址:ht
newbee-mall-vue3-app项目实战(新蜂商城 Vue3 版本):Vue3与Vant在电商系统中的应用:
新蜂商城 Vue3 版本线上预览地址:http://vue3-app.newbee.ltd 账号可自行注册,建议使用手机模式打开。 摘要: 本文将深入探讨Vue3与Vant在电商系统中的应用,以newbee-mall-vue3-app项目为例,介绍该系统的技术实现细节,包括Vue3全家桶、Vant组件库、Spring Boot后端等关键技术栈。通过本文,读者可以更好地了解Vue3与
mall-admin web前端分析
登录模块 views>login>index.vue <template><div><el-card class="login-form-layout"><el-form autoComplete="on":model="loginForm":rules="loginRules"ref="loginForm"label-position="left"><div style="text-alig
Mall商城的高级篇的开发(一)
Mall商城的高级篇的开发 项目的整体架构图 实现全文检索和日志分析 在本项目中,全文检索使用ElasticSearch来做全文检索。 做日志存储和日志检索(日志的快速定位)使用ELK(ElasticSearch+Kibana+LogStash). 比如,腾讯云的ES服务器利用LogStash来进行数据传输汇聚到我们的ES中进行存储和异常定位与监控。 他会收集我们项目中日志,包括前
docker compose部署mall
安装环境软件 1.拉取镜像 docker pull mysql:5.7docker pull redis:7docker pull nginx:1.22docker pull rabbitmq:3.9-managementdocker pull elasticsearch:7.17.3docker pull kibana:7.17.3docker pull logstash:7.1
我开源的 waynboot-mall 项目之框架选型详解
waynboot-mall 服务端项目基础开发框架是基于最新得 Spring Boot3.0 版本,整合了 Mybtis Plus、Spring Security、Redis、RabbitMQ、ElasticSearch、xxl-job、Nginx 等常用中间件,提供了一套完整的可生产使用的商城项目技术解决方案。 本文我就给大家讲解一下这个项目的框架以及中间件选型,帮助大家了解这个项目使用了
HCIA——27E-mall、MIME;POP3、IMAP的选择,解答
学习目标: 计算机网络 1.掌握计算机网络的基本概念、基本原理和基本方法。 2.掌握计算机网络的体系结构和典型网络协议,了解典型网络设备的组成和特点,理解典型网络设备的工作原理。 3.能够运用计算机网络的基本概念、基本原理和基本方法进行网络系统的分析、设计和应用。 (一)计算机网络概述 计算机网络的概念、组成——功能组成上(资源子网、通信子网)与功能(主要是数据通信、资源共享);计算机网络的分类
HCIA——26E-mall、MIME、POP3、IMAP、电子邮件系统的组成结构、电子邮件的发送,接收过程、MIME 与SMTP 的关系
学习目标: 计算机网络 1.掌握计算机网络的基本概念、基本原理和基本方法。 2.掌握计算机网络的体系结构和典型网络协议,了解典型网络设备的组成和特点,理解典型网络设备的工作原理。 3.能够运用计算机网络的基本概念、基本原理和基本方法进行网络系统的分析、设计和应用。 (一)计算机网络概述 计算机网络的概念、组成——功能组成上(资源子网、通信子网)与功能(主要是数据通信、资源共享);计算机网络的分类
爱特茂商业奥莱MALL项目落户潍坊 城市生活方式更新升级
新时代的新起点上,魅力鸢都潍坊,这座文化底蕴丰厚、交通四通八达、产业基础完备的城市,即将迎来凤凰涅槃。据《潍坊日报》报道,2021年潍坊实现地区生产总值7010.6亿元,增长9.7%,增速居山东省第1位,潍坊7000亿元的GDP体量已与大连、沈阳、厦门等城市进入同一梯队,全市经济呈现提质增效、稳中向好的基本态势,潍坊无疑是一匹全国黑马。 同比各产业结构,近年来潍坊市的第三产业中,商业发展相对缓慢
【开源商城推荐-LGPL-3.0】ts-mall 聚惠星商城
dts-shop: 聚惠星商城 DTS-SHOP,基于 微信小程序 + springboot + vue 技术构建 ,支持单店铺,多店铺入驻的商城平台。项目包含 微信小程序,管理后台。基于java后台语言,已功能闭环,且达到商用标准的一套项目体系。 ts-mall 聚惠星商城 介绍 聚惠星商城 DTS-SHOP,基于 微信小程序 + springboot + vue 技术构建 ,支持单店铺,
城市奥莱发展迅猛 爱特茂商业集团奥莱MALL项目即将亮相山东
随着现代商业发展及城市化进程加快,奥特莱斯的出现,对我国零售业态形成较强补充和发展。这种集休闲购物于一体的大型商业综合体备受推崇。消费者一旦认可“奥莱式消费”,便很容易形成“忠实”的购物习惯,奥莱模式无疑是未来商业发展核心趋势之一。 近年来“城市奥莱”逐渐进入商业视野,势头迅猛。对比传统奥莱,城市奥莱交通由主干道围绕,交通畅达可达性高。利用城市综合资源打造特色,形成商业模式创新升级。城市奥
Error: Cannot find module ‘E:\Workspace_zwf\mall\build\webpack.dev.conf.js‘
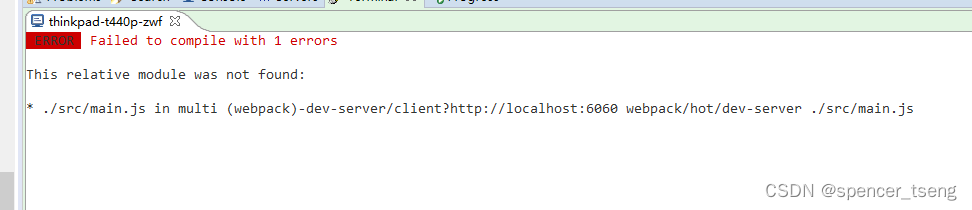
执行:npm run dev E:\Workspace_zwf\zengwenfeng-master>npm run dev> mall-app-web@1.0.0 dev E:\Workspace_zwf\zengwenfeng-master> webpack-dev-server --inline --progress --config build/webpack.dev.conf
解决:uniapp项目打包微信小程序时,报错:failed to load config from /xx/xx-mall/vite.config.ts
复现步骤:在vscode终端中运行:pnpm build:mp-weixin-prod 命令,打包小程序生产包时,报错failed to load xxx/vite.config.ts,但实际项目根目录中有该vite.config.ts文件。 项目使用技术:uniapp + vue3 + node(v16.20.0) "@dcloudio/uni-app": "3.0.0-alpha-3081
微服务版mall电商项目本地开发环境启动前后端服务详细指导教程
微服务版mall电商项目本地开发环境启动前后端服务详细指导教程 前言1 克隆mall-swarm 电商项目源码2 安装启动mall-swarm项目需要的第三方服务2.1 安装MySql8 并初始化数据2.2 安装Nacos2.3 安装Redis2.4 RabbitMQ安装2.5 ElasticSearch安装2.6 MongoDB安装2.7 Minio安装 3 启动mall-swarm后台项
mall整合SpringSecurity和JWT实现认证和授权(二)
接上一篇,controller和service层的代码实现及登录授权流程演示。 登录注册功能实现 添加UmsAdminController类 实现了后台用户登录、注册及获取权限的接口 package com.macro.mall.tiny.controller; import com.macro.mall.tiny.common.api.CommonResult; import co
强烈推荐一个开源微电商项目luban-mall
前言 luban-mall 项目脱胎于开源电商项目mall,并在这一开源醒目的基础上由鲁班学院以伯乐老师为代表等进行了项目增强和完善。它是基于SpringBoot+MyBatis的电商系统,包括前台商城系统及后台管理系统 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管
Unknown command \a.或 Unknown database esourcesnewbee_mall_schema.sql或 Unknown MySQL server hos
我们要运行的新蜂商城自带了一些table需要写到我们自己的电脑上。(文件叫newbee-mall\src\main\resources\newbee_mall_schema.sql) 这个是使用命令行运行.sql文件的两种方法 第一种方式没有毛病,我是下面这样写的:成功了 mysql -uroot -proot -DNewBee --default-character-set=utf8 <D
Mall脚手架总结(四) —— SpringBoot整合RabbitMQ实现超时订单处理
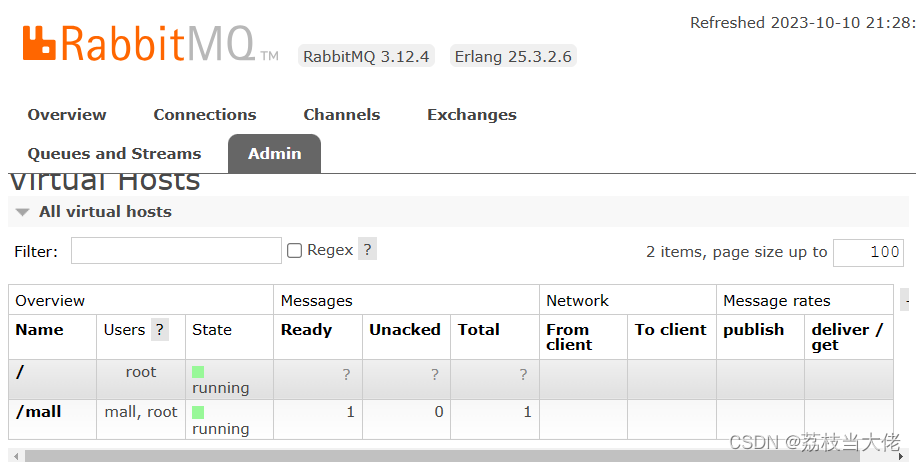
前言 在电商项目中,订单因为某种特殊情况被取消或者超时未支付都是比较常规的用户行为,而实现该功能我们就要借助消息中间件来为我们维护这么一个消息队列。在mall脚手架中选择了RabbitMQ消息中间件,接下来荔枝就会根据功能需求来梳理一下超时订单处理功能以及相应的背景知识。希望对正在学习的小伙伴有帮助~~~ 文章目录 前言 一、整合RabbitMQ实现延时消息 1
Mall脚手架总结(一)——SpringSecurity实现鉴权认证
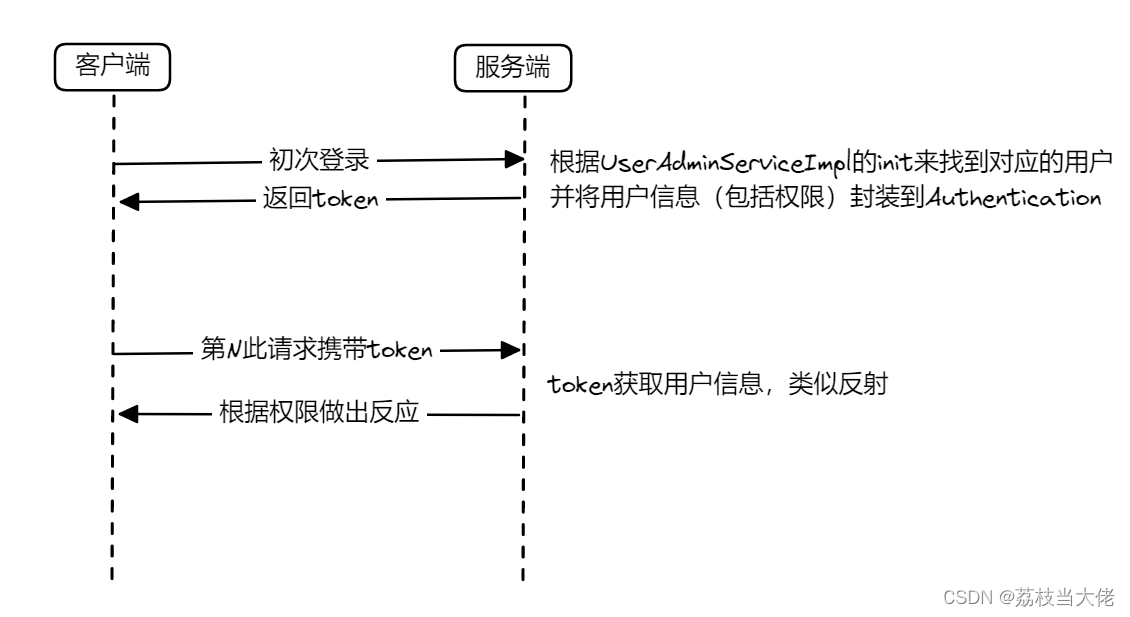
前言 在结束理论知识的学习后,荔枝开始项目学习,这个系列文章将围绕荔枝学习mall项目过程中总结的知识点来梳理。本篇文章主要涉及如何整合Spring Security和JWT实现鉴权认证的功能!希望能帮助到一起学习mall项目的小伙伴~~~ 文章目录 前言 一、JWT和Spring Security的整合知识点 1.1 JWTtoken的生成流程 1.1.1