本文主要是介绍Mall商城的高级篇的开发(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Mall商城的高级篇的开发
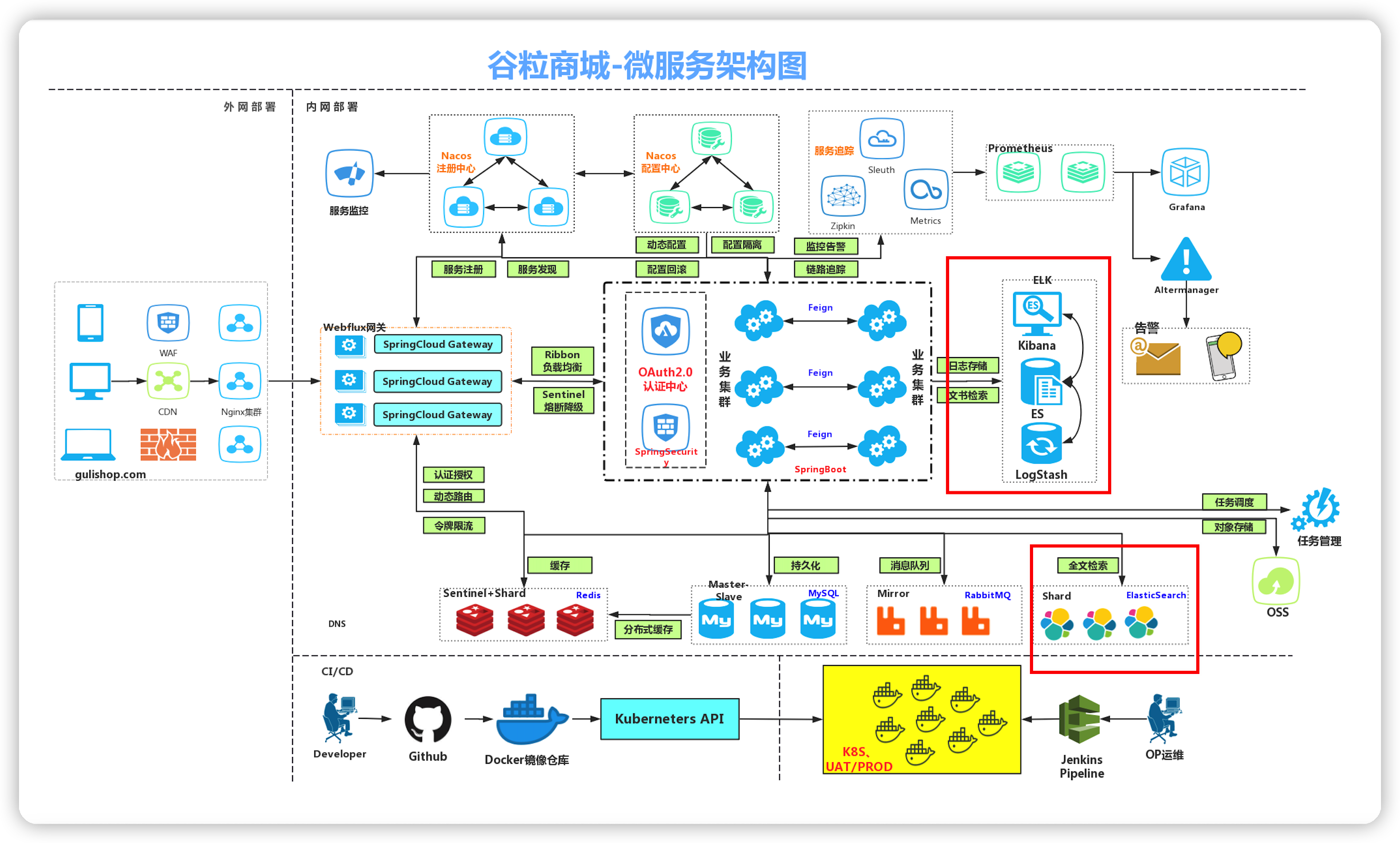
项目的整体架构图

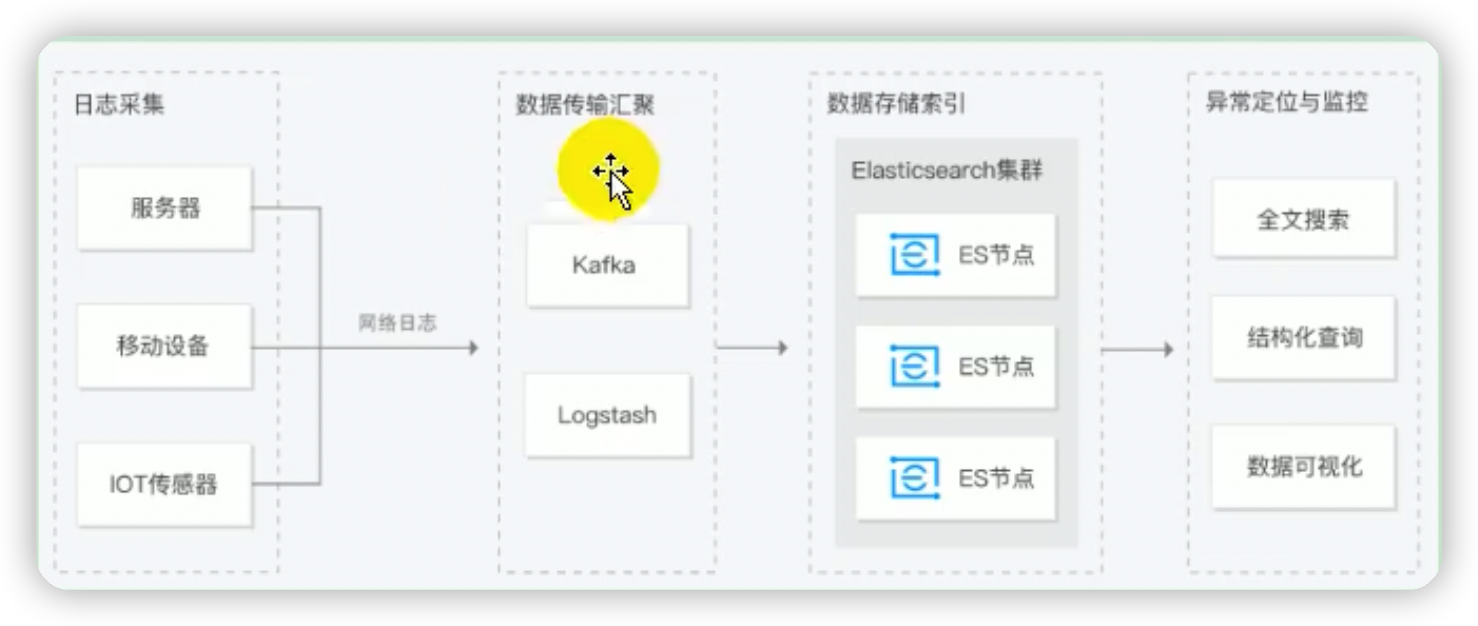
实现全文检索和日志分析
在本项目中,全文检索使用ElasticSearch来做全文检索。
做日志存储和日志检索(日志的快速定位)使用ELK(ElasticSearch+Kibana+LogStash).
比如,腾讯云的ES服务器利用LogStash来进行数据传输汇聚到我们的ES中进行存储和异常定位与监控。
他会收集我们项目中日志,包括前台服务和后台服务,还有第三方的中间件

实现全文检索
流程是这样:在我们后台管理系统中对应着有SPU管理,有一个商品上架的功能。

通过点击商品的上架功能,我们的后台服务器将改商品的所有属性传给我们的ES服务器并在ES服务器保存(index),之后在实现我们的全文检索的功能。
其中保存商品的数据,不是说将商品的所有信息都保存在ES服务器,主要的原因是ES服务器保存的数据都在内存中,内存相对硬盘,性价比还是相差很大。
SKU在ES中的存储模型分析
当然在ES服务器中保存的是JSON数据,基于此,我们约定好需要检索的内容。
{"skuId":"1","spuId":"11""skuTitle":"Apple xx","price":"99","seleCount":"990""attrs":[{"尺寸":"xx"},{"CPU":"xx"},{"分辨率":""}, ]
}
这样进行存储,很容易产生冗余字段。但是呢,这样检索起来方便。这个是利用空间换时间。
其实呢,为了减少冗余字段,因为每个商品的属性有的就是一样。
sku索引{"skuId":"1","skuTitle":"Apple xx","price":"99","seleCount":"990"
}attr索引{"spuId":"11","attrs":[{"尺寸":"xx"},{"CPU":"xx"},{"分辨率":""} ]
}
这个使用时间换空间。
最后我们还是选择浪费时间少的存储模型。
PUT product
{"mappings":{"properties": {"skuId":{ "type": "long" },"spuId":{ "type": "keyword" }, # 不可分词"skuTitle": {"type": "text","analyzer": "ik_smart" # 中文分词器},"skuPrice": { "type": "keyword" }, # 保证精度问题"skuImg" : {"type": "keyword","index":false,"doc_value"}, "saleCount":{ "type":"long" },"hasStock": { "type": "boolean" },"hotScore": { "type": "long" },"brandId": { "type": "long" },"catalogId": { "type": "long" },"brandName": {"type": "keyword"}, # 视频中有false"brandImg":{"type": "keyword","index": false, # 不可被检索,不生成index,只用做页面使用"doc_values": false # 不可被聚合,默认为true},"catalogName": {"type": "keyword" }, # 视频里有false"attrs": {"type": "nested","properties": {"attrId这篇关于Mall商城的高级篇的开发(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








