本文主要是介绍Error: Cannot find module ‘E:\Workspace_zwf\mall\build\webpack.dev.conf.js‘,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
执行:npm run dev

E:\Workspace_zwf\zengwenfeng-master>npm run dev> mall-app-web@1.0.0 dev E:\Workspace_zwf\zengwenfeng-master
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.jsinternal/modules/cjs/loader.js:983throw err;^Error: Cannot find module 'E:\Workspace_zwf\zengwenfeng-master\build\webpack.dev.conf.js'
Require stack:
- E:\Workspace_zwf\zengwenfeng-master\node_modules\webpack\bin\convert-argv.js
- E:\Workspace_zwf\zengwenfeng-master\node_modules\webpack-dev-server\bin\webpack-dev-server.jsat Function.Module._resolveFilename (internal/modules/cjs/loader.js:980:15)at Function.Module._load (internal/modules/cjs/loader.js:862:27)at Module.require (internal/modules/cjs/loader.js:1040:19)at require (internal/modules/cjs/helpers.js:72:18)at requireConfig (E:\Workspace_zwf\zengwenfeng-master\node_modules\webpack\bin\convert-argv.js:97:18)at E:\Workspace_zwf\zengwenfeng-master\node_modules\webpack\bin\convert-argv.js:104:17at Array.forEach (<anonymous>)at module.exports (E:\Workspace_zwf\zengwenfeng-master\node_modules\webpack\bin\convert-argv.js:102:15)at Object.<anonymous> (E:\Workspace_zwf\zengwenfeng-master\node_modules\webpack-dev-server\bin\webpack-dev-server.js:223:50)at Module._compile (internal/modules/cjs/loader.js:1151:30) {code: 'MODULE_NOT_FOUND',requireStack: ['E:\\Workspace_zwf\\zengwenfeng-master\\node_modules\\webpack\\bin\\convert-argv.js','E:\\Workspace_zwf\\zengwenfeng-master\\node_modules\\webpack-dev-server\\bin\\webpack-dev-server.js']
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! mall-app-web@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the mall-app-web@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2023-12-09T08_35_06_467Z-debug.logE:\Workspace_zwf\zengwenfeng-master>====
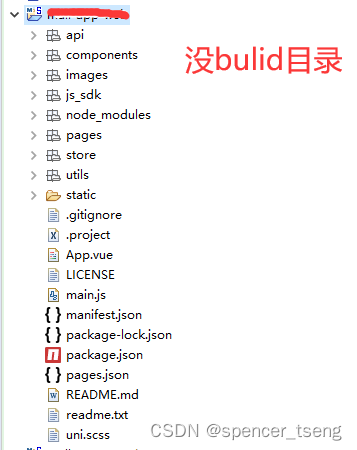
项目也知道原先是怎么创建的,没有【build】和【config】目录,去别的项目找了复制进去






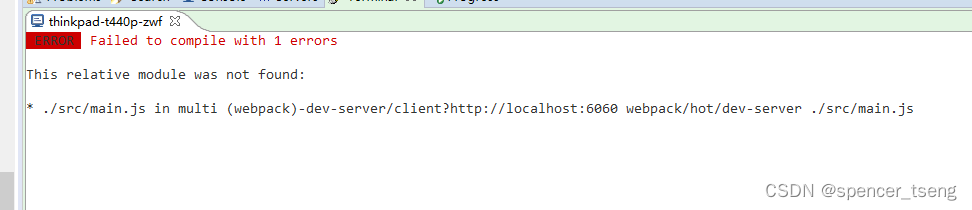
然而。新的错误

ERROR Failed to compile with 1 errors This relative module was not found: * ./src/main.js-CSDN博客
这篇关于Error: Cannot find module ‘E:\Workspace_zwf\mall\build\webpack.dev.conf.js‘的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





