lottie专题
lottie踩坑记录
lottie踩坑 1.Unable to parse composition 原因,json资源缺失 06-26 12:08:20.526 26711 26711 D AndroidRuntime: Shutting down VM06-26 12:08:20.527 26711 26711 E AndroidRuntime: FATAL EXCEPTION: main06-26 12:
音视频开发之旅(63) -Lottie 源码分析之动画与绘制
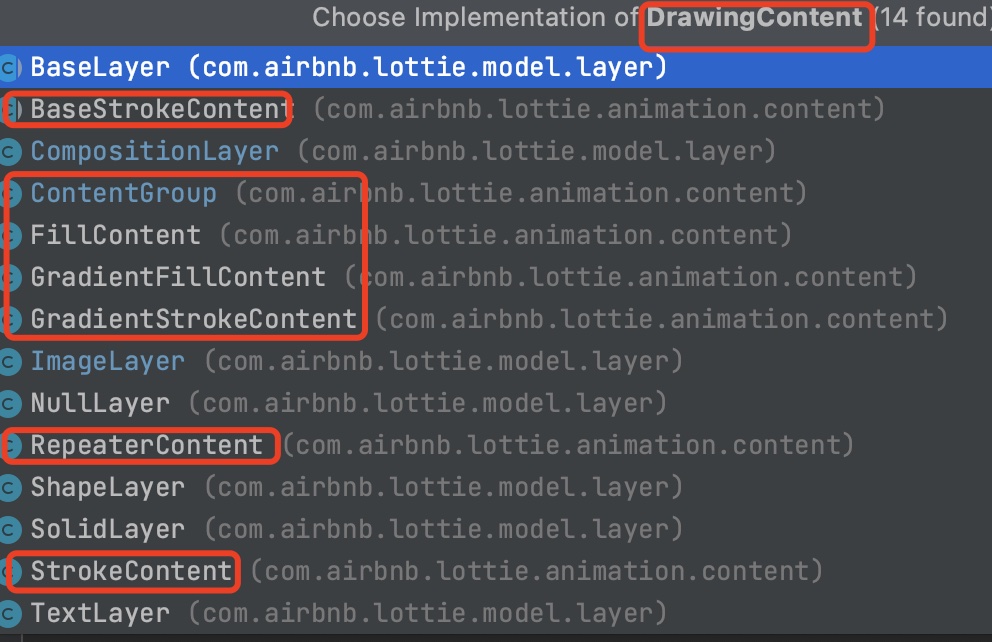
目录 动画和绘制的流程LayerView树ShapeLayer的分析Lottie优劣以及rLottie、PAG的介绍资料收获 上一篇我们学习分析了Lottie的json解析部分. 这篇我们分析的动画和渲染部分。 分析的重点:如何组织多图层layer的关系,控制先后处理不同图层的绘制以及动画。 一、动画和绘制的流程 我们通过入口API函数(LottieDrawable#setComposi
音视频开发之旅(62) -Lottie 源码分析之json解析
目录 Lottie能做什么Lottie 动画使用调用流程Json字段介绍解析为LottieComposition资料总结 一、Lottie能做什么 在实现动画方面,原生的方式开发成本比较高,airbnb开源的lottie有Android、iOS、RN等多个版本的支持,设计师通过AE设计好动画后,通过AE插件Bodymovin导出json和素材文件。 可以上 https://lott
Android Lottie 体积优化实践:从 6.4 MB 降到 530 KB
一、说明 产品提出需求:用户有 8 个等级,每个等级对应一个奖牌动画。 按照常用的实现方式: 设计提供 8 个 lottie 动画(8 个 json 文件)。研发将 json 文件打包进入 APK 中。根据不同等级播放指定的动画。 每一个 json 文件平均是 800 KB,8 个的话是 6.4 MB。 实现这个功能直接将包体积增加 6.4 MB 的话,增加太多了。 有没有什么办法将体
iOS lottie-ios坑导入解决办法
问题: [!] Error installing lottie-ios[!] /usr/bin/git clone https://github.com/airbnb/lottie-ios.git /var/folders/yb/20c1c4sx0q91yqvzlr92n_p80000gp/T/d20170310-59137-kam3xz --template= --single-bran
OpenHarmony UI动画-lottie
简介 lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染。 下载安裝 ohpm install @ohos/lottie OpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包 使用说明 前提
直播App中Android酷炫礼物动画实现方案(下篇):SVGA由来与Lottie的对比
这个动画,如果输出成GIF的话,要3MB,尺寸是750*750。在上一篇文章中已经介绍过几种被否掉的方法,这里再稍作补充说明,如果使用GIF实现,有以下问题。 动画文件太大(4MB的大小) 播放资源占用高(测试机子内存占用约30MB/CPU占用约50%) 效果差(GIF只支持8位) 使用WebP呢?嗯,使用WebP可以把动画文件大小压缩到一半,但是,播放资源占用问题没有解决,这依然
vue3前端加载动画 lottie-web 的简单使用案例
什么是 Lottie Lottie 是 Airbnb 发布的一款开源动画库,它适用于 Android、iOS、Web 和 Windows 的库。 它提供了一套从设计师使用 AE(Adobe After Effects)到各端开发者实现动画的工具流。 UED 提供动画 json 文件即可, 开发者就可以直接运用在 iOS、Android、Web 和 React Native之上,无需其他额外
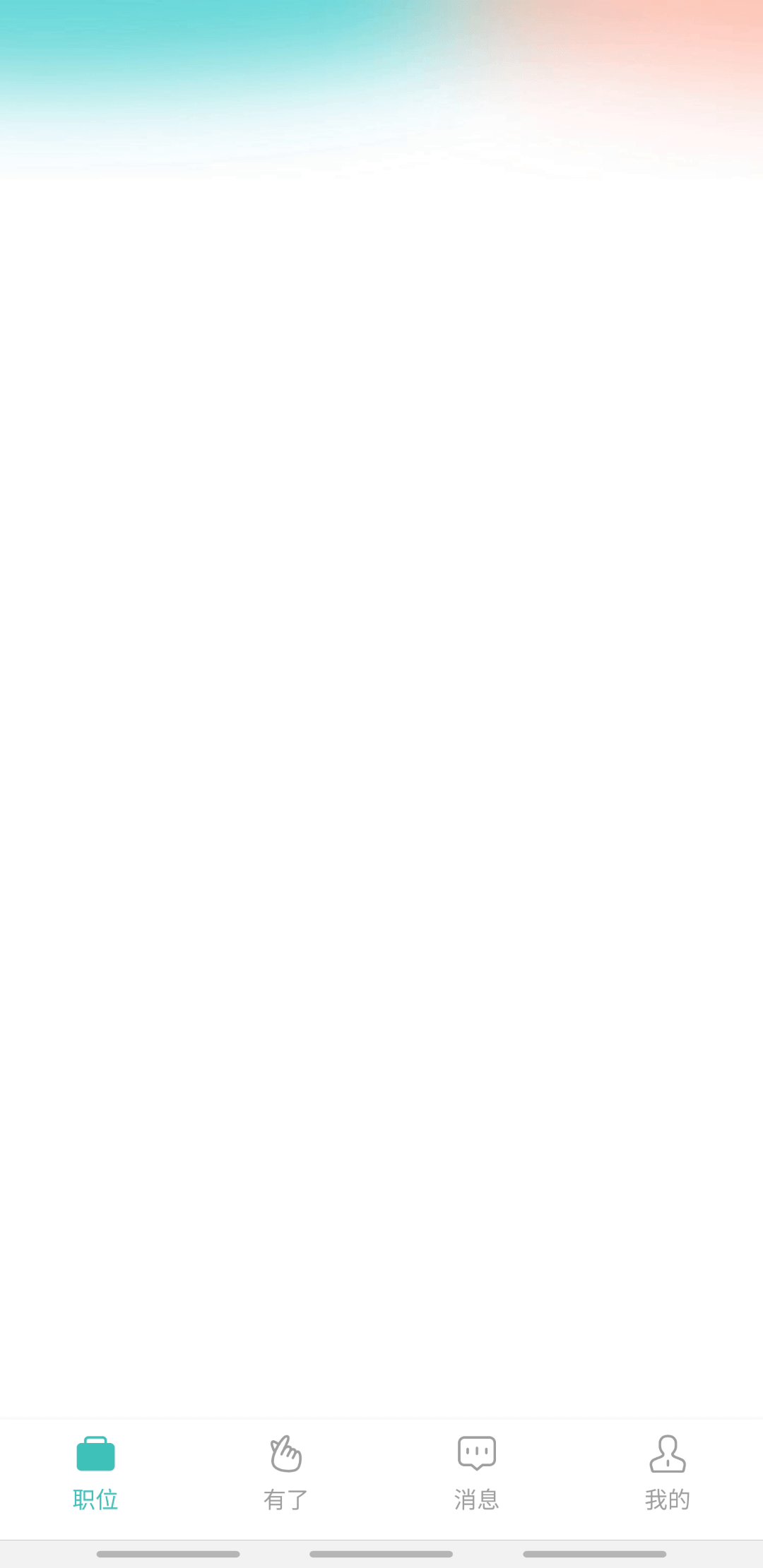
Flutter仿Boss-5.Lottie实现的Tab切换
效果 Lottie引入 根据自己项目适配的Flutter版本引入对应的Lottie版本。 lottie: ^3.1.0 实现 lottie 文件,直接下载Boss APK,解压出来就可以拿到。代码: LottieBottomBarItem import 'package:flutter/material.dart';import 'package:flutter_screen
lottie-ios 的集成及使用
基于以上的问题, 建议使用Lottie的场合为复杂的播放式形变动画, 因为形变动画由程序员一点点的写路径确实不直观且效率低. 但即便如此, Lottie也是我们在CoreAnimation之后一个很好的补充. 以上健呗的Demo地址: https://github.com/syik/JR 直播伴侣地址: https://github.com/syik/BulletAnalyzer L
一款非常好用的动画库Lottie
简介 Lottie是Android和iOS的移动图书馆,用于解析Adobe After Effects动画,并以Bodymovin作为json导出,并在手机和网络上本机呈现。 该项目在GitHub已经获得三个端累计3万+的star。 在Lottie社区提供了更多的动画下载。 如果你是一个设计师还可以将自己制作的作品发布到该社区。 图片来源Lottie 兼容平台 Android i
【Android】Lottie动画库报错IllegalStateException: Missing values for keyframe.
报错信息: 出现上述报错信息,大概率是由于gradle中使用的lottie库版本过低的原因,Lottie 3.0和Bodymovin 5.5有一些重要的json优化,可以节省json大小和解析速度的1/3。 但是,必须在3.0以上生效,否则就在bodymovin设置中启用“导出为旧格式”(Bodymovin为AE导出动画的插件) 所以我们目前在官网资源库中下载的lottie动画资源大部分是需要L
RE: 从零开始的车载Android HMI(一) - Lottie
1.前言 多年以前汽车还是以机械仪表主体的年代,各大汽车主机厂商并不十分关注操作系统UI的交互功能,但是随着车载SOC算力的不断提高以及主机厂商对汽车座舱竞争的白热化。座舱的HMI在设计上在强调功能性的同时也开始关注UI的艺术性,HMI的设计师们期望艺术与功能应该协同工作,让用户沉浸在“第三空间”的体验中。 有了需求程序员就需要关注如何实施和落地,然而Android应用本身虽然有着完整的动画框
装饰你的APP:使用Lottie-Android创建动画效果
装饰你的APP:使用Lottie-Android创建动画效果 1. Lottie-Android简介 Lottie-Android是一个强大的开源库,由Airbnb开发,旨在帮助开发者轻松地在Android应用中添加高质量的动画效果。它基于Adobe After Effects软件中的Bodymovin插件,通过解析导出的JSON文件来渲染并播放复杂的矢量动画。 Lottie-Andro
Lottie动画框架的基本使用
GIthub地址 https://github.com/airbnb/lottie-android 导包 //设置发现会编译失败compile 'com.airbnb.android:lottie:2.5.3'//beta版本可以compile 'com.airbnb.android:lottie:2.0.0-beta4' 准备动画文件 ///assets/test.json {
lottie 动画在 vue 中的使用
前言 最近我所负责的项目中采用了动画效果,最早使用 gif 来实现。然而,在实践过程中,我发现 gif 格式的动画在 git 中出现了明显的锯齿感,这让我非常困扰。为了追求更完美的表现效果,我最终选择了 lottie 来实现我的动画需求。我深知动画效果的呈现对于用户体验至关重要,因此我非常认真地对待每一个细节,希望通过我的努力,为用户带来更加流畅、自然的视觉体验。 Lottie 简介 Lot
Lottie动画框架入门及源码简析
现在越来越多的APP中添加动画来提升用户体验,下面简单介绍下Airbnb开源的动画框架Lottie的使用 一、基本使用 首先添加依赖 compile ‘com.airbnb.android:lottie:1.0.1’ 方法一: 1、xml文件中添加布局文件 <com.airbnb.lottie.LottieAnimationViewandroid:id="@+id/lottie_an
Lottie动画框架入门及源码简析
现在越来越多的APP中添加动画来提升用户体验,下面简单介绍下Airbnb开源的动画框架Lottie的使用 一、基本使用 首先添加依赖 compile ‘com.airbnb.android:lottie:1.0.1’ 方法一: 1、xml文件中添加布局文件 <com.airbnb.lottie.LottieAnimationViewandroid:id="@+id/lottie_an
Android 动画 Lottie 如何使用
Android 动画 Lottie 如何使用 一、简介 Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。 二、Lottie动画文件制作 1.让设计师使用Adobe 的 After Effects(简称 A
Flutter案例日程安排首页效果 Lottie动画与Shimmer实现的微光效果
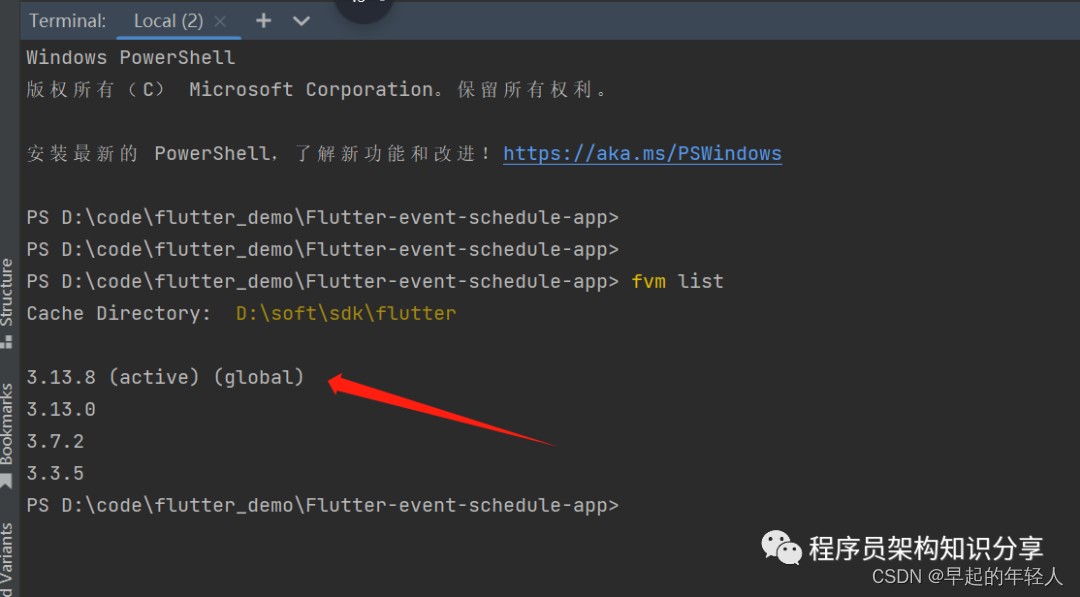
案例效果: Flutter使用的版本 3.13.8,使用fvm管理版本。 加载动态地图示例,使用的是 lottie。 Container buildMapWidget() {return Container(height: 360,padding: const EdgeInsets.only(top: 100, right: 40, left: 40, bottom: 50),decor
如何优雅的展示动态图标lottie-react-native
如何优雅的展示动态图标lottie-react-native 如何优雅的展示动态图标lottie-react-native一、Lottie是什么?二、Lottie能实现什么效果?三、集成过程1.安装拉取第三方包:2.获取json文件3.组件库的使用Component API:Methods (Imperative API): 四、集成效果图五、可能遇到的问题1.Undefined s
iOS使用Lottie做动画
Lottie 动画简介 Lottie 动画是 airbnb开源的动画解决方案,支持多种平台,可以使我们不费吹灰之力就可以将动画接入 app 中,只需要一个 json 文件即可。再也不需要进行复杂的动画绘制工作了,节约了很多时间。 下面我来详细介绍一下 Lottie 在 iOS 端的接入过程。https://www.jianshu.com/p/abc5b924e6de 部分效果如下: 1
006:vue使用lottie-web实现web动画
文章目录 1. 简介2. 优点3. 效果4. 安装使用5. lottie-web 常用方法6. Lottie-web 常用的事件 1. 简介 官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和react native。 在web端,lottie-web库可以解析导出的动画
微信小程序使用lottie动图插件
1、通过npm安装Lottie库 npm install --save lottie-miniprogram 2、npm 构建 1)npm init 2)微信开发者工具中 点击 工具一>构建npm 3、js文件里引用 import lottie from 'lottie-miniprogram' 4、wxml文件使用canvas <t-popup visible="{{picke
iOS动画框架Lottie 实战
用到的组件 1、通过CocoaPods安装 项目名称 项目信息 AFNetworking 网络请求组件 FMDB 本地数据库组件 SDWebImage 多个缩略图缓存组件 UICKeyChainStore 存放用户账号密码组件 Reachability 监测网络状态 DateTools 友好化时间 MBProgressHUD 一款提示框第三方库 MWPhotoBrowser 一款简