justify专题
css flex布局 justify-content: space-between 最后两张居左
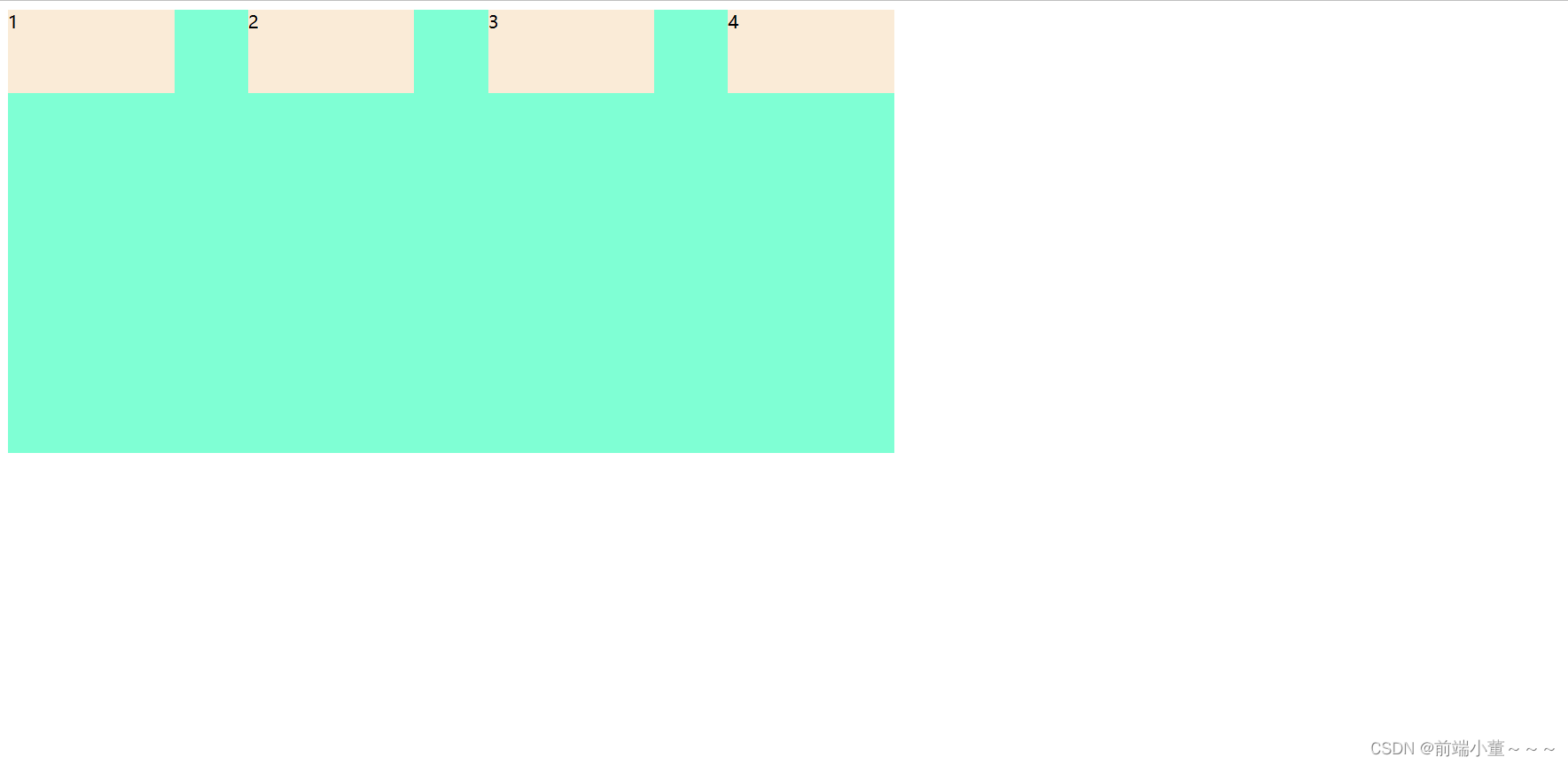
比如如果是8张,最后两张两边对齐,第八张最后一张 放个占位符就OK了 <div class="previewPadding flex" > <div class="picList picList3" v-for="(item,index) in picDataList" :key="index"> <img class="pic" :s
flex布局、grid布局中的justify、align属性
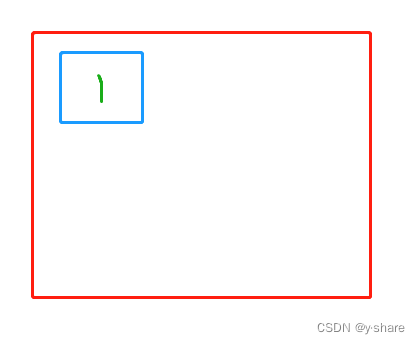
一、grid中justify-content和justify-items的区别(align同理)(flex中的justify-items属性无效) justify-content:相对于父级,水平方向将整体进行对齐 justify-items:针对于每个格,将里面的内容进行对齐,比如: justify-content是将蓝色的框对于红色的框进行对齐,justify-items是将1在蓝色的
文字两端对齐 text-align: justify;
很多时候我们想实现这样的自适应功能 你 好:xxxx 我 是:xxxx 我们没有:xxxx 2个文字前后自动两端对齐,来个栗子: 移动端和pc端都能直接用 <div>哈哈</div>div {width: 50px;text-align: justify;height: 25px;line-height: 25px;float: left;color: #33
text-align-last: justify 使用方法,对齐字段交互
<html><style>.label {display: inline-block;width: 100px;text-align-last: justify;}</style><body><div class="l-content"><div><div class="label">身份证:</div><div class="label">xxxx</div></div><div><di
通过CSS3 justify实现两端对齐
http://demo.doyoe.com/css3/justify/ 浏览器参照基准:Firefox4 and Later, Chrome5 and Later, Safari5 and Later, Opera10.53 and Later, IE5.5 and Later * 两端对齐方案基于 text-align:justify 及 text-align-last:ju
关于text-align中的justify
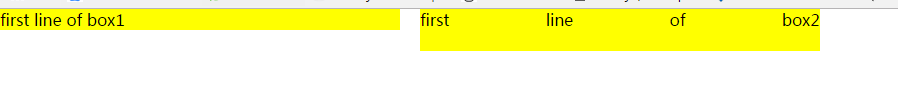
在很多的业务场景中,我们可能需要达到这样的一个效果 也就是将左边的label设定成相同的宽度,并且label内部的文字需要两端对齐,这里需要使用到text-align中的justify。 语法 使用起来很简单,只要在需要文本两端对齐的标签上加上text-align:justify 左边是设定text-align:left,右边是设定了text-align:justify,可以看出,just
flex布局2——justify-content属性
上节我们讲了flex布局父项常见属性的flex-direction,这节我们就说一下justify-content这个属性。 justify-content 1.justify-content 设置主轴上的子元素排列方式 justify-content属性定义了项目在主轴上的对齐方式 注意:使用这个属性之前一定要确认好主轴是哪个(主轴的确认方式在上一节有) 声明,这里我统一拿主轴是y轴举列子
布局justify-content使用
一、justify-content: space-around 二、justify-content: space-between 三、justify-content: space-evenly
justify-content属性
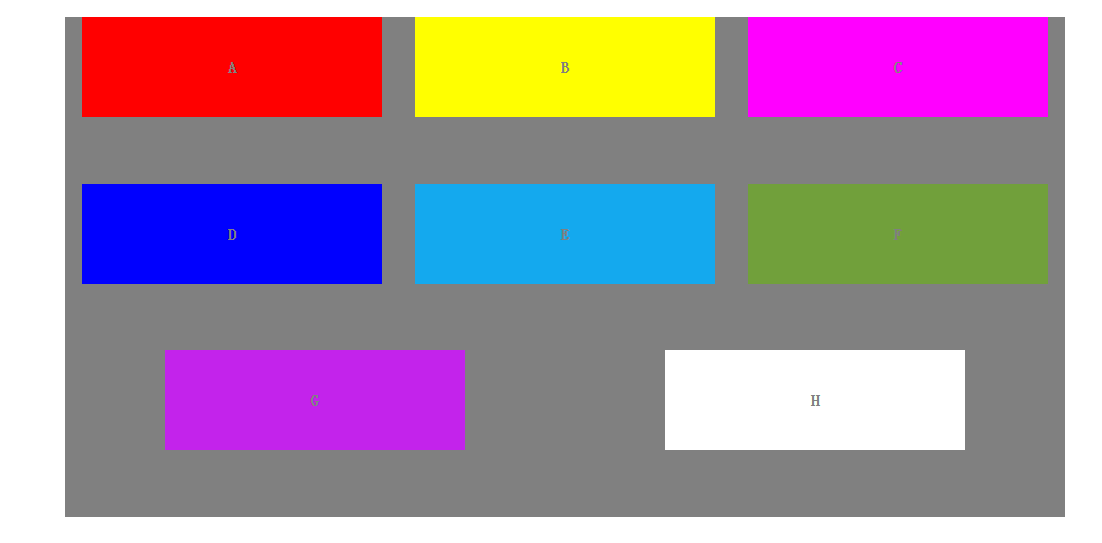
justify-content 用于设置或检索弹性盒子元素在主轴方向上的对齐方式。 属性值:flex-start 属性值:flex-end 属性值:center 属性值:space-between 属性值:space-around 通过具体代码示例各个属性值的效果。 HTML结构 <div class="container flex"><div class="items">A</div><di
flex布局在多层嵌套时,内层设置了justify-content: space-between;不生效问题
内层的地址和时间这一行,设置了justify-content: space-between;但并不生效,原因是要在上一层.center 设置 flex:1;( 重点) 经常忘记,特在此记录一下,以下是代码 <view class="index-card" @click="showDetail(item)"><view class="card-top"><u-avatar size="50"