justify-content 用于设置或检索弹性盒子元素在主轴方向上的对齐方式。
属性值:flex-start
属性值:flex-end
属性值:center
属性值:space-between
属性值:space-around
通过具体代码示例各个属性值的效果。
HTML结构
<div class="container flex"><div class="items">A</div><div class="items">B</div><div class="items">C</div><div class="items">D</div><div class="items">E</div><div class="items">F</div><div class="items">G</div><div class="items">H</div> </div>
CSS样式:
.container {display: flex;width: 1000px;height: 500px;background-color: gray;margin: 20px auto; }.items {width: 300px;height: 100px;text-align: center;line-height: 100px;font-weight: 900;color: gray; }.items:nth-child(1) {background-color: #ff0000; }.items:nth-child(2) {background-color: #ffff00; }.items:nth-child(3) {background-color: #ff00ff; }.items:nth-child(4) {background-color: #0000ff; }.items:nth-child(5) {background-color: #14a9ee; }.items:nth-child(6) {background-color: #71a03b; }.items:nth-child(7) {background-color: #c323eb; }.items:nth-child(8) {background-color: #ffffff; }
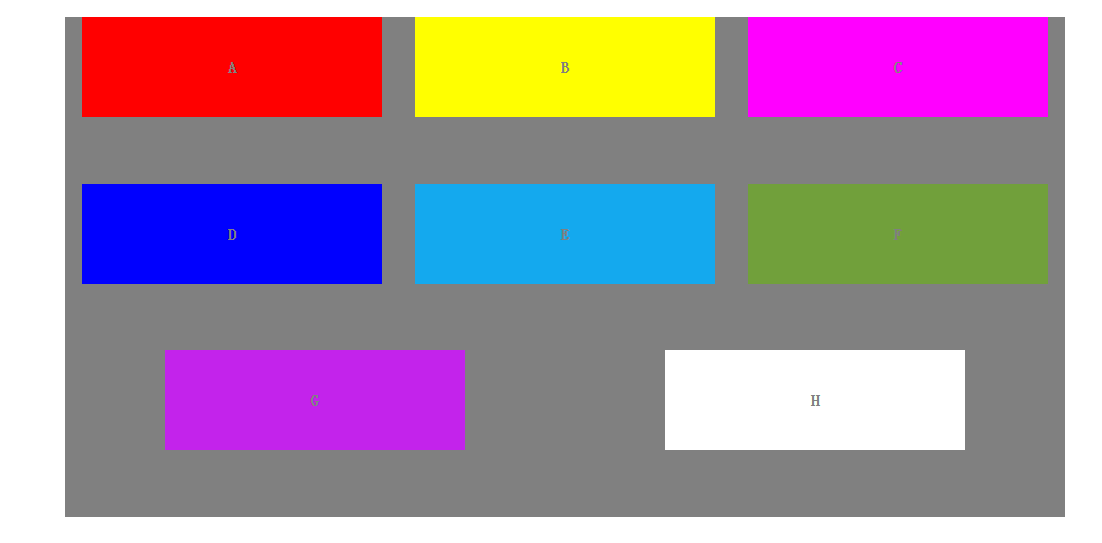
属性值:flex-start
描述:默认值。项目位于容器的开头。
.flex {flex-wrap: wrap;justify-content: flex-start; }

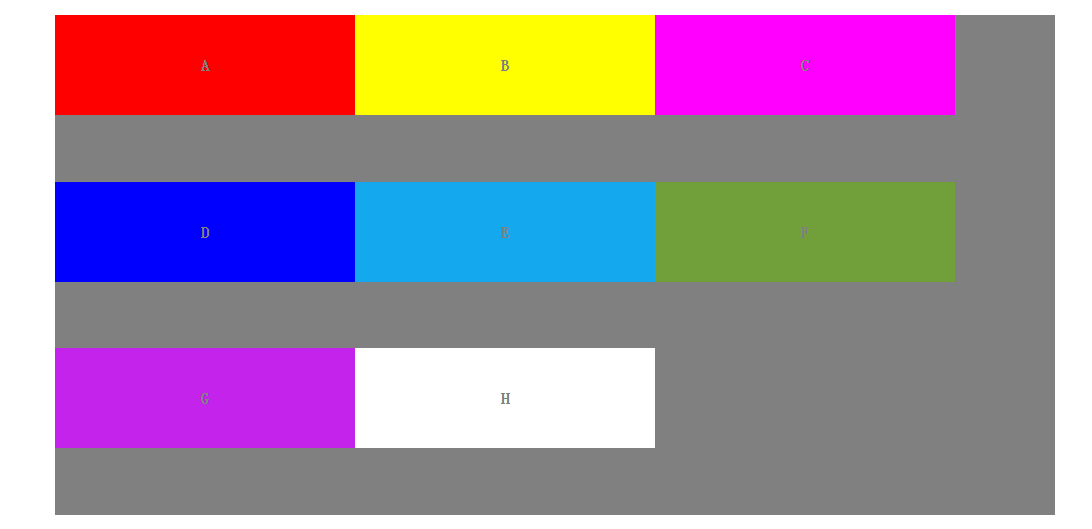
属性值:flex-end
描述:项目位于容器的结尾。
.flex {flex-wrap: wrap;justify-content: flex-end; }

属性值center
描述:项目位于容器的中心。
.flex {flex-wrap: wrap;justify-content: center; }

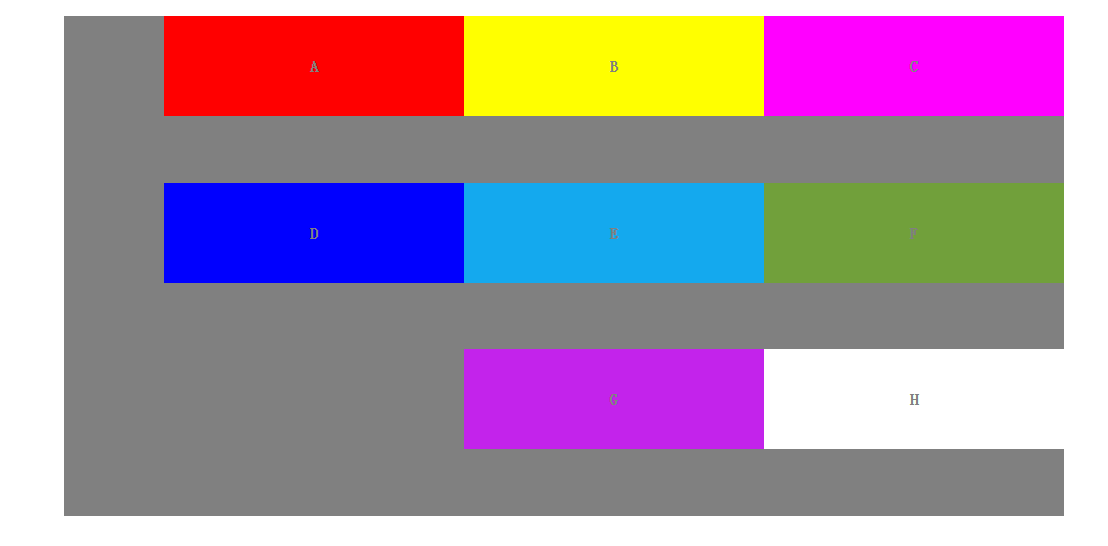
属性值:space-between
描述:项目位于各行之间留有空白的容器内。
.flex {flex-wrap: wrap;justify-content: space-between; }

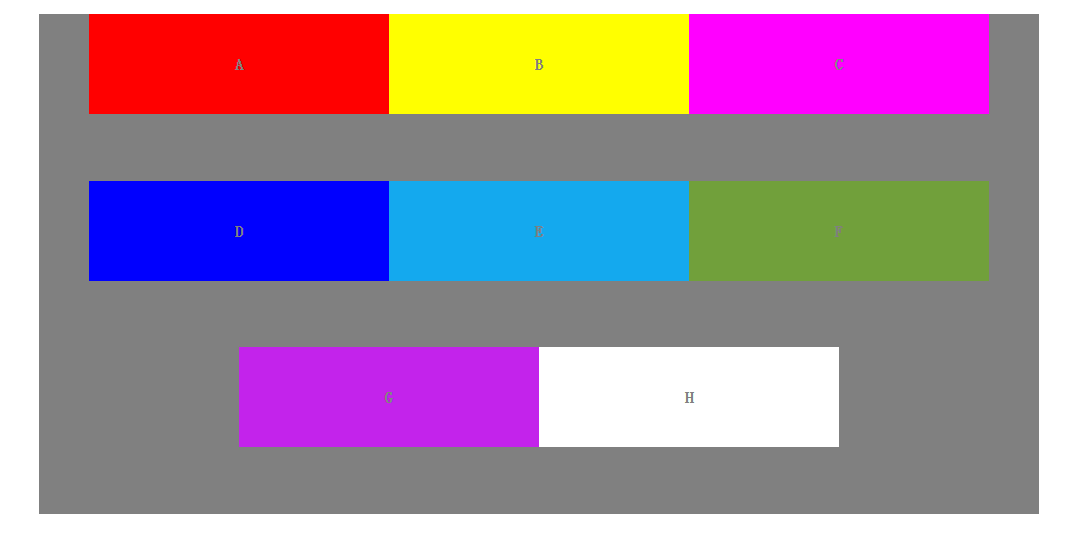
属性值:space-around
描述:项目位于各行之前、之间、之后都留有空白的容器内。
.flex {flex-wrap: wrap;justify-content: space-around; }