本文主要是介绍关于text-align中的justify,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在很多的业务场景中,我们可能需要达到这样的一个效果
也就是将左边的label设定成相同的宽度,并且label内部的文字需要两端对齐,这里需要使用到text-align中的justify。
语法
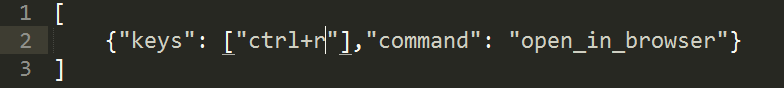
使用起来很简单,只要在需要文本两端对齐的标签上加上text-align:justify
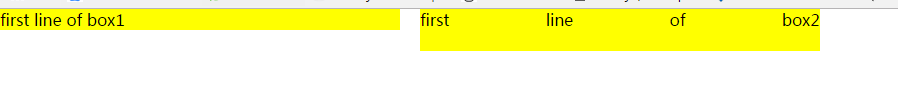
左边是设定text-align:left,右边是设定了text-align:justify,可以看出,justify实际上是将每个单词的间距进行拉伸,以达到两端对齐的效果。
存在问题
当标签中文本只有一行时,justify并没有生效。
实际上,justify会自动忽略文本的最后一行。justify的主要还是应用于大段文本的处理,类似于这种情况:
在这种情形下,显然让最后一行文字两端对齐是不合适的。
解决方法
既然justify是针对最后一行文本无效的,那我们可以借助伪元素将文本的整体行数变为多行,代码如下
呈现的效果如下
(如果要将after带来的高度消除掉,可以给box设置一个固定高度)
要点:
1、需要使用after,将伪元素放在需要两端对齐的元素后面,作为第二行;
2、设定after的width为100%,生成第二行;
3、设置为行内块元素,设置的width才有效。
这篇关于关于text-align中的justify的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!