本文主要是介绍flex布局2——justify-content属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上节我们讲了flex布局父项常见属性的flex-direction,这节我们就说一下justify-content这个属性。
justify-content
1.justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确认好主轴是哪个(主轴的确认方式在上一节有)
声明,这里我统一拿主轴是y轴举列子 ,那么侧轴就是y轴
1) flex-start:默认值,从头部开始,如果主轴是x轴,则从右到左
HTML代码
<body><div><span>1</span><!--在flex布局中所有元素都有高度和宽度,不用再转化了 --><span>2</span><span>3</span><span>4</span></div>
</body>
CSS代码
<style>div {display: flex;width: 800px;height: 400px;background-color: aquamarine;/* 设置主轴为x轴,如果不设置默认元素是跟着主轴来排列的 */flex-direction: row; /* justify-content:是设置主轴上子元素的排列方式 ,使用的时候一定要设置主轴,不设置默认主轴为x轴*//*默认状态 从头部开始 如果主轴是x轴,则从左到右*/justify-content: flex-start;}div span {width: 150px;height: 75px;background-color: antiquewhite;}</style>
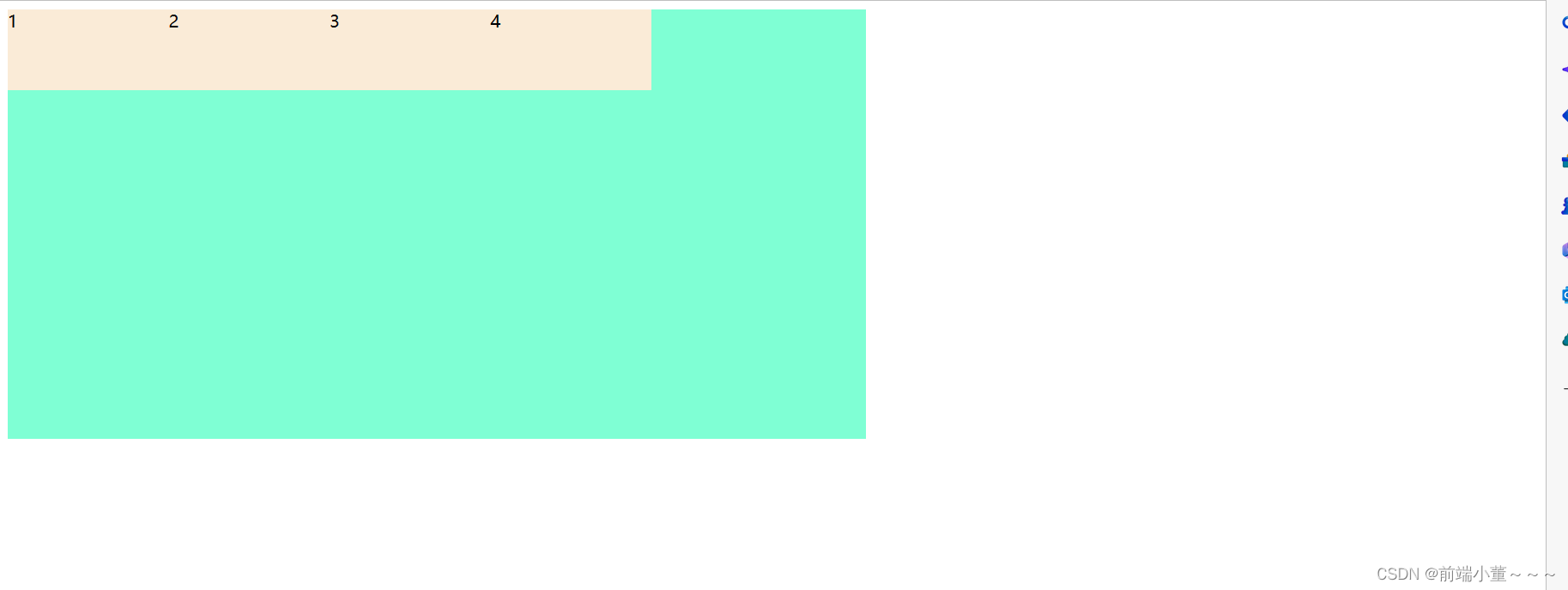
打开浏览器

如图所示,子元素在一行上靠左对其依次排列,如果主轴是y轴,那子元素在一竖列上靠上依次排列。
2) flex-end:从尾部开始排列
HTML代码
<body><div><span>1</span><!--在flex布局中所有元素都有高度和宽度,不用再转化了 --><span>2</span><span>3</span><span>4</span></div>
</body>
CSS代码
<style>div {display: flex;width: 800px;height: 400px;background-color: aquamarine;/* 默认元素是跟着主轴来排列的 */flex-direction: row;/* 从尾部开始排列 */justify-content: flex-end;}div span {width: 150px;height: 75px;background-color: antiquewhite;}</style>
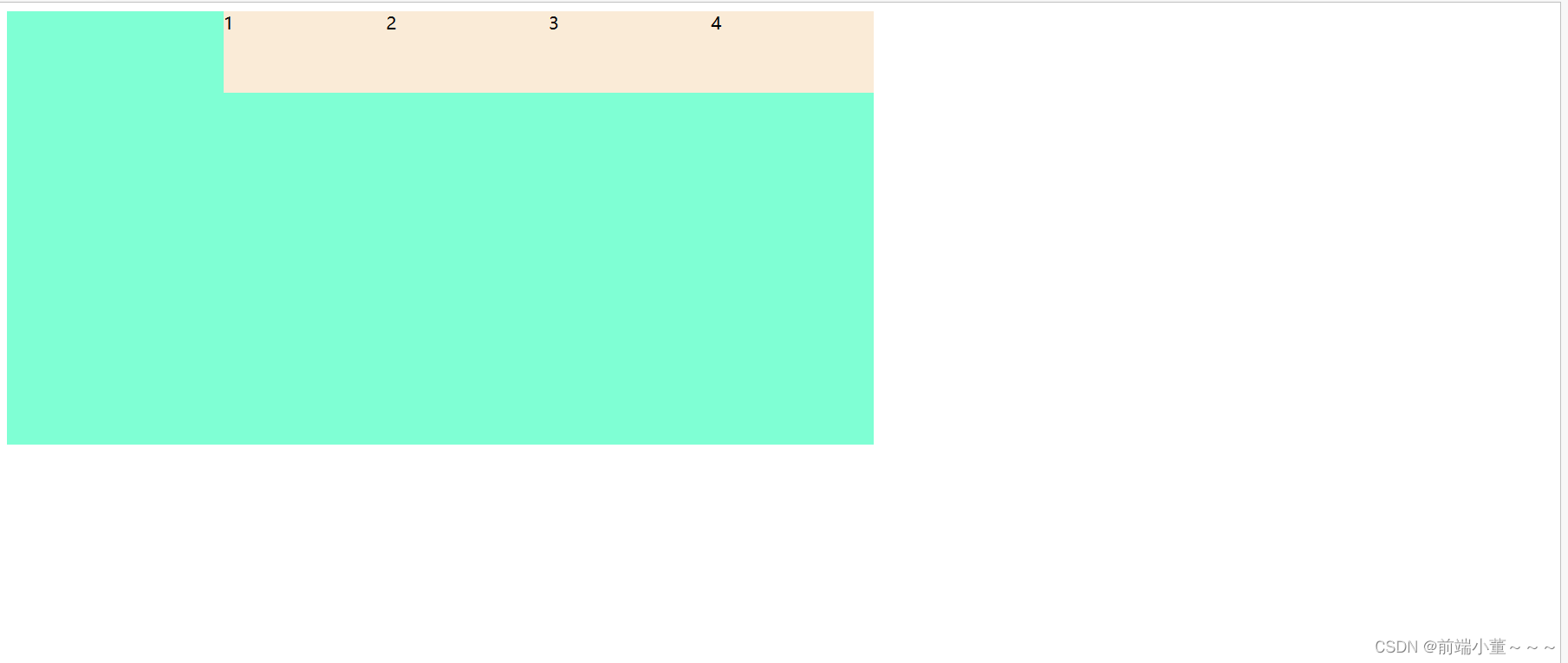
打开浏览器

注意,如图所示,子元素在一行上只是靠右依次排列,这个要和flex-direction:row-reverse区分开,如果主轴是y轴,那子元素在一竖列上靠下依次排列。
3)center:在**主轴居中对齐(**如果主轴是x轴,则水平居中)
HTML代码
<body><div><span>1</span><!--在flex布局中所有元素都有高度和宽度,不用再转化了 --><span>2</span><span>3</span><span>4</span></div>
</body>
CSS代码
<style>div {display: flex;width: 800px;height: 400px;background-color: aquamarine;/* 默认元素是跟着主轴来排列的 */flex-direction: row;/* 子元素居中对齐 */justify-content: center;}div span {width: 150px;height: 75px;background-color: antiquewhite;}</style>
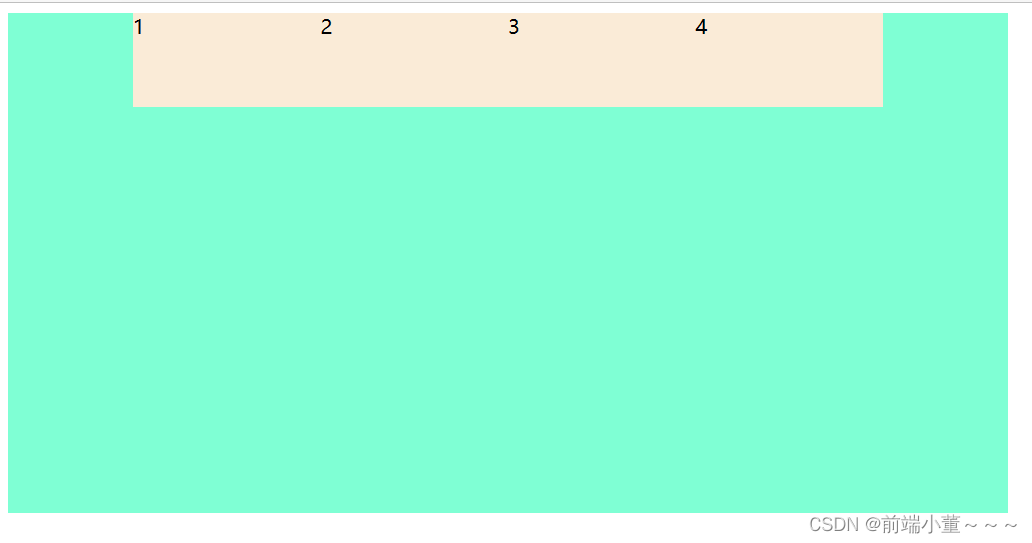
打开浏览器

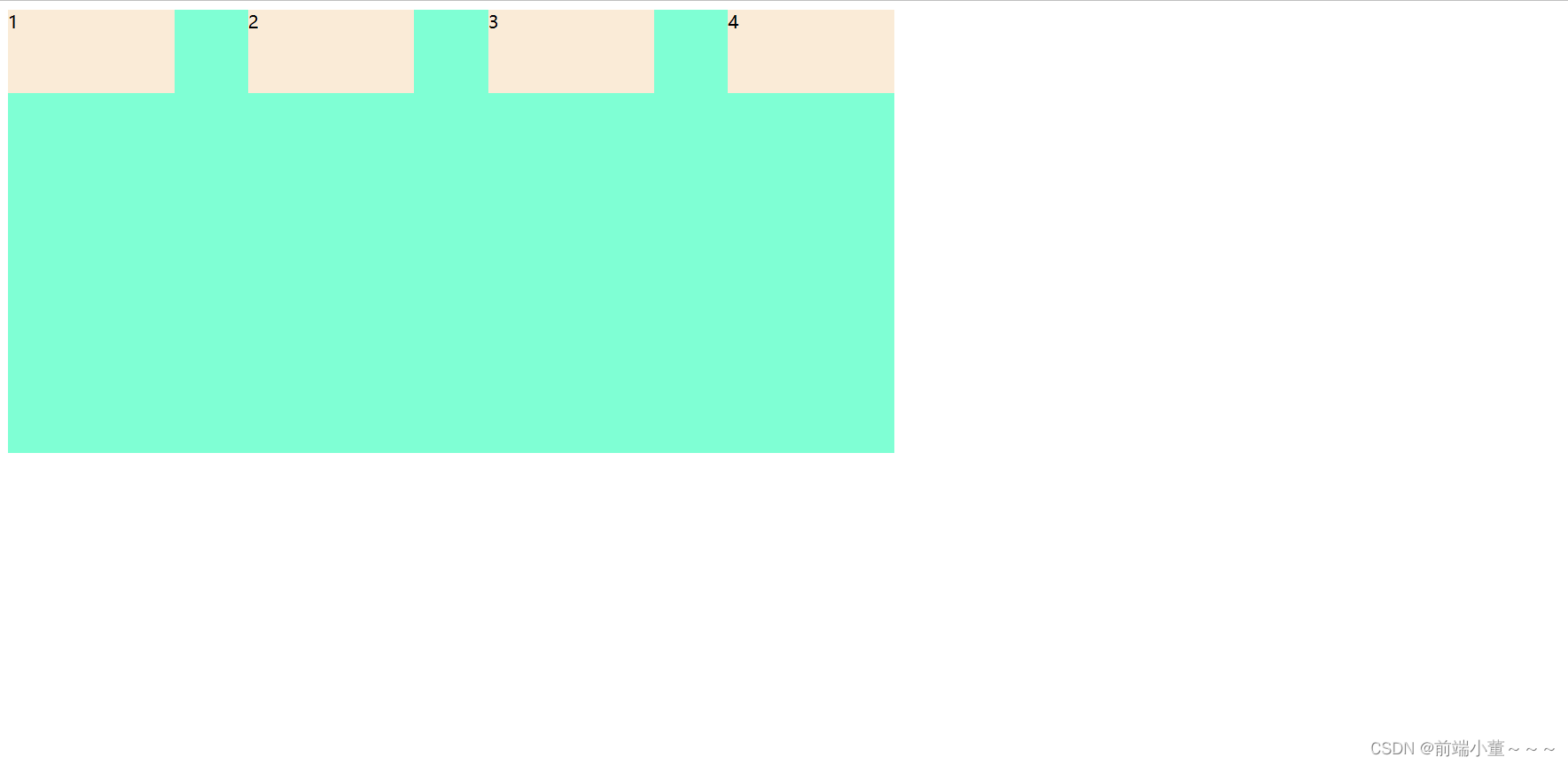
4)space-around:平分剩余空间
HTML代码
<body><div><span>1</span><!--在flex布局中所有元素都有高度和宽度,不用再转化了 --><span>2</span><span>3</span><span>4</span></div>
</body>
CSS代码
<style>div {display: flex;width: 800px;height: 400px;background-color: aquamarine;/* 默认元素是跟着主轴来排列的 */flex-direction: row;/* 平分剩余空间 */justify-content: space-around;}div span {width: 150px;height: 75px;background-color: antiquewhite;}</style>
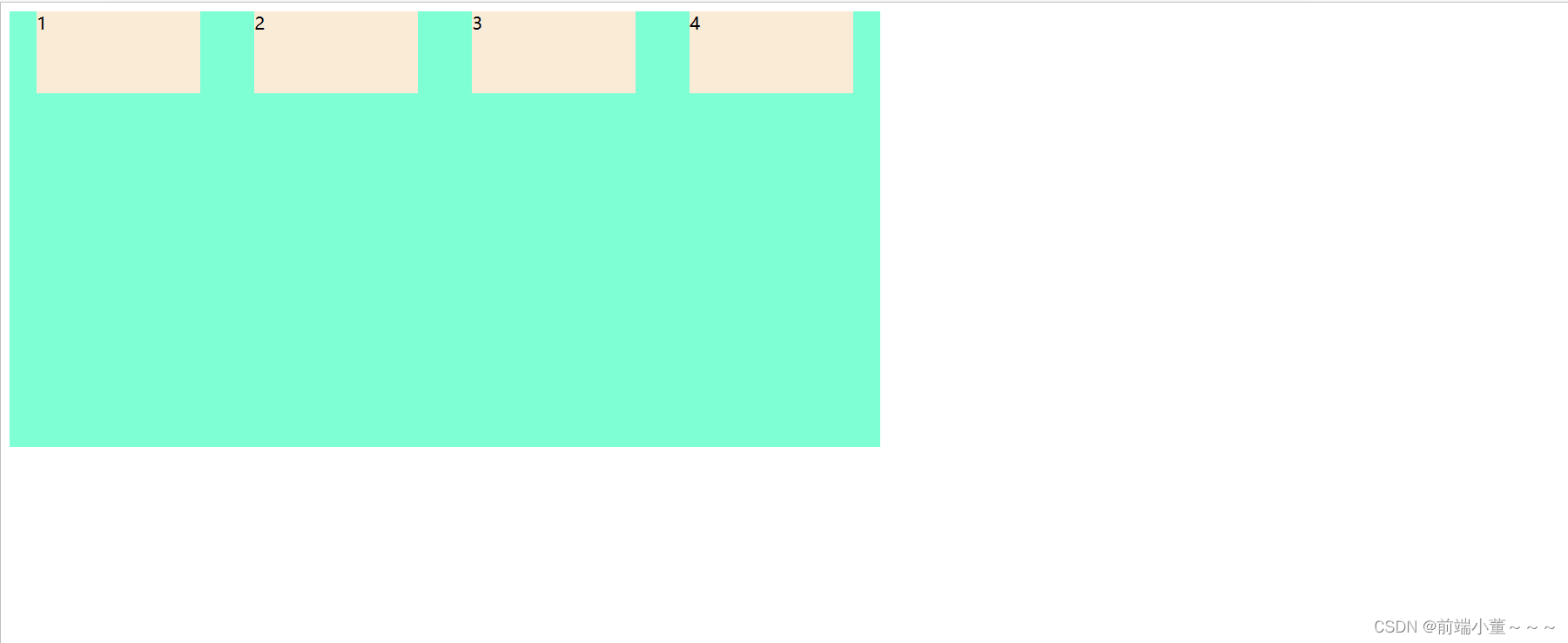
打开浏览器

如图所示,元素均匀分布
5)space-between:先两边贴边,再平分剩余空间(重要)
HTML代码
<body><div><span>1</span><!--在flex布局中所有元素都有高度和宽度,不用再转化了 --><span>2</span><span>3</span><span>4</span></div>
</body>
CSS代码
<style>div {display: flex;width: 800px;height: 400px;background-color: aquamarine;/* 默认元素是跟着主轴来排列的 */flex-direction: row;/* 先两边贴边,再分配剩余的空间 */justify-content: space-between;}div span {width: 150px;height: 75px;background-color: antiquewhite;}</style>
打开浏览器

如图所示,1号盒子和4号盒子都分别贴向父盒子的两侧边缘,其他盒子平分剩余空间
这篇关于flex布局2——justify-content属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





