jeecgboot专题
JeecgBoot 升级springboot版本到2.6.0
1. 环境描述 Jeecgboot 3.0,他所依赖的springboot版本为2.3.5Release,将springboot版本升级为2.6.0。过程全纪录,从2开始描述。 2. 修改springboot版本号 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-pare
JeecgBoot积木报表AviatorScript表达式注入漏洞复现
文章目录 漏洞信息漏洞复现环境搭建poc复现DNSLog验证 漏洞信息 影响组件:JimuReport积木报表 影响版本:v1.6.0 < JimuReport ≤ 1.7.8 漏洞名称:AviatorScript表达式注入漏洞 漏洞链接:积木报表软件存在AviatorScript代码注入RCE漏洞 · Issue #2848 漏洞描述: 积木报表软件存在Aviat
开源低代码平台,JeecgBoot v3.7.0 里程碑版本发布
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开
JeecgBoot v3.7.0 all 版本发布,前后端合并一个仓库
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开
基于jeecgboot-vue3的Flowable流程-自定义业务表单处理(一)支持同一个业务多个关联流程的选择支持
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这部分先讲讲支持自定义业务表单一个业务服务表单多个流程的支持处理 1、后端mapper部分 如下,修改selectSysCustomFormByServiceName为list对象,以便支持多个 <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE mapper
基于jeecgboot-vue3的Flowable流程-流程表单显示控制
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这个部分主要讲流程起始表单的显示控制,因为开始的时候可以进行输入处理,在流程过程中只能只读状态,当然返回到发起人节点也可以进行编辑提交 1、开始发起流程的时候起始表单的处理 注意这里需要处理开始发起流程的情况与退回到发起人重新编辑两种不同的处理方式 else if (res
基于jeecgboot-vue3的Flowable流程-流程处理(一)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这部分修正一些流程处理中VForm3线上的一些bug问题 1、初始化流程提交与现实的前端页面代码 <!--初始化流程加载默认VForm3表单信息--><el-col :span="16" :offset="4" v-if="formConfOpen"><div class="test-form"><!--<f
基于jeecgboot-vue3的Flowable流程-已办任务(二)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 接上一节,这个部分主要讲功能代码 1、注册列表数据显示 //注册table数据const { prefixCls, tableContext, onExportXls, onImportXls } = useListPage({tableProps: {title: 'myProcess',api: fini
基于jeecgboot-vue3的Flowable流程-待办任务(二)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 接下来讲待办的流程处理 1、根据这个vue3新的框架,按钮代码如下: /*** 操作栏*/function getTableAction(record) {return [{label: '处理',onClick: handleProcess.bind(null, record),},{label: '委
基于jeecgboot-vue3的Flowable流程-我的任务(三)
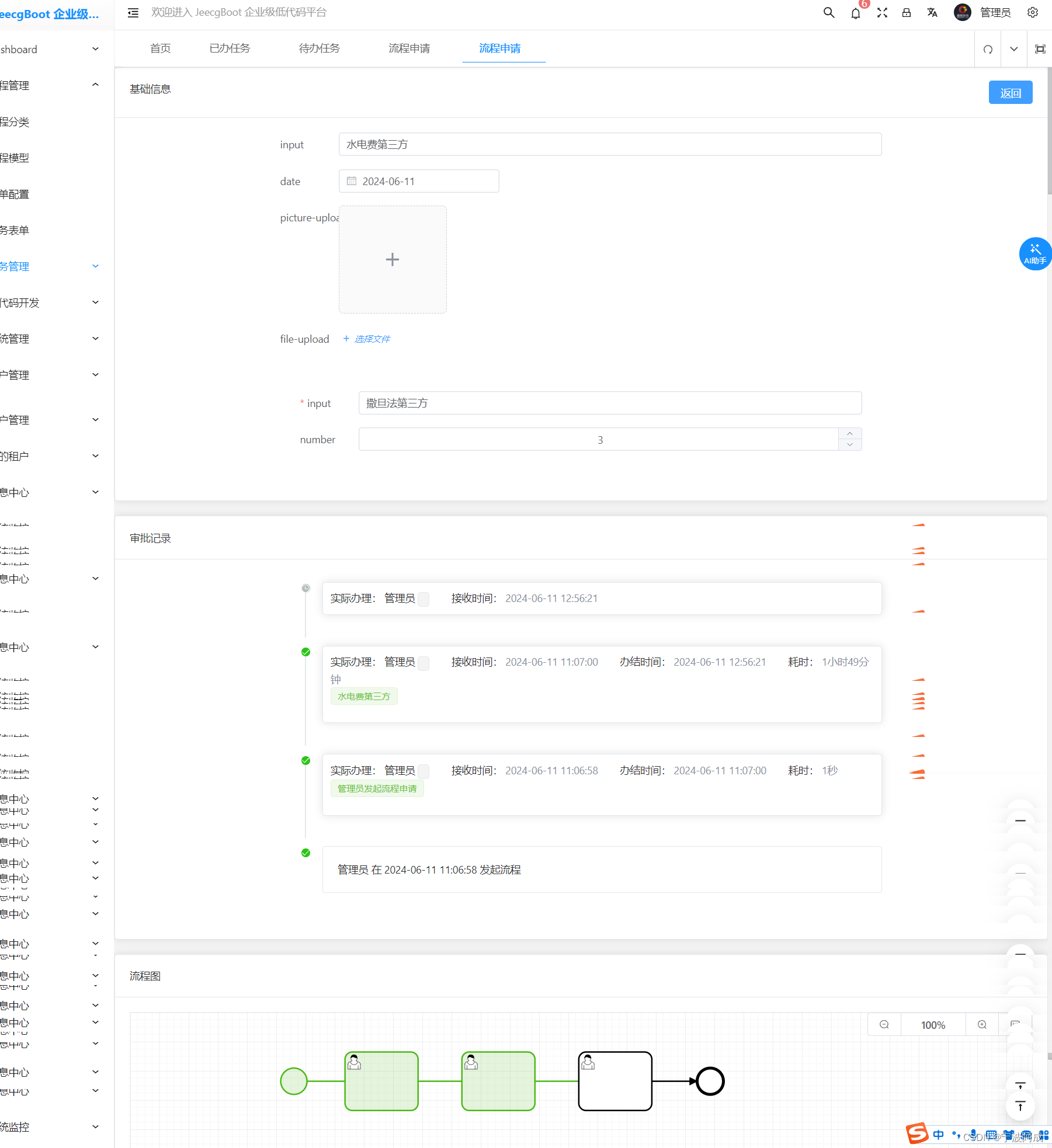
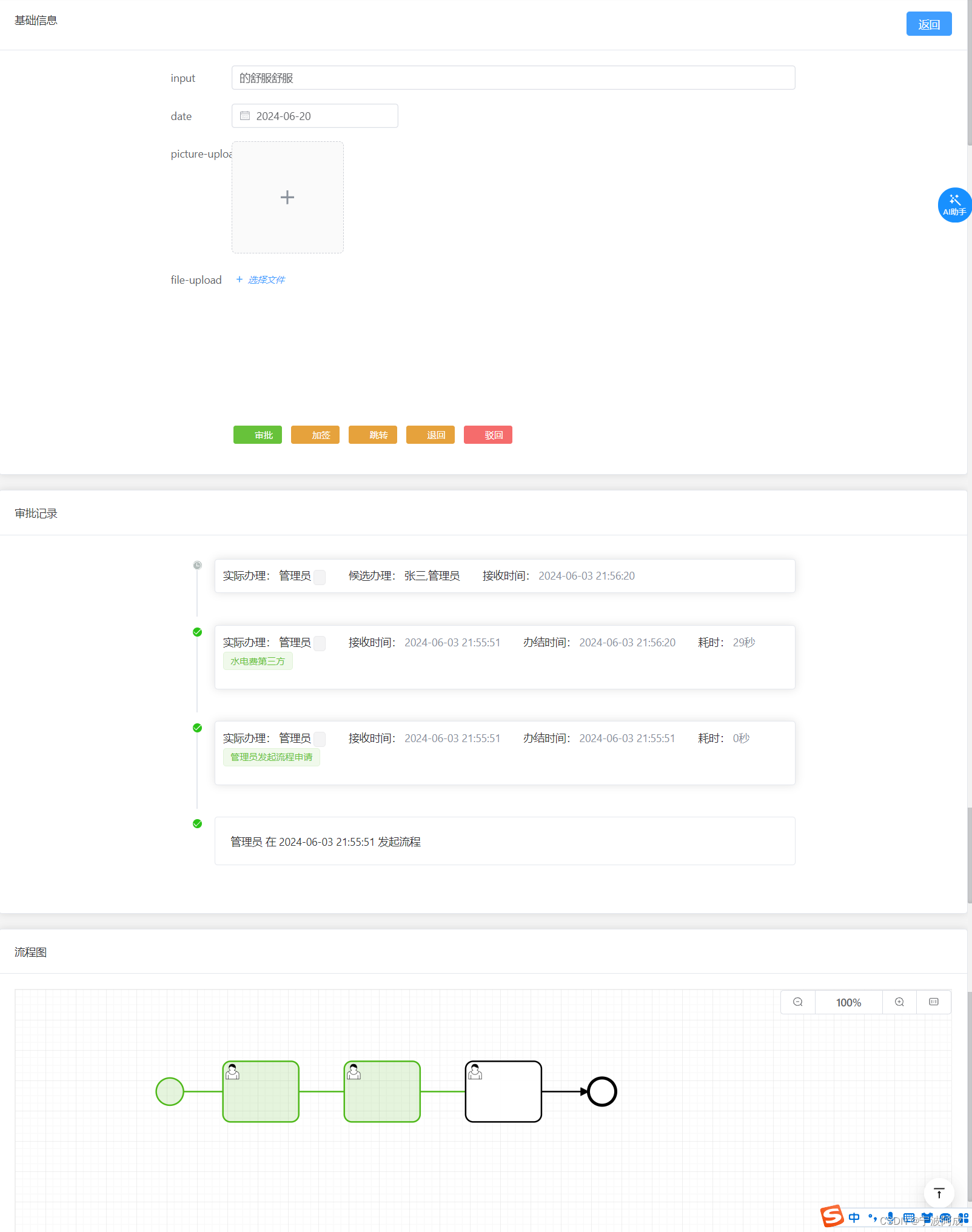
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这一部分主要讲我的任务里的详情,看流程情况 1、主要调用record/index.vue,调用参数如下: /*** 详情*/function handleDetail(record: Recordable) {console.log("handleDetail record",record)router.pu
基于jeecgboot-vue3的Flowable流程-我的任务(一)
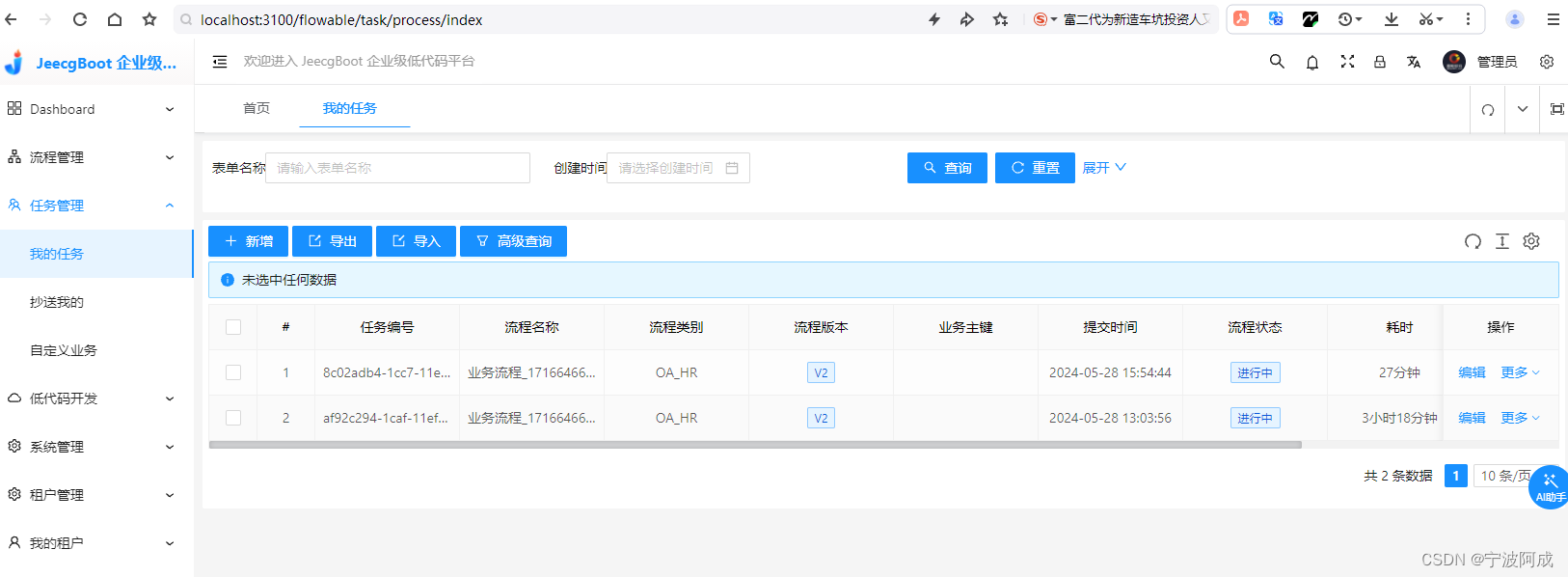
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、首先可以用现成生成代码的前端来做这个,只要做一些调整就可以了,这样利用现有的一些模板可以快速构建我的任务,否则vue2与vue3相差太大,移植更加麻烦 2、首先MyProcess.data.ts 的列表数据要做调整,如下: //列表数据export const columns: BasicColumn[
jeecgboot 同一账号只允许一个人登录
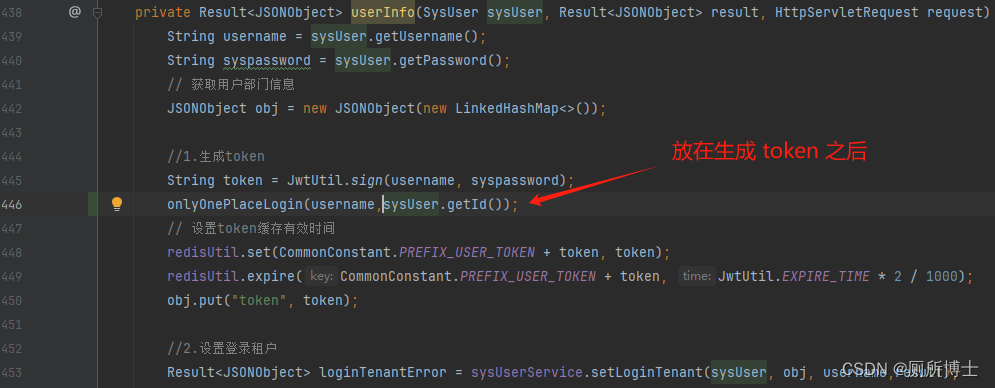
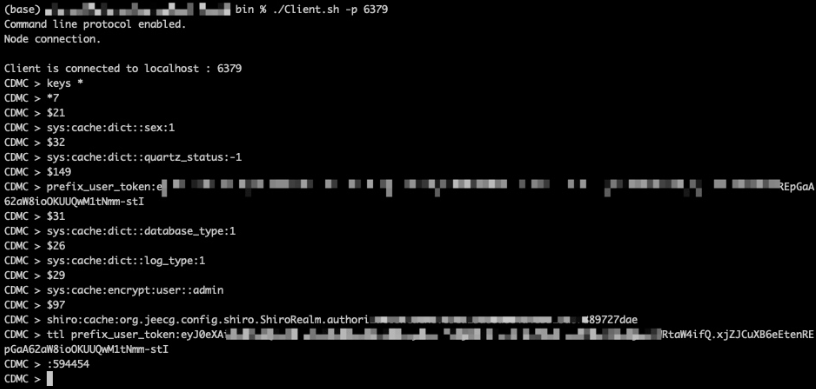
1.需求分析 jeecgboot 框架要实现同一个账号只允许一个人登录,就跟游戏账号类似,“我登录了就把你踢下去,你登录了就把我踢下去”;jwt 原理是生成 token 后一段时间内登录都有效,jeecgboot 中 jwt 和 redis 联合使用后,在 redis 中 用户过期的 key 是 CommonConstant.PREFIX_USER_TOKEN + token,token 几乎是
【二开】jeecgboot 前端js在线增强
【二开】jeecgboot 前端js在线增强 onlChange(){return {ai_excess_enable(){//ai_excess_enable字段改变时触发if(event.value == 'Y'){//展示对应的字段that.sh.ai_excess_interval = truethat.sh.ai_excess_hc_num = true//修改字段的标签doc
基于jeecgboot-vue3的Flowable新建流程定义(一)
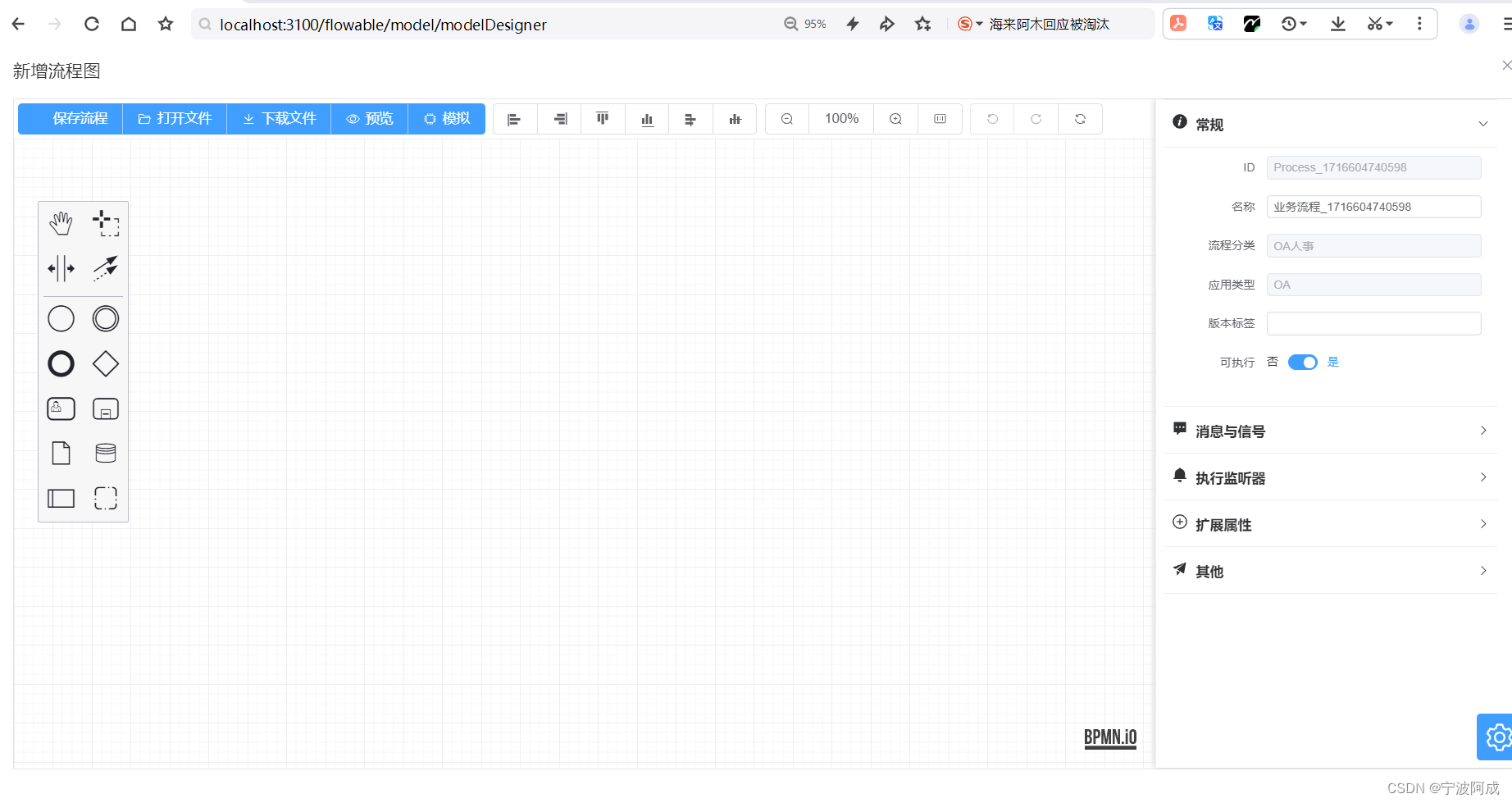
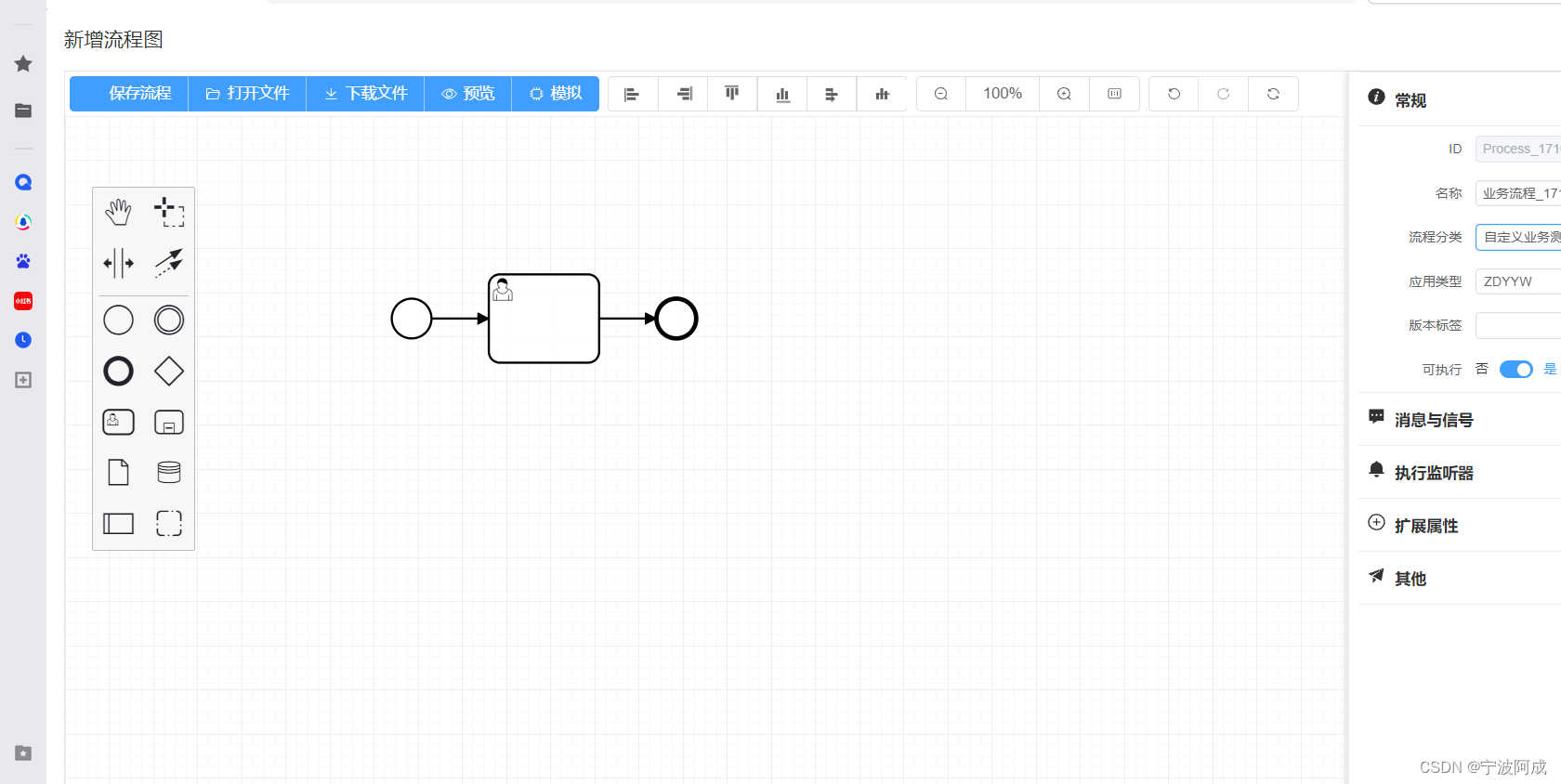
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、vue3版本因为流程分类是动态的,不再固定了,所以新建的时候需要选择建立哪种流程类型的流程 代码如下: <!-- 选择模型的流程类型对话框 --><el-dialog :z-index="1000" :title="modelDialog.title" v-model="modelDialog
基于jeecgboot-vue3的Flowable设计器新增流程类型的操作
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、新增流程定义,需要可以选择流程分类,同时带出应用类型,以便做相应的逻辑处理 2、ElementBaseInfo.vue 这个文件进行修改 <template><div class="panel-tab__content"><el-form size="small" label-width="90px" @
JeecgBoot 3.5.1 版本发布,开源的企业级低代码平台
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开
【ChatGPT】JeecgBoot v3.6.3 AI版本发布,企业级低代码平台
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开
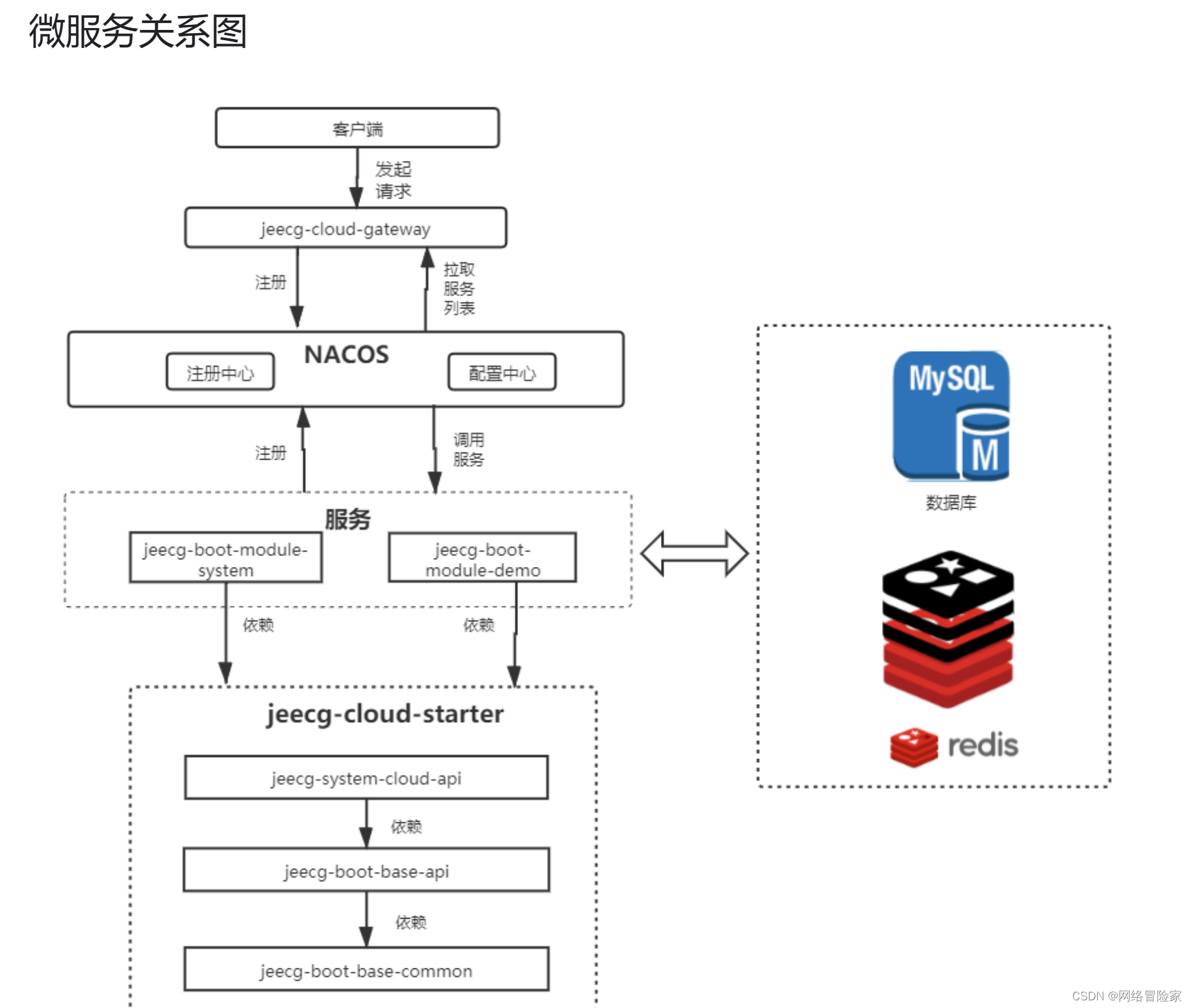
【jeecgboot】微服务实战LISM
目录 一、服务解决方案-Spring Cloud Alibaba1.1选用原因(基于Spring Cloud Alibaba的试用场景)1.2 核心组件使用前期规划 部署 nacos部署 mino使用Java+Freemarker模板引擎,根据XML模板文件生成Word文档使用Java+Flowable 工作流引擎前端 -vue-elementUI系列文章版本记录 引言:
jeecgboot 开放页面权限,免登录访问
前端需要配置路由和添加白名单 1、配置路由 2、 在permission.js里,把刚才的路由添加到白名单 3、 后端需要把该页面涉及到的接口排除权限拦截 比如我这个页面涉及到两个接口: 那么就在后端的excludeUrls把这两个接口加进去。 前端后端都设置好了,就可以免登录了。
vue3-(jeecgBoot) 本地图片展示,部署后加载失败解决
开始使用的方法如下: <img class="alarm" :src="'@/assets/images/icon-alarm-default.png"/> 结果是本地运行测试可以正常显示,部署发布后就不显示了 解决方案**: 图片地址配置为变量 import defImg from ‘/@/assets/images/icon-alarm-default.png’; <img clas
JeecgBoot 3.6.1 vue页面定时刷新列表
list.vue代码 import {onMounted, onUnmounted } from 'vue';let intervalId = null;const refreshList = async () => {try {await reload(); // 调用表格的 reload 方法来刷新列表数据} catch (error) {console.error('刷新列表数据失败:',
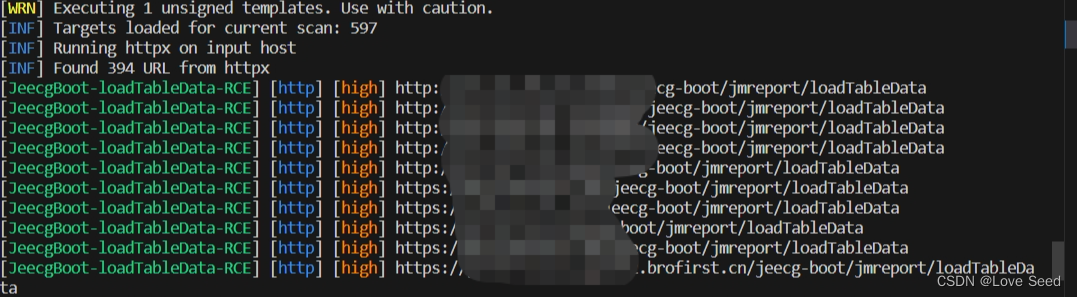
JeecgBoot jmreport/loadTableData RCE漏洞复现(CVE-2023-41544)
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 Ⅰ、漏洞描述 JeecgBoot是一款基于BPM的低代码平台!前后端分离架构 SpringBoot 2.x,SpringCloud,Ant Design&Vue,My
JeecgBoot 3.6.1实现Modal对话框,以为审核数据为例
JeecgBoot 3.6.1实现Modal对话框 vue使用的是3.0版本 文章目录 JeecgBoot 3.6.1实现Modal对话框前言一、列表页面关键代码示例二、textAuditModal.vue代码示例三、test.api.ts总结 前言 在工作中,有一个需求,要求,在数据列表页,实现点击最右侧的审批按钮,出现弹窗,弹窗内容有本条数据的所有内容和审核选项,选项值有
jeecgboot引入百度地图
0、申请到百度个人开发者的apikey{去搜相关博客很多} 1、在以下位置的index.html中的head标签中加入下述代码 <script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=2mQCV30nGMgBF7Ad83TbvDU5QUDGCMgR"></script> 2、在template中需要有一个div容器 3、
JeecgBoot集成东方通TongRDS
TongRDS介绍 TongRDS(简称 RDS)是分布式内存数据缓存中间件,用于高性能内存数据共享与应用支持。RDS为各类应用提供高效、稳定、安全的内存数据处理能力;同时它支持共享内存的搭建弹性伸缩管理;使业务应用无需考虑各种内存的复杂管理。 TongRDS采用Java语言纯自研架构,且完成了大量国产环境兼容适配性测试,对国产环境有很好的兼容性。 TongRDS内核完全自研,避免了Redis
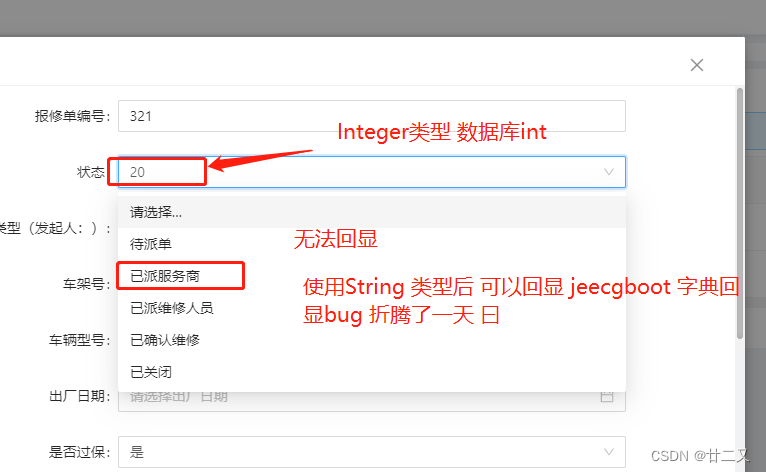
jeecgboot 前端bug or 后端 看图
无法显示文本 只能显示value 很恶心 如果用 varchar 就可以 不知道有没有别的方式 用int 解决 ,可能是我没有发现好的方法