本文主要是介绍jeecgboot引入百度地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0、申请到百度个人开发者的apikey{去搜相关博客很多}
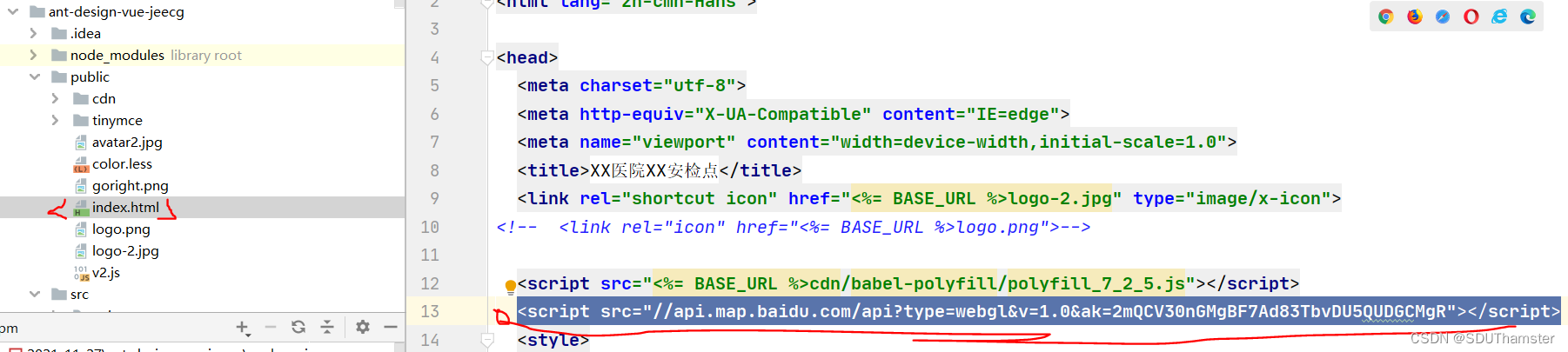
1、在以下位置的index.html中的head标签中加入下述代码

<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=2mQCV30nGMgBF7Ad83TbvDU5QUDGCMgR"></script>
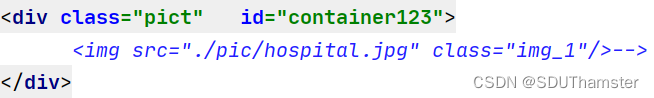
2、在template中需要有一个div容器


3、在mounted()中加入以下代码
// 2. 创建地图示例
var map = new window.BMapGL.Map('container123')
// 3. 设置中心点坐标
var point = new window.BMapGL.Point(116.488, 39.806)
// 4. 地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 17.9)
// 5. 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true)
var scaleCtrl = new window.BMapGL.ScaleControl() // 添加比例尺控件
map.addControl(scaleCtrl)
var zoomCtrl = new window.BMapGL.ZoomControl() // 添加缩放控件
map.addControl(zoomCtrl)
var cityCtrl = new window.BMapGL.CityListControl() // 添加城市列表控件
map.addControl(cityCtrl)
这篇关于jeecgboot引入百度地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






