本文主要是介绍基于jeecgboot-vue3的Flowable流程-流程处理(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

这部分修正一些流程处理中VForm3线上的一些bug问题
1、初始化流程提交与现实的前端页面代码
<!--初始化流程加载默认VForm3表单信息--><el-col :span="16" :offset="4" v-if="formConfOpen"><div class="test-form"><!--<form-builder ref="formBuilder" v-model="formVal" :buildData="formCode" /> --><v-form-render :form-json="formModel" :nbcioHeader="nbcioHeader" :form-data="formData" ref="vfRenderRef" /><div style="margin-bottom: 15px; text-align: center"><el-button type="primary" class="button" @click="submitForm">提交</el-button></div></div></el-col><!--初始化流程加载显示VForm3表单--><el-col :span="16" :offset="4" v-if="formViewOpen"><div class="test-form"><v-form-render :form-json="formModel" :form-data="formData" ref="vFormRenderRef" /></div></el-col></el-card>
2、流程图的显示代码
<el-card class="box-card"><template #header class="clearfix"><span class="el-icon-picture-outline">流程图</span></template><!-- 流程图 --><process-viewer:key="`designer-${loadIndex}`":style="'height:' + height" :xml="xmlData":finishedInfo="taskList":allCommentList="historyProcNodeList"ref="refNode"/> </el-card>3、读取表单的历史记录信息
// 流程过程中不存在初始化表单 直接读取的流程变量中存储的表单值else if (res.result.hasOwnProperty('formData')) {console.log('flowRecord res.result.formData', res.result.formData);formModel.value = res.result.formData;console.log('res.result.formData=', res.result.formData);nextTick(async () => {vfRenderRef.value?.setFormJson(formModel.value || { formConfig: {}, widgetList: [] });});if (res.result.hasOwnProperty('routeName')) {if (startUserForm.isStartUserNode) {customForm.disabled = false;} else {customForm.disabled = true;}customForm.visible = true;customForm.formComponent = getFormComponent(res.result.routeName).component;customForm.model = res.result.formData;customForm.customFormData = res.result.formData;}console.log('customForm=', customForm);console.log('model=', customForm.model);if (res.result.formData.hasOwnProperty('formConfig')) {formConfOpen.value = true;} else {formConfOpen.value = false;}} else if (res.result.hasOwnProperty('taskFormData')) {console.log("flowRecord res.result.taskFormData", res.result.taskFormData);taskFormData.value = res.result.taskFormData;console.log("flowRecord taskFormData.value", taskFormData.value);taskFormOpen.value = true;nextTick(async () => {taskFormBuilder.value?.setFormJson(taskFormData.value || { formConfig: {}, widgetList: [] });});}4、获取流程变量
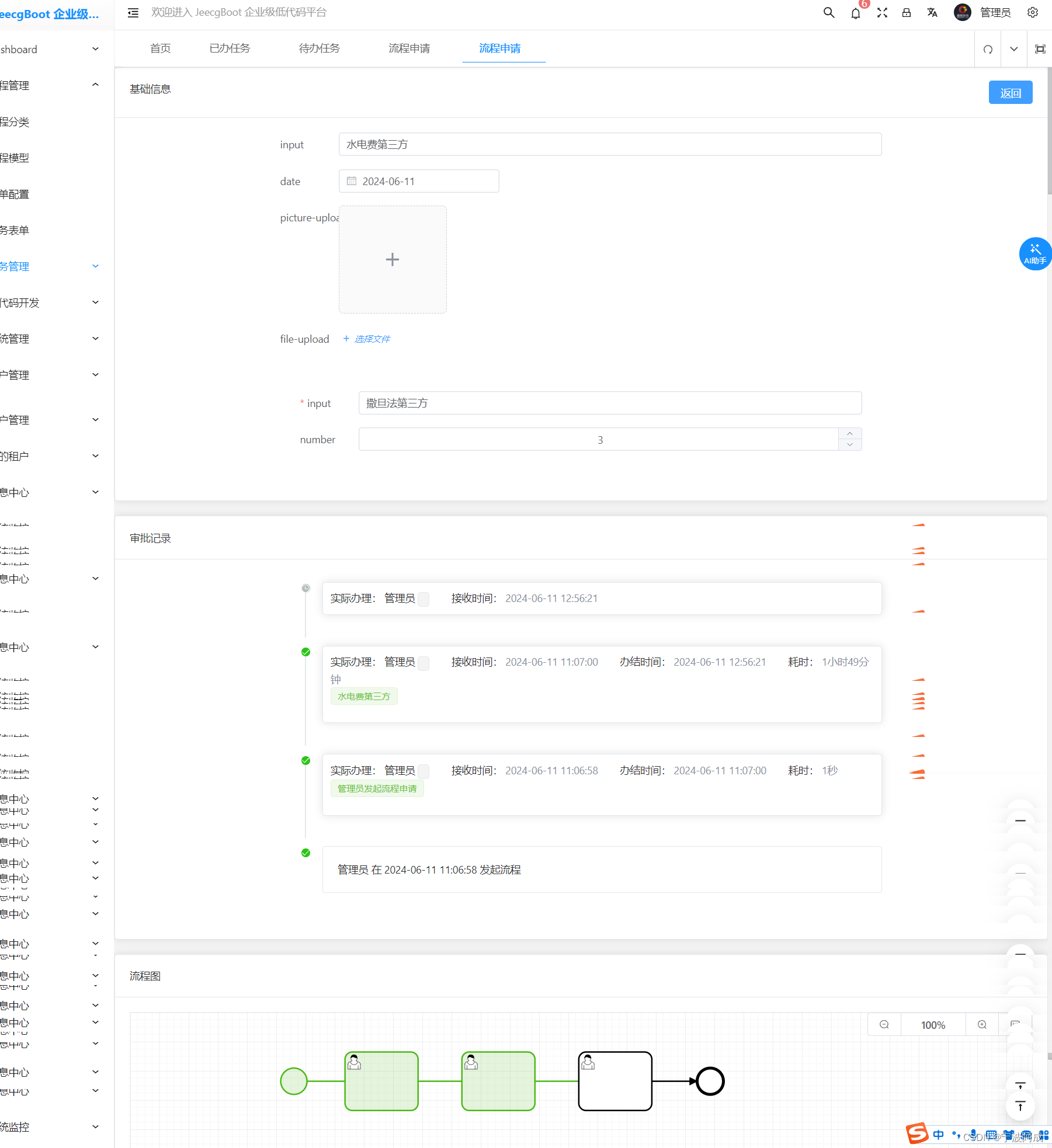
/** 获取流程变量内容 */const processVariables = (taskId, deployId) => {if (taskId) {// 提交流程申请时填写的表单存入了流程变量中后续任务处理时需要展示getProcessVariables(taskId, deployId).then((res) => {console.log('getProcessVariables res=', res);variables.value = res.result.variables;if (res.success) {if (res.result.hasOwnProperty('variables')) {formData.value = res.result.variables;variableOpen.value = true;formModel.value = res.result.formModel;taskForm.values = formData.value;taskForm.formData = formData.value; taskForm.formModel = formModel.value; }getNextFlowNodeInfo(taskForm.taskId);} else {createMessage.error(res.message);}});}};5、效果图:

这篇关于基于jeecgboot-vue3的Flowable流程-流程处理(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




