本文主要是介绍基于jeecgboot-vue3的Flowable设计器新增流程类型的操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、新增流程定义,需要可以选择流程分类,同时带出应用类型,以便做相应的逻辑处理
2、ElementBaseInfo.vue 这个文件进行修改
<template><div class="panel-tab__content"><el-form size="small" label-width="90px" @submit.prevent><el-form-item label="ID"><el-inputv-model="elementBaseInfo.id":disabled="idEditDisabled || elementBaseInfo.$type === 'bpmn:Process'"clearable@change="updateBaseInfo('id')"/></el-form-item><el-form-item label="名称"><el-input v-model="elementBaseInfo.name" clearable @change="updateBaseInfo('name')" /></el-form-item><!--流程的基础属性--><template v-if="elementBaseInfo.$type === 'bpmn:Process'"><el-form-item label="流程分类"><el-select v-model="elementBaseInfo.processType" @change="changeAppType"><el-optionv-for="item in processType":key="item.id":label="item.name":value="item.id"></el-option></el-select></el-form-item><el-form-item label="应用类型"><el-select v-model="appType"><el-optionv-for="item in appType":key="item.id":label="item.name":value="item.id"></el-option></el-select></el-form-item><el-form-item label="版本标签"><el-input v-model="elementBaseInfo.versionTag" clearable @change="updateBaseInfo('versionTag')" /></el-form-item><el-form-item label="可执行"><el-switch v-model="elementBaseInfo.isExecutable" active-text="是" inactive-text="否" @change="updateBaseInfo('isExecutable')" /></el-form-item></template><el-form-item v-if="elementBaseInfo.$type === 'bpmn:SubProcess'" label="状态"><el-switch v-model="elementBaseInfo.isExpanded" active-text="展开" inactive-text="折叠" @change="updateBaseInfo('isExpanded')" /></el-form-item></el-form></div>
</template>
<script lang="ts" setup>import { ref, watch, onBeforeUnmount, toRaw } from 'vue'; defineOptions({ name: 'ElementBaseInfo' })const props = defineProps({businessObject: {type: Object,default: () => {}},processType: {type: Array,default: () => []},type: String,idEditDisabled: {type: Boolean,default: true}})const bpmnElement = ref()const elementBaseInfo = ref<any>({})const bpmnInstances = () => (window as any)?.bpmnInstancesconst appType = ref("")const resetBaseInfo = () => {bpmnElement.value = bpmnInstances()?.bpmnElement || {}elementBaseInfo.value = bpmnElement.value.businessObjectconsole.log("resetBaseInfo props.processType",props.processType);if(props.processType.length === 1) {appType.value = props.processType[0].appType;}//elementBaseInfo.value.processAppType = props.appType[0];//显示流程应用类型if (elementBaseInfo.value && elementBaseInfo.value.$type === "bpmn:SubProcess") {elementBaseInfo.value["isExpanded"] = elementBaseInfo.value.di?.isExpanded}}const updateBaseInfo = (key: string) => {if (key === "id") {bpmnInstances().modeling.updateProperties(toRaw(bpmnElement.value), {id: elementBaseInfo.value[key],di: { id: `${elementBaseInfo.value[key]}_di` }});return;}if (key === "isExpanded") {bpmnInstances().modeling.modeling.toggleCollapse(toRaw(bpmnElement.value));return;}const attrObj = Object.create(null);attrObj[key] = elementBaseInfo.value[key]bpmnInstances().modeling.updateProperties(toRaw(bpmnElement.value), attrObj);}const changeAppType = (value: String) => {if (value) {const selectItem = props.processType.find(item => item.id == value);appType.value = selectItem.appType;}}watch(() => props.businessObject,(val) => {if (val) {resetBaseInfo()}})onBeforeUnmount(() => {bpmnElement.value = null})</script>
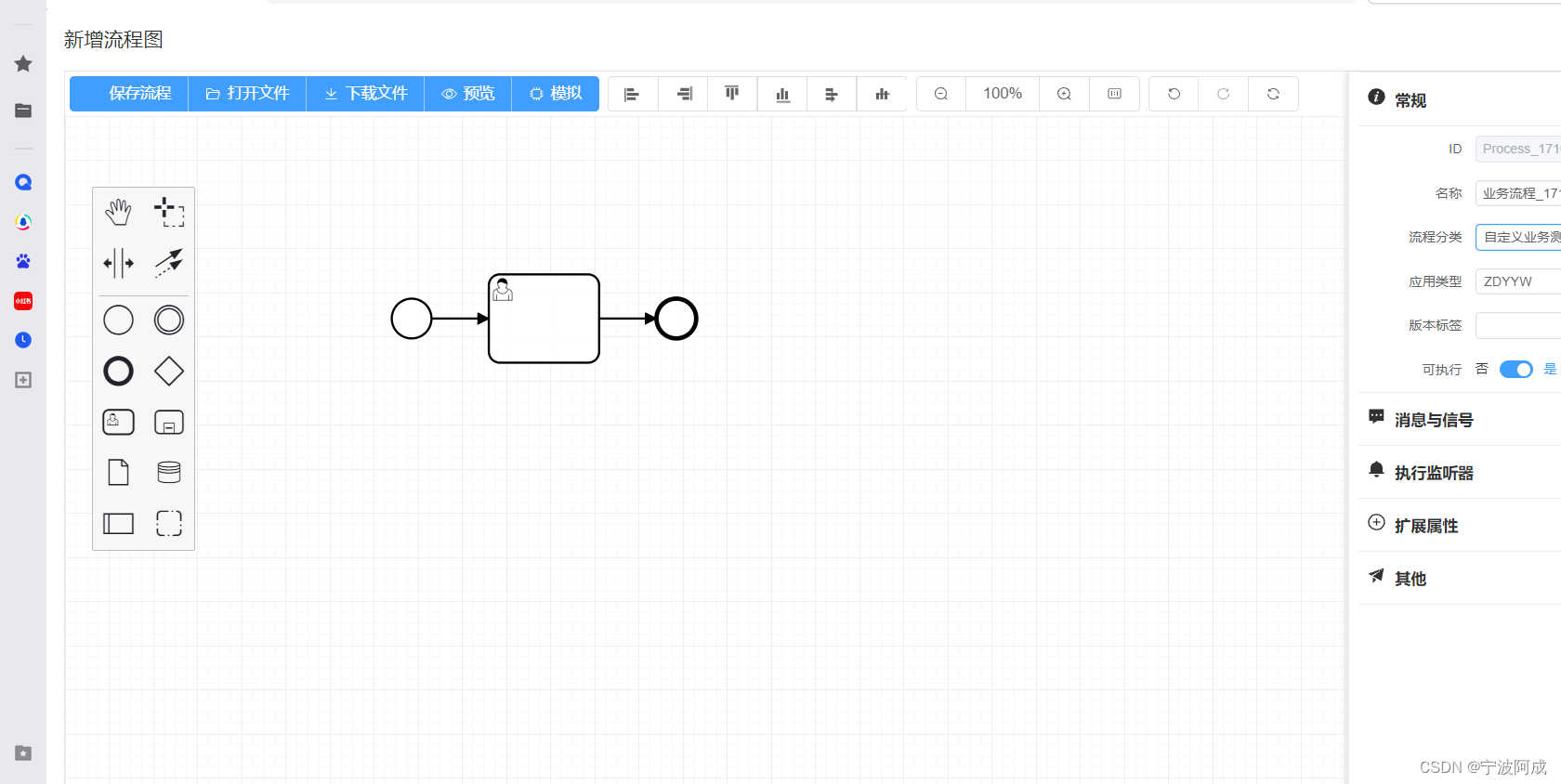
3、效果图

这篇关于基于jeecgboot-vue3的Flowable设计器新增流程类型的操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



