formdata专题
Tornado学习之——formdata格式数据传输
server.py tornado 是顺序调用的,当其中一个handler(比如post)正在运行还没返回结果的时候。调用其它handler是没有反应的,如果需要就得用携程编程 from tornado import web, ioloop, httpserverimport jsonimport numpy as npimport cv2# tornado 是顺序调用的,当其中一个ha
React Native的Android端fetch的网络请求FormData请求错误:TypeError:Network request failed
// formdataconst formData = new FormData();formData.append("code", appUserCode);formData.append("wallet", appName);// const formDataStr = 'code=' + appUserCode + '&wallet=' + appName;// 参数形式//const _b
JQ中的FormData对象 ajax上传文件
HTML代码: <form enctype="multipart/form-data" method="POST" name="searchform" id="searchform"> <table width="0%" border="0" cellspacing="0" cellpadding="0" class="bk_add_box">
关于ashx+ajax+formData实现文件excel文件的导入
关于formData的使用可以去看基本操作 <p class="btnImport-p"><button class="btnImport" title="上传" type="button" express="<%=infos.warehouseExpress%>">点击上传表格</button> </p> 反正就知道有一个上传按钮叫Input type是file就行了;
使用formData向后台传递数组对象
1.前端 let formDatas = new FormData();let sealValues = t.sealValues;formDatas.append('pdfFile', t.parsePdfFile);for(let i=0,len=sealValues.length;i<len;i++){let locationInfo = sealValues[i];formData
application/x-www-form-urlencoded 和 new formData()
请求体body里面 form Data 格式 1、content-type:application/x-www-form-urlencoded 原生form表单提交 需要用qs 格式化成URL格式 &拼接 2、new formData() 提交表单,此时content-type 默认为 multipart/form-data; boundary=---- 区别:两种都是表单提
记录一次上传文件,file文件有,但是formData一直为空的问题
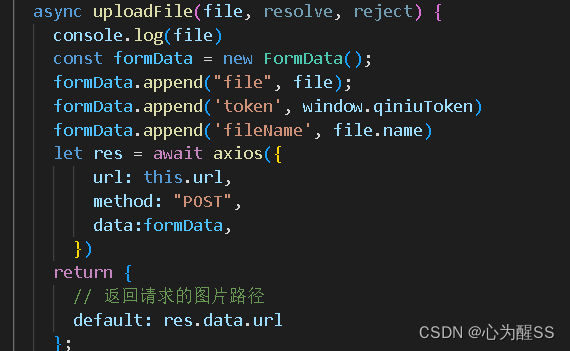
1,axios请求有两种方式,第一种 asiox.post(…) axios({ url: this.url, method: “POST”, … }) 然后我不管用什么东西获取文件,最后肯定是有一个file对象,咱们拿到file对象,进行如下操作 const formData = new FormData();formData.append("file", file);
Ajax 编程基础——FormData——视频上传(二)
模板引擎 node.js 基础学习时就已经接触过模板引擎的概念,但那是为了在服务器端对数据和 HTML 结构进行拼接并响应给客户端。现在使用的是 ajax 技术,因此是需要在客户端对数据和模板进行拼接并直接更新在页面中。 原理是相同的原理,因此使用的步骤也大致相同。既然在服务器端使用的是 art-template 模板引擎,在客户端我们也选择这款模板引擎。因为它们的模板语法是一摸一样的,这就节
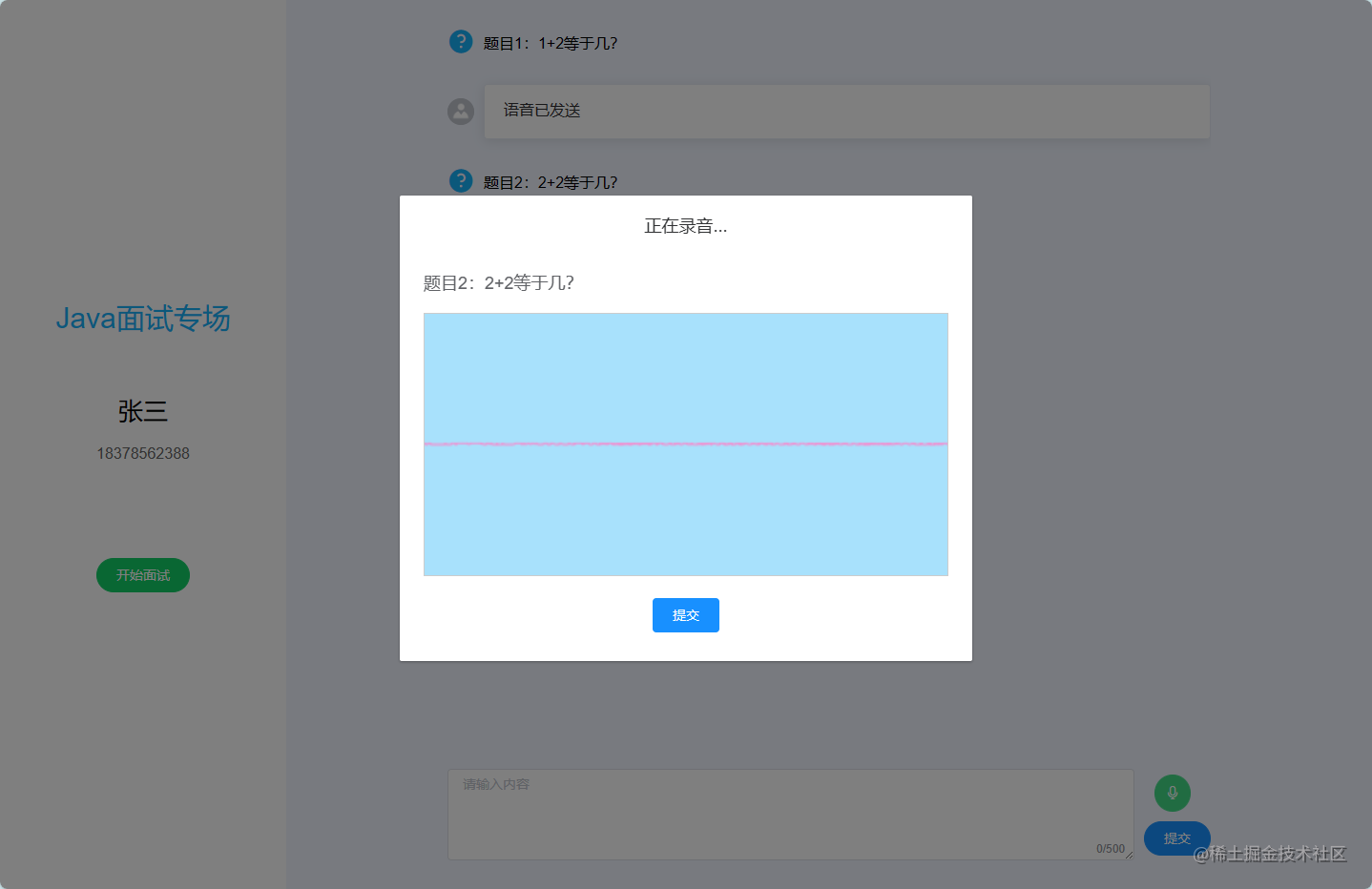
智能面试——录音及播放下载js-audio-recorder — post请求,formdata传参
录音插件 js-audio-recorder bug:本地调试调取不起来麦克风 浏览器配置安全域名 chrome://flags/Insecure origins treated as secure输入域名即可电脑需要连接上耳机 <template><div class="BaseRecorder"><div class="BaseRecorder-record"><el-butto
formData上传文件
使用HTML5的formData对象 用ajax异步的方式提交form表单(还可以实现异步提交文件),可参考博客: https://www.cnblogs.com/zhuxiaojie/p/4783939.htmlhttps://developer.mozilla.org/zh-CN/docs/Web/API/FormData/Using_FormData_Objects 这里要注意几点:
纯js调用Servlet图片上传(XMLHttpRequest/FormData方式IE10+才行)(获取参数为空的问题)
JS端 //上传文件方法 function upladFile() { //纯js调用Servlet图片上传(XMLHttpRequest/FormData方式IE10+才行) //注意(浏览器高速模式/IE10+才行,IE10-不支持FormData()) var form = new FormData(); // FormDat
前端input上传文件 使用new FormData()同时上传文件类型和JSON数据
失败案例 async uploadFileHandler(e) {if (e.target.files.length) {const files = e.target.files[0];let formData = new FormData();formData.append("file", files);formData.append("module", "knowledge");fi
记录关于node接收并解析前端上传excel文件formData踩的坑
1.vue2使用插件formidable实现接收文件,首先接口不可以使用任何中间件,否则form.parse()方法不执行。 const express = require('express')const multipart = require('connect-multiparty');const testController = require('../controller/testCo
记录关于node接收上传文件formData踩的坑
1.vue2使用插件formidable实现接收文件,首先接口不可以使用任何中间件,否则form.parse()方法不执行。 const express = require('express')const multipart = require('connect-multiparty');const testController = require('../controller/testCo
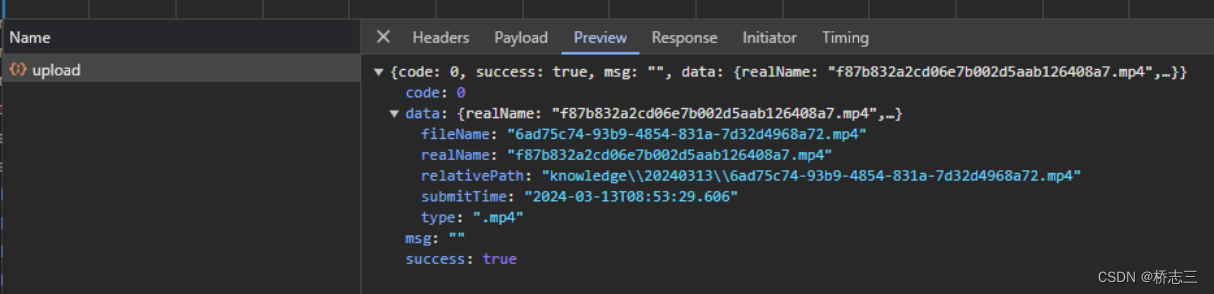
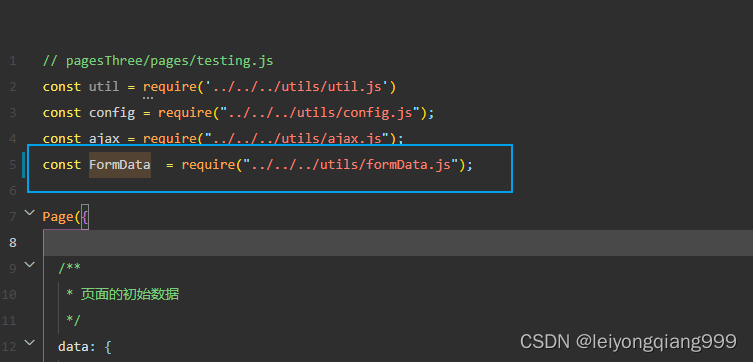
【微信小程序】怎样创建formdata对象,并通过 wx.request 发送file文件
一、场景 业务需求:微信小程序开发需要选择本地照片file连同一些表单数据,通过接口发送给服务器 问题: 因涉及到域名安全问题以及并不是单独上传图片,不能使用 wx.uploadFile 。 微信本身没有FormData对象,无法使用 new FormData 后端接口需要接收一个file, 所以只能想办法,通过wx.request 发送 multipart/form-data 请求 二
Vue项目里实现json对象转formData数据
平常调用后端接口传参都是json对象,当提交表单遇到有附件需要传递时,通常是把附件上传单独做个接口,也有遇到后端让提交接口一并把附件传递到后端,这种情况需要把参数转成formData的数据,需要用到new FormData()。json对象转formData,一个一个的赋值代码会非常冗余,并且遇到复杂的数据结构,还需要一层一层的往下循环赋值。因此写了一个demo解决当前问题以供参考,写的不好的地方
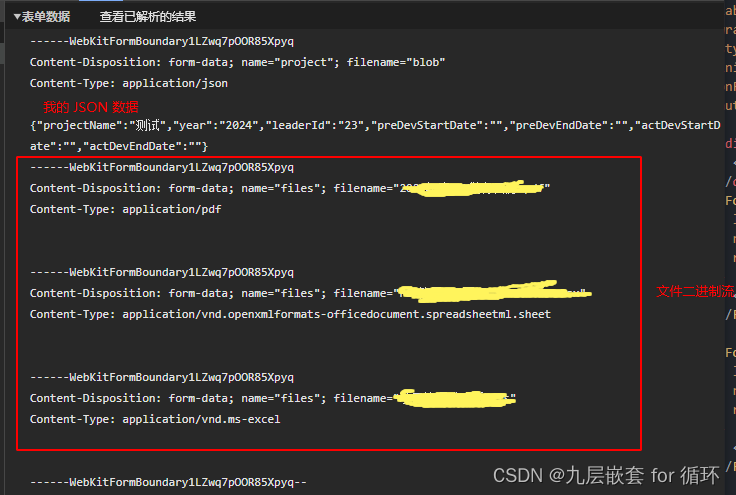
new FormData 同时发送表单 json 以及文件二进制流
需要新增时同时发送表单 json 以及对应的文件即可使用以下方法传参 let formDataParams = new FormData(); 首先通过 new FormData() 创建你需要最后发送的表单 接着将你的对象 json 存储,注意使用 new Blob 创建大表单转换成 json 格式。以下是一个封装示例: // 转换 FormData 数据 => jsonconst
java中CloseableHttpClient实现附带formdata参数userId实现上传文件
在Java中使用CloseableHttpClient来实现附带form data参数userId实现上传文件,可以使用HttpPost请求,然后通过MultipartEntityBuilder来构建请求体: import org.apache.http.HttpEntity;import org.apache.http.HttpResponse;import org.apache.http
FormData上传多个文件 可选择多个文件 也可选择完删除部分 再上传
文章借鉴一位前辈的文章:http://www.cnblogs.com/imwtr/p/5924042.html FormData上传多文件 FormData的基本用法遍历FormData的常用方法FormData上传多文件存在的问题 FormData的基本用法 通常呢 我们创建Formdata对象有两种 官方文档是这么说的: 1.你可以自己创建一个FormData对象,然后调用它的
ajax form表单提交,serialize和formData的区别
** ajax form表单提交,serialize和formData的区别 ** 把form表单里面的内容序列化并用ajax提交,如下方法: function ajaxFormSub(id,url){var form_info=$("#"+id).serialize();// debugger;// alert(form_info);$.ajax({url:url,type:'POST'
js-用于上传的FormData与Blob
BLOB BLOB (binary large object),二进制大对象,是一个可以存储二进制文件的容器。 在计算机中,BLOB常常是数据库中用来存储二进制文件的字段类型。 BLOB是一个大文件,典型的BLOB是一张图片或一个声音文件,由于它们的尺寸,必须使用特殊的方式来处理(例如:上传、下载或者存放到一个数据库)。 构造方法 <script> var blob = new Blo
FormData文件上传多文件上传
一、简介 通常情况下,前端在使用post请求提交数据的时候,请求都是采用application/json 或 application/x-www-form-urlencoded编码类型,分别是借助JSON字符串来传递参数或者key=value格式字符串(多参数通过&进行连接)来传递参数,确实足以覆盖大多数业务场景。但是在文件上传等特殊业务场景下,这两种编码类型就有些捉襟见肘了,例如选择JSON
利用 FormData 实现文件上传、监控网路速度和上传进度(前端原生,后端 koa)
利用 FormData 实现文件上传 基础功能:上传文件 演示如下: 概括流程: 前端:把文件数据获取并 append 到 FormData 对象中后端:通过 ctx.request.files 对象拿到二进制数据,获得 node 暂存的文件路径 前端 前端的工作就是把页面写好,ajax 和 FormData 组装好,发送给后端。 基础功能:组装 FormData 和 XHR
base64转formdata上传图片
直接复制了……是在用html2canvas转图片的时候用到的…… // base64 这里取得是 base64.split(',')[1]那一串,前面的不取const data = window.atob(base64);const ia = new Uint8Array(data.length);for (let i = 0; i < data.length; i++) {ia[i]
利用 FormData 实现文件上传、监控网路速度和上传进度
利用 FormData 实现文件上传 基础功能:上传文件 演示如下: 概括流程: 前端:把文件数据获取并 append 到 FormData 对象中后端:通过 ctx.request.files 对象拿到二进制数据,获得 node 暂存的文件路径 前端 前端的工作就是把页面写好,ajax 和 FormData 组装好,发送给后端。 基础功能:组装 FormData 和 XHR
杂谈FormData
FormData FormData 对象是什么 FormData 对象是一个 HTML5 提供的 API,支持上传二进制文件和大型文本数据,在前端中上传图片时,我们通常会使用 FormData 对象来构造表单数据,并将其发送给后端 FormData 为什么能传递图片 传统的表单只能包含键值对(key-value pairs),而无法包含二进制数据。但是,FormData 对象可以包含二进制