本文主要是介绍记录一次上传文件,file文件有,但是formData一直为空的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,axios请求有两种方式,第一种
asiox.post(…)
axios({
url: this.url,
method: “POST”,
…
})
然后我不管用什么东西获取文件,最后肯定是有一个file对象,咱们拿到file对象,进行如下操作
const formData = new FormData(); formData.append("file", file);
总的来说,就是生成一个formData对象,然后进行上传嘛
好,懂得都懂,接下来,脑子有时候短路真可怕
情况:
正常上传参数如下,有一个二进制文件

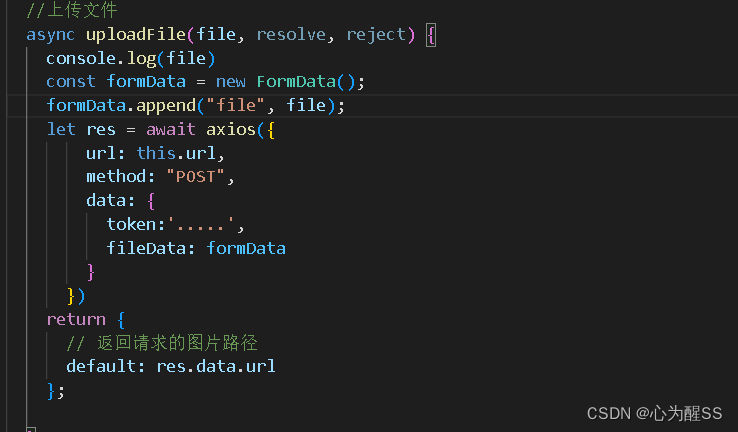
犯傻的情况: 我不止有这个参数,我还需要一个标识token,然后我就写成了

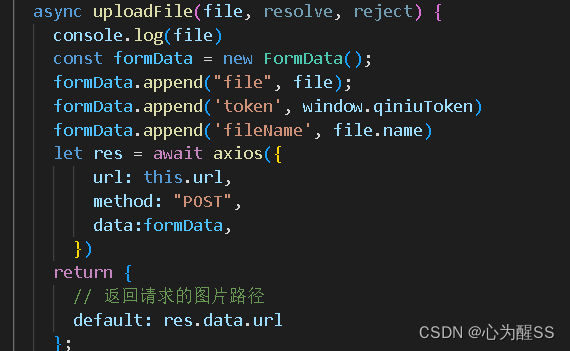
。。。。。其实formData就是一个对象,我们直接放里面就可以,比如下面这样

是的,我犯了2个错误,
第一是将请求题下意识认为是data对象带数据,
第二是请求头,当data对象的post请求,默认请求头不会设置为form-data
引以为戒。。。。。。。。。。。。。
这篇关于记录一次上传文件,file文件有,但是formData一直为空的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





