本文主要是介绍new FormData 同时发送表单 json 以及文件二进制流,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需要新增时同时发送表单 json 以及对应的文件即可使用以下方法传参
let formDataParams = new FormData();首先通过 new FormData() 创建你需要最后发送的表单
接着将你的对象 json 存储,注意使用 new Blob 创建大表单转换成 json 格式。以下是一个封装示例:
// 转换 FormData 数据 => jsonconst transitionFormDataParams = (value: any): Blob => {return new Blob([JSON.stringify(value)], { type: "application/json" });};通过 FormData 的 append 方法存入表单
let project = { ...uploadGetTableRowInfo };formData.append("project", transitionFormDataParams(project));接着处理文件,一般是 xlsx,pdf,xls 等等
我使用的是 antd design 的 upload 组件
const operateRowUploadFile = async ({ file }: any): Promise<void> => {setTableRowFiles((beforeValue) => [...beforeValue, file]);在这里我将所有的 File 文件存储到 useState 中
tableRowFiles.forEach((item) => formData.append("files", item));接着发送的同时将所有的文件再次添加到 FormData 中
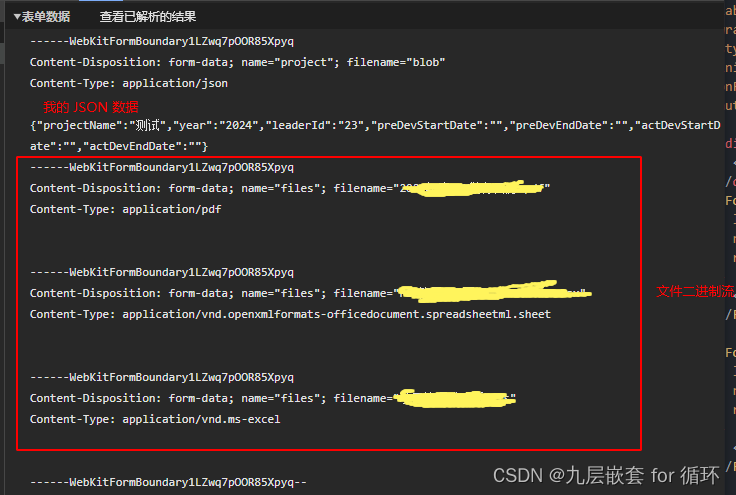
最后实际发送的参数效果如下:

查看源代码:

时小记,终有成。
这篇关于new FormData 同时发送表单 json 以及文件二进制流的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




