本文主要是介绍前端input上传文件 使用new FormData()同时上传文件类型和JSON数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

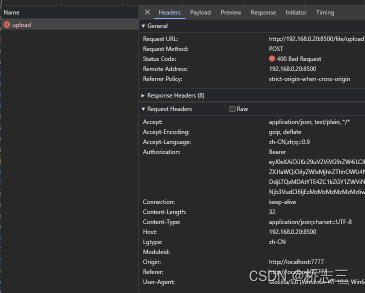
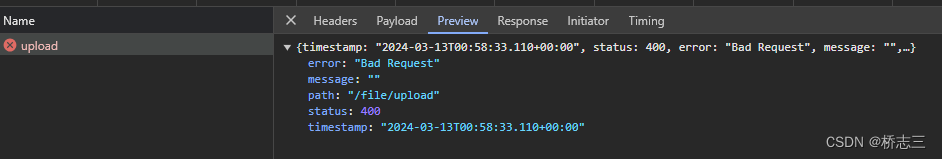
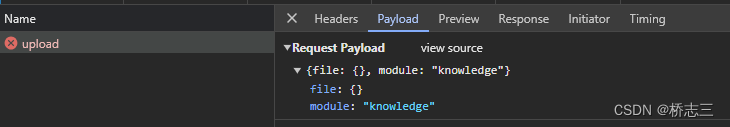
失败案例
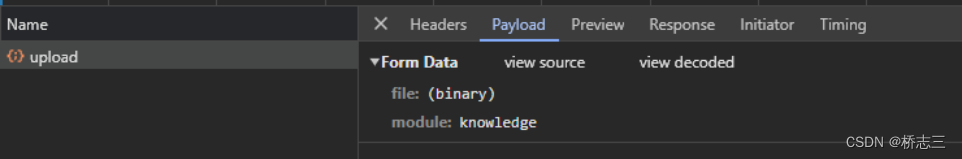
async uploadFileHandler(e) {if (e.target.files.length) {const files = e.target.files[0];let formData = new FormData();formData.append("file", files);formData.append("module", "knowledge");fileupload(formData).then(res => {if (res.data.code == 0) {console.log(res, "resres");}e.target.value = "";});getVideoInfoHandler(files).then(res => {console.log(res, "视频信息");});}
}


成功案例
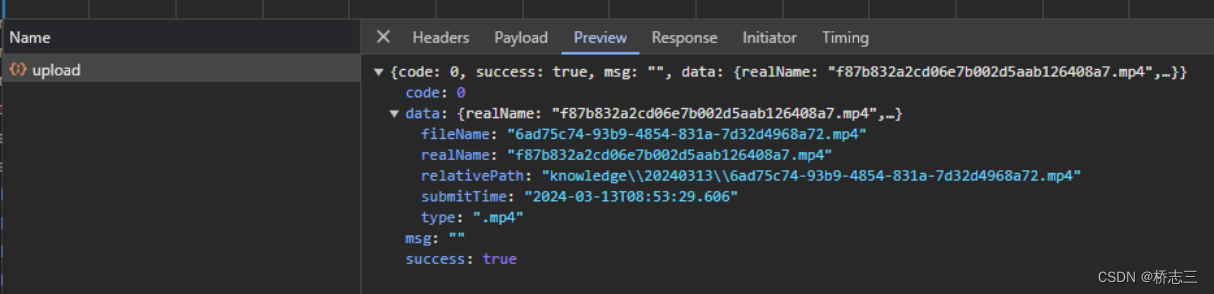
async uploadFileHandler(e) {if (e.target.files.length) {const files = e.target.files[0];let formData = new FormData();formData.append("file", files);formData.append("module", "knowledge");fileupload(formData).then(res => {if (res.data.code == 0) {console.log(res, "resres");}e.target.value = "";});getVideoInfoHandler(files).then(res => {console.log(res, "视频信息");});}
}


这篇关于前端input上传文件 使用new FormData()同时上传文件类型和JSON数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




