floatingactionbutton专题
Android踩坑日记:FloatingActionButton的设置大小问题
FloatingActionButton(FAB) 是 Android 5.0 新特性——Material Design 中的一个控件,是一种悬浮的按钮。FloatingActionButton 是 ImageView 的子类,因此它具备ImageView的全部属性 基本使用 1,需要在gradle文件中先注册依赖: compile 'com.android.support:desig
android滑动布局渐变,Android中Fab(FloatingActionButton)实现上下滑动的渐变效果
前言 Promoted Actions是指一种操作按钮,它不是放在actionbar中,而是直接在可见的UI布局中(当然这里的UI指的是setContentView所管辖的范围)。因此它更容易在代码中被获取到(试想如果你要在actionbar中获取一个菜单按钮是不是很难?),Promoted Actions往往主要用于一个界面的主要操作,比如在email的邮件列表界面,promoted acti
修改FloatingActionButton的背景颜色
在Xml里面修改 app:backgroundTint="@color/yourcolor" 在代码里面修改 //获取方法private ColorStateList getColorStateListTest(int colorRes) {int[][] states = new int[][]{new int[]{android.R.attr.state_enabled}, // e
AndroidASD完全解析03之FloatingActionButton
前面我们介绍过了NavigationView和TextInputLayout这两个控件了,下面我们介绍第三个控件FloatingActionButton,这一篇也是ASD完全解析系列的第三篇,有兴趣的可以去看看前面两个控件的介绍:AndroidADS完全解析01之NavigationView AndroidADS完全解析02之TextInputLayout,好了,我们开始学习FloatingAc
CollapsingToolbarLayout+FloatingActionButton 打造精美详情界面
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章: Material Design 之一 BottomNav
Material Design系列-FloatingActionButton(FAB)
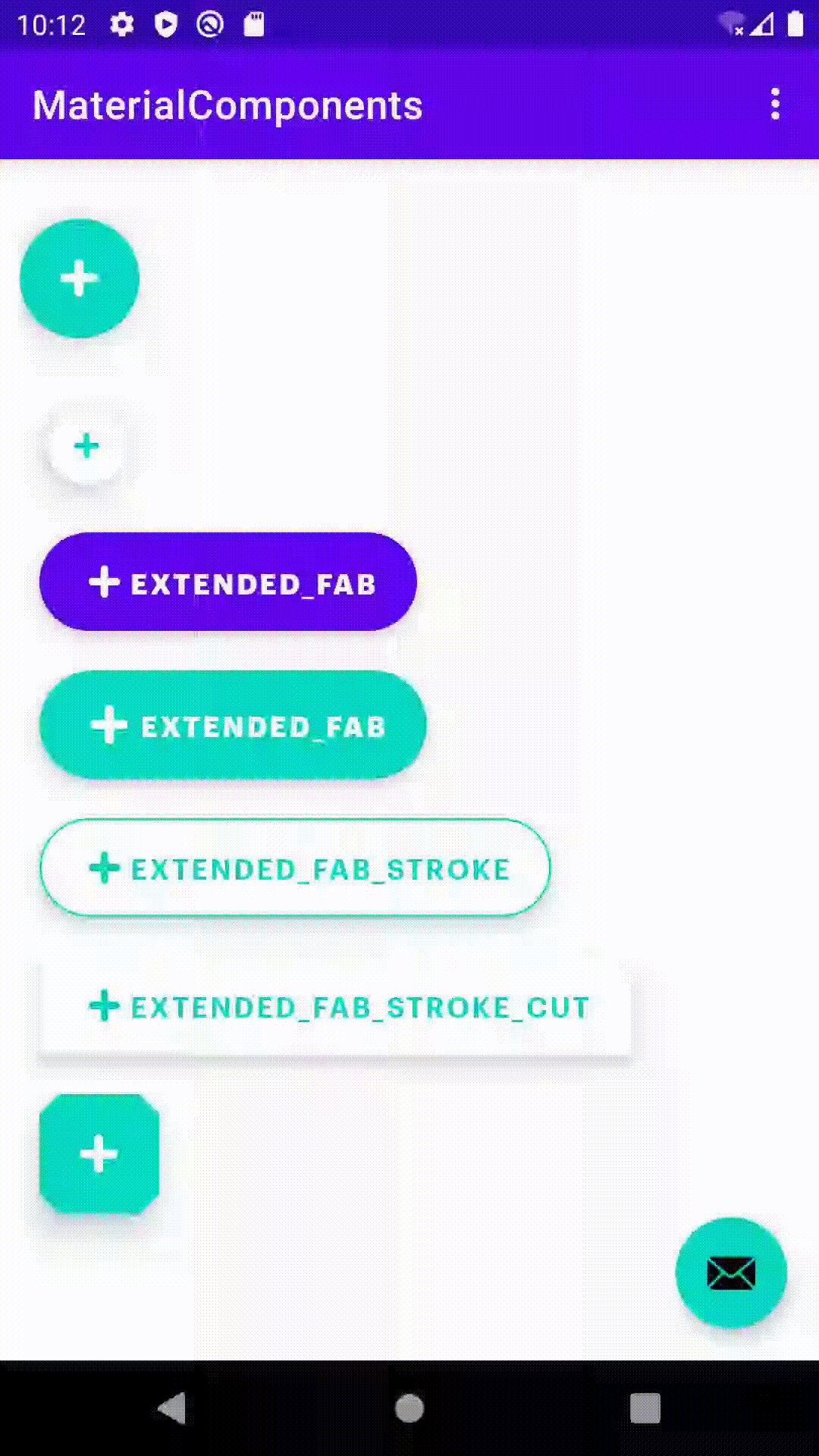
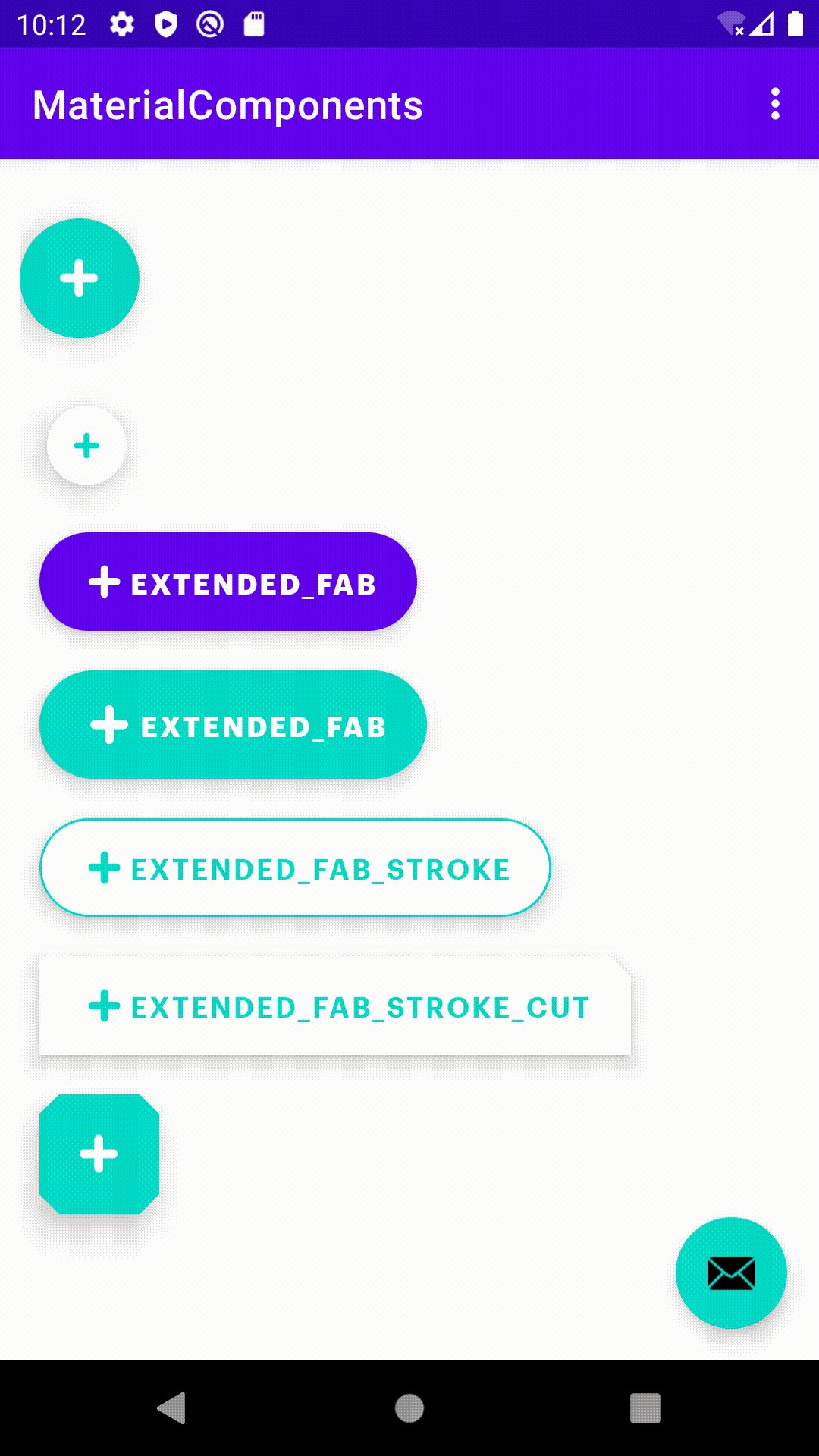
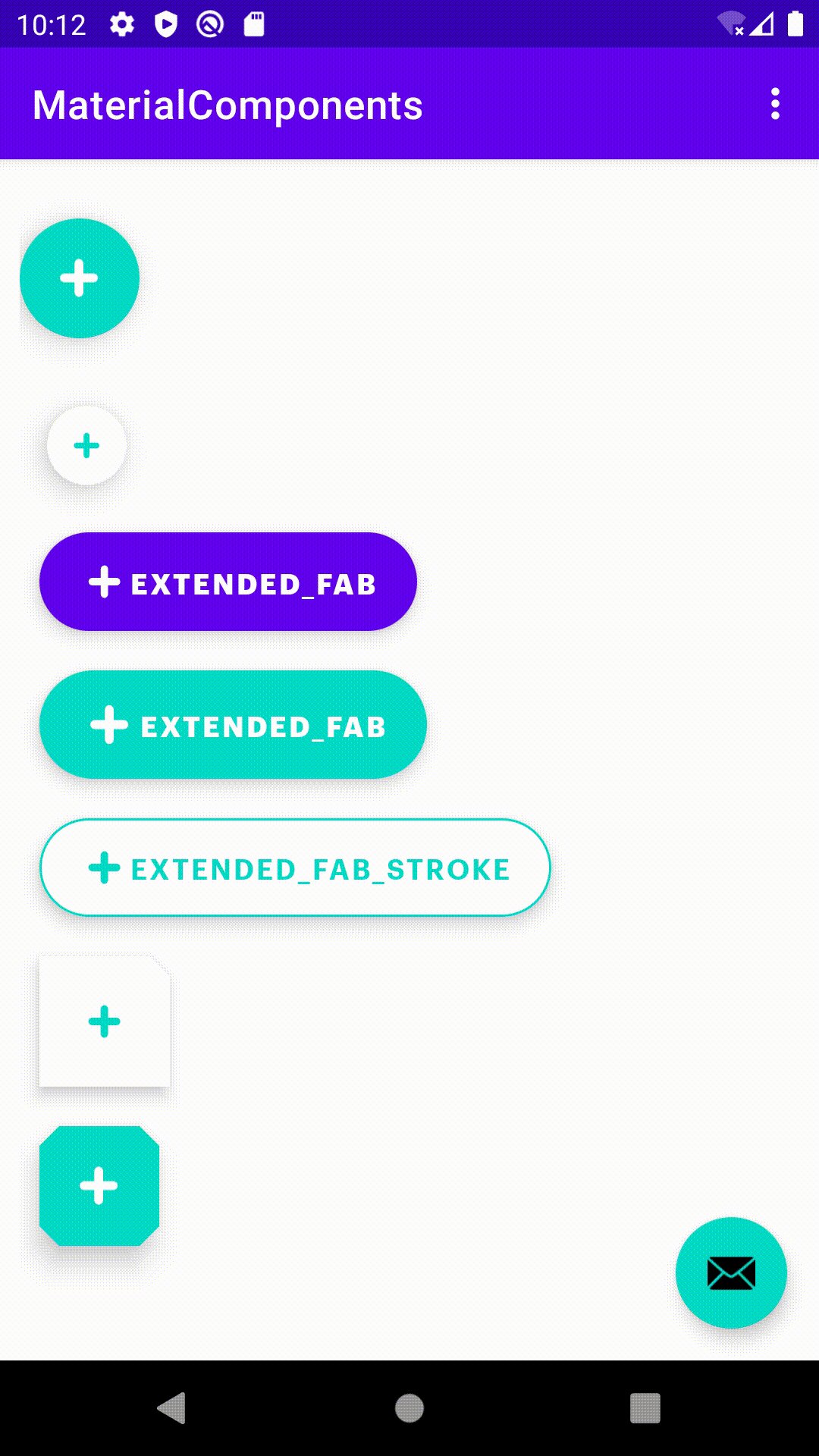
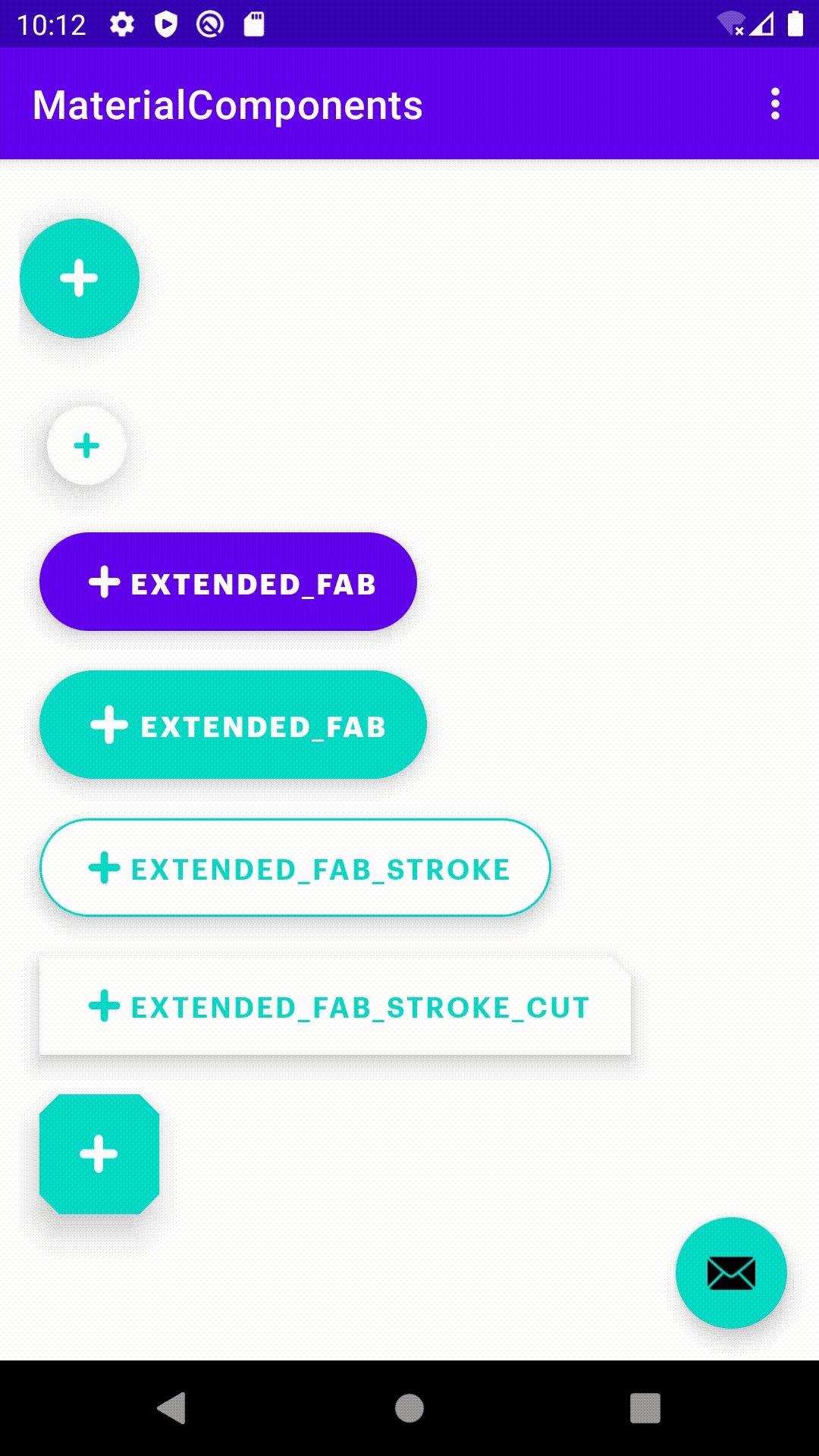
接着上篇:我是传送门 #1. Text button#2. Outlined button#3. Contained button#4. Toggle button#5. Floating action button 以上前四种都了解的话,那接下来就简单了;这篇示例:Floating action button 浮动动作按钮: # FloatingActionButton# Ext
一.Floatingactionbutton 按钮
一.导入依赖 compile 'com.getbase:floatingactionbutton:1.9.0' 二.布局文件 <com.getbase.floatingactionbutton.FloatingActionsMenuandroid:id="@+id/talk_item_floating"app:fab_expandDirection="left"app:fab_size=
FloatingActionButton 完全解析 Design Support Library 2
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! FloatingActionButton 完全解析[Design Support Library(2)] 转载请标明出处: [http://blog.csdn.net/lm
Android FloatingActionButton 使用神坑记录
1.FloatingActionButton 死活都不是圆形 必须加上下面这个属性才是圆形 app:shapeAppearance="@style/ShapeAppearanceOverlay.Material3.Button" 2.FloatingActionButton 中间的icon不居中 加上下面的属性,然后大小跟你的控件大小一致 app:fabCustomSize="控件大小