本文主要是介绍Material Design系列-FloatingActionButton(FAB),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
接着上篇:我是传送门
#1. Text button
#2. Outlined button
#3. Contained button
#4. Toggle button
#5. Floating action button以上前四种都了解的话,那接下来就简单了;这篇示例:Floating action button 浮动动作按钮:
# FloatingActionButton
# ExtendedFloatingActionButton# FloatingActionButton
1.xml布局:
<com.google.android.material.floatingactionbutton.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"app:fabCustomSize="60dp"app:maxImageSize="30dp"app:rippleColor="@color/colorWhite"app:srcCompat="@drawable/ic_plus"app:tint="@color/colorWhite" />//(常用属性)
app:fabCustomSize //控制FloatingActionButton的尺寸
app:maxImageSize //控制Icon显示的尺寸
app:srcCompat //给按钮添加Icon
app:tint //Icon显示覆盖色
app:rippleColor//点击效果(水波纹)覆盖色
app:elevation //设置按钮的海拔高度,可以理解为阴影效果,更高的海拔高度增加了内置按钮的突出度
2. 自带扩展方法:
// To show:
fab.show()
// To hide:
fab.hide()//show/hide已经实现了默认动画(下面有效果动画),如果需要修改的话,可以自己设置以下属性:
app:showMotionSpec
app:hideMotionSpec# ExtendedFloatingActionButton
1.xml布局:
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButtonandroid:id="@+id/extendedFab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:contentDescription="extended_fab_content_desc"android:text="extended_show"android:textColor="@color/colorWhite"app:elevation="10dp"app:icon="@drawable/ic_plus"app:iconPadding="0dp"app:iconSize="30dp"app:iconTint="@color/colorWhite"app:pressedTranslationZ="10dp" />(常用属性)
app:backgroundTint //设置按钮填充的背景色
app:rippleColor//点击效果(水波纹)覆盖色
app:cornerRadius //设置按钮圆角
app:strokeColor //设置按钮线框颜色
app:elevation //设置按钮的海拔高度,可以理解为阴影效果,更高的海拔高度增加了内置按钮的突出度
app:icon //给按钮添加Icon
app:iconSize //控制Icon显示的尺寸cc: ExtendedFloatingActionButton是继承的MaterialButton,属性设置是不是很像
2. 自带扩展方法:
// To extend:
extendedFab.extend()
// To shrink:
extendedFab.shrink()//使用扩展和收缩方法可以动画显示和隐藏文本(下面有效果动画),自定义设置属性
app:extendMotionSpec
app:shrinkMotionSpec
# 支持app:shapeAppearanceOverlay 属性设置:

<com.google.android.material.floatingactionbutton.FloatingActionButtonstyle="@style/FabButton.Green"app:shapeAppearanceOverlay="@style/ShapeAppearance.App.SmallComponent"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_vertical"app:srcCompat="@drawable/ic_plus" />
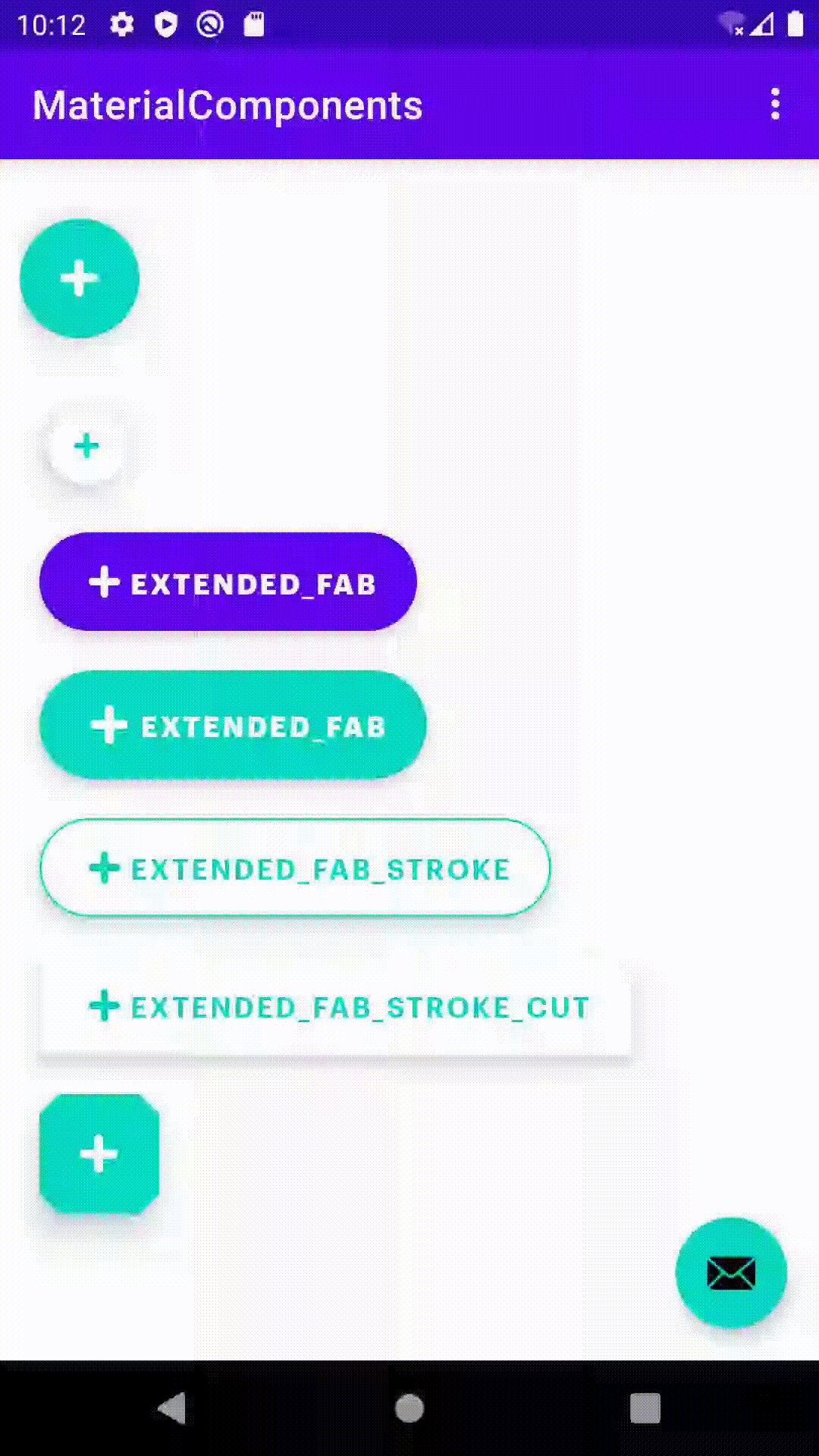
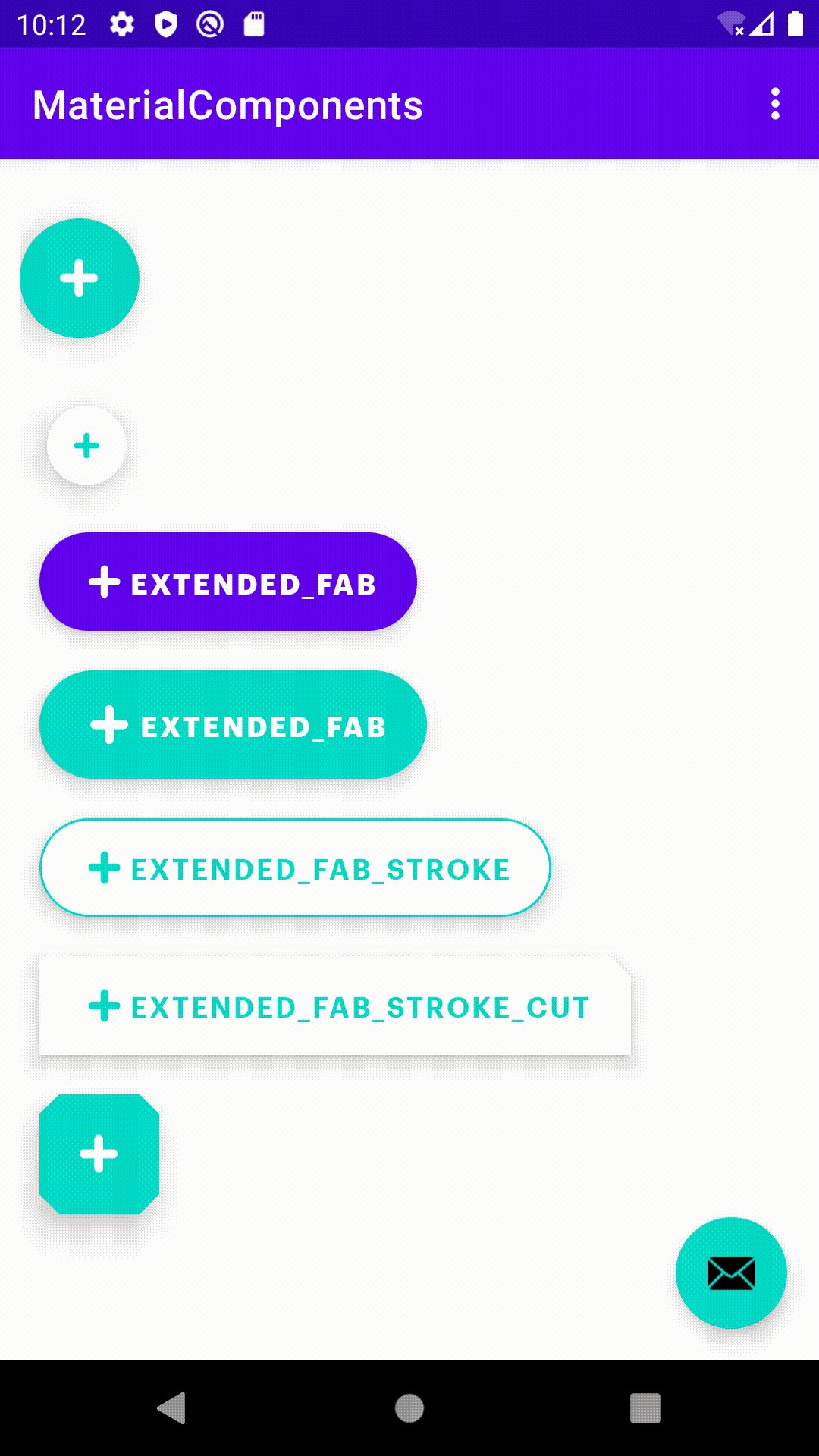
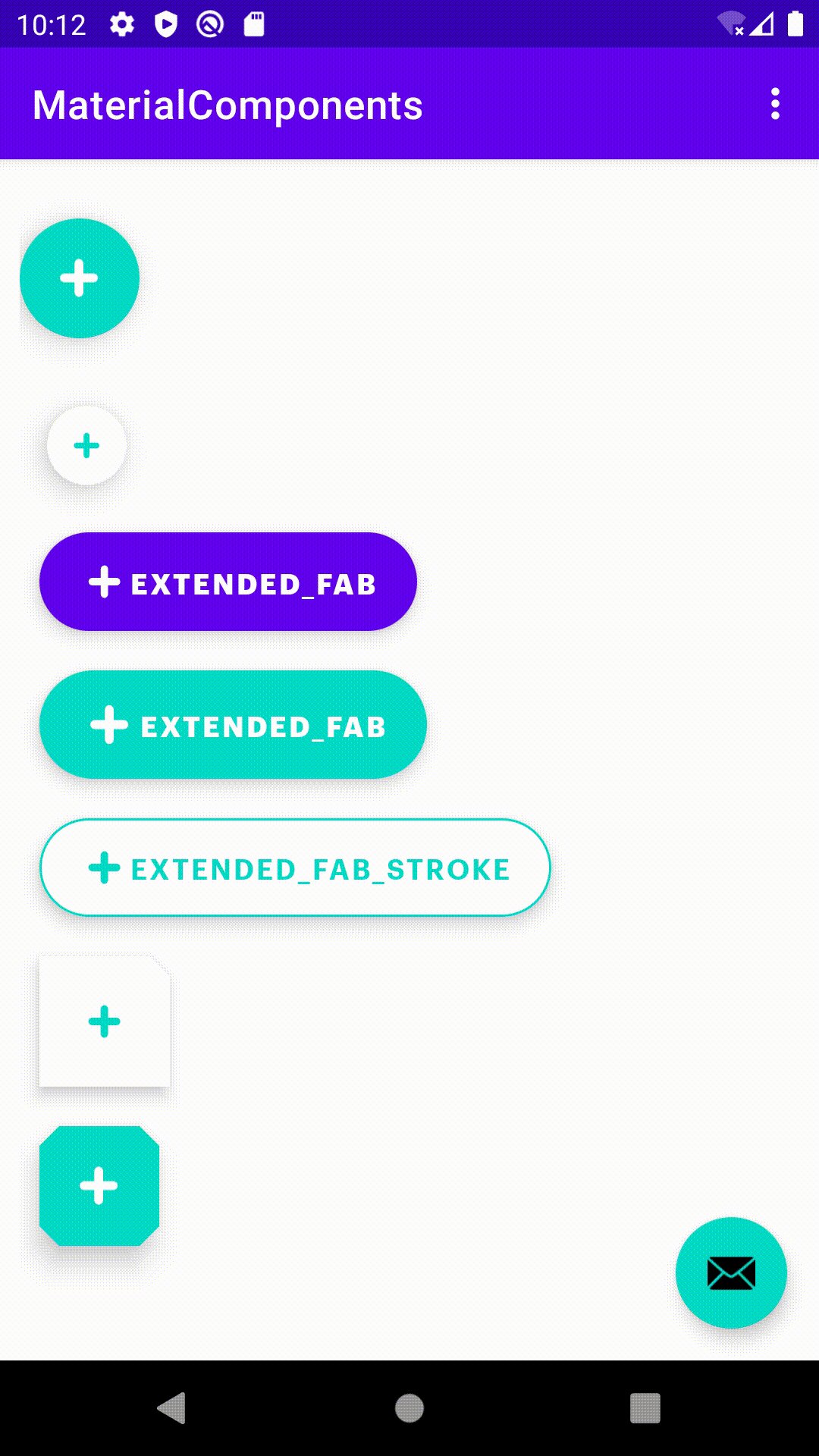
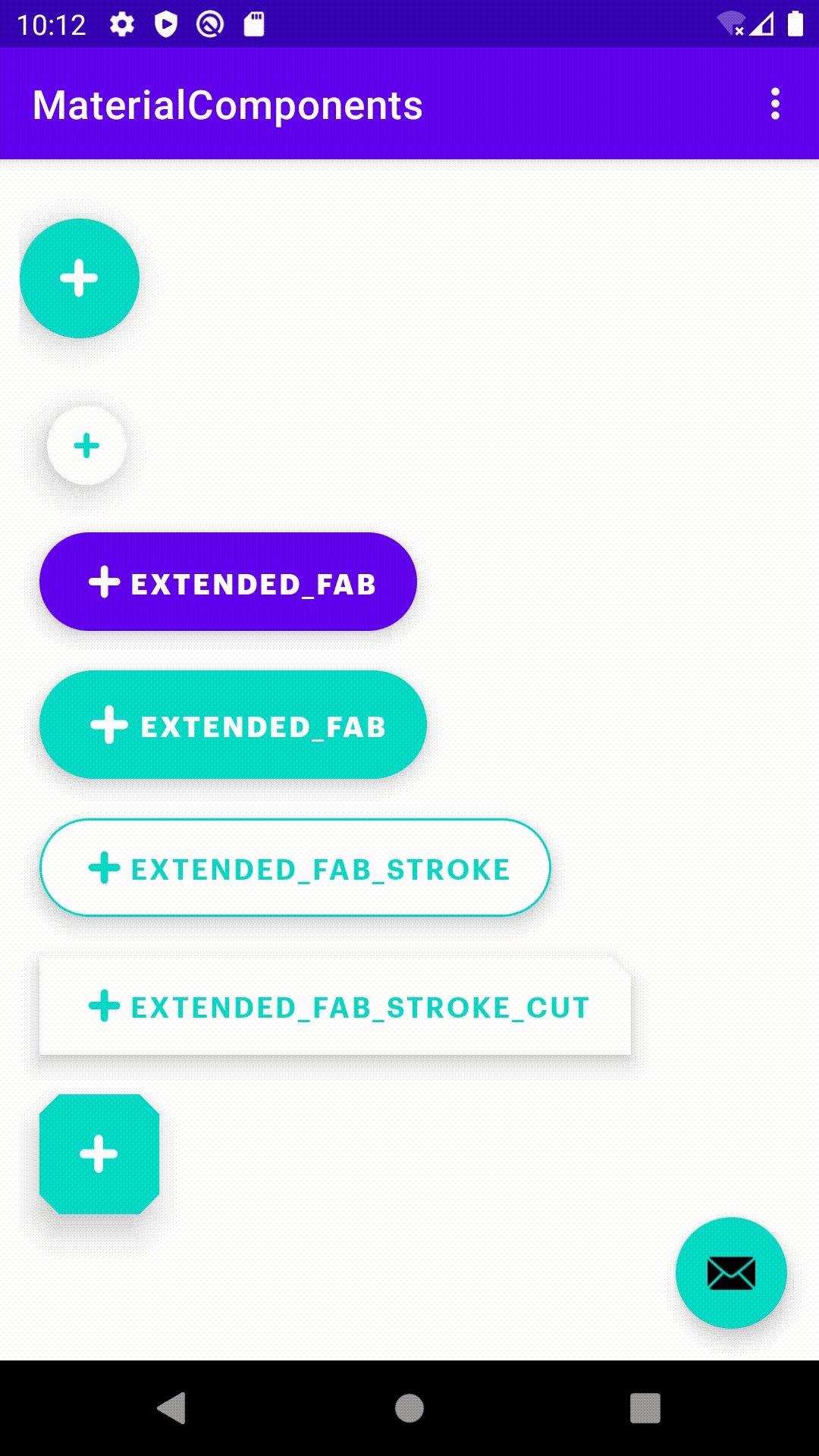
###附上效果:

# 贴上用style来优化后的样子:
<com.google.android.material.floatingactionbutton.FloatingActionButtonstyle="@style/FabButton.White"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"app:fabCustomSize="40dp"app:maxImageSize="20dp"app:srcCompat="@drawable/ic_plus" /><com.google.android.material.floatingactionbutton.ExtendedFloatingActionButtonandroid:id="@+id/extendedFab"style="@style/ExtendedFabButton.GraphikBold.Green"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:text="extended_fab"app:icon="@drawable/ic_plus"app:iconSize="30dp" /><com.google.android.material.floatingactionbutton.FloatingActionButtonstyle="@style/FabButton.Green.Cut"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_vertical"android:layout_margin="10dp"app:srcCompat="@drawable/ic_plus" />
style_button.xml (FloatingActionButton的style部分)
<!--FloatingActionButton--><style name="FabButton" parent="Widget.MaterialComponents.FloatingActionButton"><item name="backgroundTint">@color/colorPrimary</item><item name="tint">@color/colorWhite</item><item name="backgroundTintMode">src_atop</item><item name="elevation">10dp</item><item name="rippleColor">@color/colorWhite</item><item name="fabCustomSize">60dp</item><item name="maxImageSize">30dp</item></style><style name="FabButton.White"><item name="backgroundTint">@color/colorWhite</item><item name="tint">@color/colorAccent</item><item name="rippleColor">@color/colorAccent</item></style><style name="FabButton.Green"><item name="backgroundTint">@color/colorAccent</item><item name="tint">@color/colorWhite</item></style><style name="FabButton.Green.Cut"><item name="shapeAppearanceOverlay">@style/ShapeMediumCut</item></style><style name="ShapeMediumCut" parent="ShapeAppearance.MaterialComponents.MediumComponent"><item name="cornerFamily">cut</item><item name="cornerSize">15dp</item></style>cc: 官方建议,使用FloatingActionButton 结合 CoordinatorLayout 使用,即可实现悬浮在任意控件的任意位置。同时可以实现与CoordinatorLayout 内的其他view协调动画。
######## Material Design系列 - Button ########
# Material Design系列-MaterialButton
# Material Design系列-Toggle Button(MaterialButtonToggleGroup/ShapeAppearance)
# Material Design系列-FloatingActionButton(FAB)
这篇关于Material Design系列-FloatingActionButton(FAB)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









