本文主要是介绍AndroidASD完全解析03之FloatingActionButton,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面我们介绍过了NavigationView和TextInputLayout这两个控件了,下面我们介绍第三个控件FloatingActionButton,这一篇也是ASD完全解析系列的第三篇,有兴趣的可以去看看前面两个控件的介绍:AndroidADS完全解析01之NavigationView AndroidADS完全解析02之TextInputLayout,好了,我们开始学习FloatingActionButton这个控件吧。
概述
这是官方对FloatingActionButton的描述:
Floating action buttons are used for a special type of promoted action. They are distinguished by a circled icon floating above the UI and have special motion behaviors related to morphing, launching, and the transferring anchor point.
Floating action buttons come in two sizes: the default and the mini. The size can be controlled with the fabSize attribute.
As this class descends from ImageView, you can control the icon which is displayed via setImageDrawable(Drawable).
The background color of this view defaults to the your theme's colorAccent. If you wish to change this at runtime then you can do so via setBackgroundTintList(ColorStateList).
简单的说FloatingActionButton(下面简称FAB)是Google提供的在界面上显示一个悬浮按钮,可以提供用户进行交互的。这个FAB的使用非常简单,但是,也要根据项目的需要进行使用,使用的恰当会给用户良好的体验,不恰当的话会破坏APP的使用体验,下面我们具体使用一下这个FAB吧。
使用
使用之前还是需要在bundle.gradle文件中添加如下代码:
compile 'com.android.support:design:24.0.0'
照例,我们来介绍一下FAB的提供的属性设置方法:
getBackgroundTintList()方法:如果指定有背景,返回一个可以绘制的背景色调
getBackgroundTintMode()方法:获取到背景色调模式
hide()方法:隐藏FAB
setBackground(Drawable)方法:设置背景图片
setBackgroundTintList(ColorStateList tint)方法:与getBackgroundTintList()对应
setBackgroundTintMode(PorterDuff.Mode tintMode)方法:与getBackgroundTintMode()方法对应
setRippleColor(int color)方法:设置ripple color
show()方法:显示FAB
XML属性的话跟ImageView差不多,不过有一个不同app:fabSize="",有两个值可以设置,分别是:normal和mini
使用的话就直接跟Imageview差不多,下面我们通过一个简单的例子体会一下吧:
首先是Activity代码:
package com.example.adsdemo;import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.view.View;/*** Created by Devin on 2016/8/15.*/
public class FABActivity extends AppCompatActivity {
private FloatingActionButton fab_show_1;
private FloatingActionButton fab_show_2;
private FloatingActionButton fab_show_3;@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_fab);fab_show_1 = (FloatingActionButton) findViewById(R.id.fab_show_1);fab_show_2 = (FloatingActionButton) findViewById(R.id.fab_show_2);fab_show_3 = (FloatingActionButton) findViewById(R.id.fab_show_3);fab_show_1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {ToastUtils.showToast(FABActivity.this, "点击的是第一个FAB");}});fab_show_2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {ToastUtils.showToast(FABActivity.this, "点击的是第二个FAB");}});fab_show_3.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {ToastUtils.showToast(FABActivity.this, "点击的是第三个FAB");}});
}
}
非常简单,就是给三个FAB设置一个点击事件而已,接着是XML布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="16dp"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:padding="16dp"><android.support.design.widget.FloatingActionButtonandroid:id="@+id/fab_show_1"android:layout_width="wrap_content"android:layout_height="wrap_content"app:backgroundTint="@color/colorAccent"app:elevation="8dp"app:fabSize="normal"app:rippleColor="@color/colorPrimaryDark"/>
</RelativeLayout><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:padding="16dp"><android.support.design.widget.FloatingActionButtonandroid:id="@+id/fab_show_2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"app:backgroundTint="@color/colorAccent"app:elevation="8dp"app:fabSize="auto"app:rippleColor="@color/colorPrimaryDark"/>
</RelativeLayout><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:padding="16dp"><android.support.design.widget.FloatingActionButtonandroid:id="@+id/fab_show_3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"app:backgroundTint="@color/colorAccent"app:elevation="8dp"app:fabSize="mini"app:rippleColor="@color/colorPrimaryDark"/>
</RelativeLayout>
</LinearLayout>
在XML中,app:elevation属性是设置点击时的阴影效果,fabsize是设置大小。
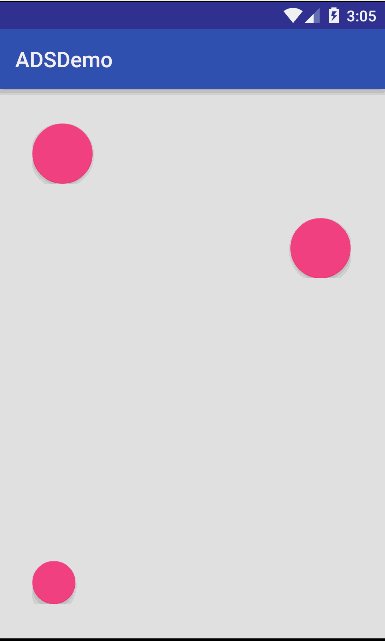
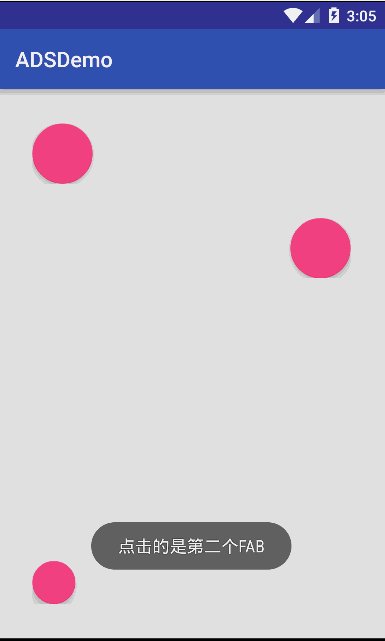
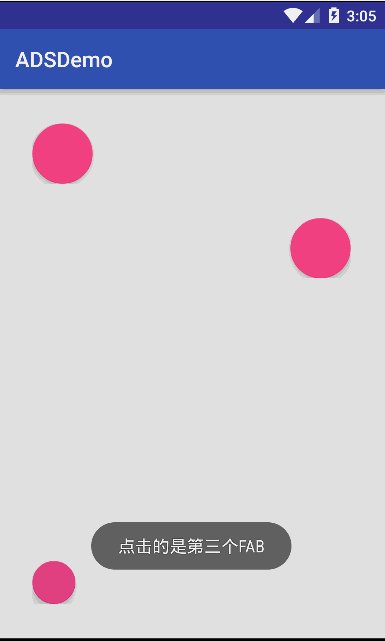
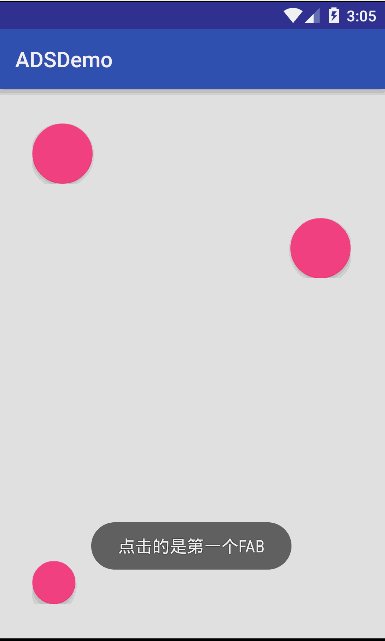
然后是实现的效果图:

FAB就简单介绍到这里了,我们在项目中使用这个的时候还是需要注意一下的,最后附上国内镜像API,猛戳这里
这篇关于AndroidASD完全解析03之FloatingActionButton的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






