flexbox专题
【CSS in Depth 2 精译_023】第四章概述 + 4.1 Flexbox 布局的基本原理
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结) 1.1 层叠1.2 继承1.3 特殊值1.4 简写属性1.5 CSS 渐进式增强技术1.6 本章小结 第二章 相对单位(已完结) 2.1 相对单位的威力2.2 em 与 rem2.3 告别像素思维2.4 视口的相对单位2.5 无单位的数值与行高2.6 自定义属性2.7 本章小结 第三章 文档流与盒模型(已
【REACT NATIVE 系列教程之三】函数绑定与FLEXBOX是用好REACT的基础
http://blog.csdn.net/xiaominghimi/article/details/51397172 http://blog.csdn.net/xiaominghimi/article/details/51397172 http://blog.csdn.net/xiaominghimi/article/details/51397172
CSS Flexbox(弹性布局)
目录 🖇️什么是弹性布局? 🖇️容器属性 ○ flex-direction ○ justify-content ○ align-items ○ flex-warp ○ align-content 🖇️项目属性 ○ order ○ flex 🖇️总结 提示: 如果你是小白,不建议刚上来就学习弹性布局(Flexbox),最好先掌握CSS盒子模型相关知识 CSS:
深入理解CSS:我们可以探讨Flexbox、Grid布局,CSS动画,伪类,伪元素,以及Sass和Less等预处理器的使用等
Flexbox:这是一个单方向的布局模型,用于在大多数网页布局中管理一维的布局(行或列)。它可以很容易地创建弹性布局。 .container {display: flex;justify-content: space-between;} Grid布局:这是一个二维布局系统,用于更复杂的设计模式。可以同时在行和列上操作。 .container {display: grid;grid-tem
前端开发攻略---利用Flexbox和Margin实现智能布局:如何巧妙分配剩余空间,让你的网页设计更上一层楼?
1、演示 2、flex布局 Flex布局是一种用于Web开发的弹性盒子布局模型,它可以让容器内的子元素在空间分配、对齐和排列方面具有更大的灵活性。以下是Flex布局的基本用法: 容器属性: display: flex;:将容器指定为Flex布局。flex-direction:定义主轴的方向。可以是row(默认值,水平方向)、row-reverse(水平方向反向)、column(垂
Chrome 90的flexbox调试工具
时间过得真快,Chrome 的版本已经升级到90了。 这次的开发者工具更新中增加了flexbox调试工具,试了一下,挺有意思的。 首先在Elemets 视图下,如果一个元素的display: flex的话,元素后面会显示一个 “flex” 的按钮,点一下网页上相应的位置就会出现一个虚线框表示出这个flexbox的位置。如图 然后在边栏上styles标签下对应的flex定义处会出现一个按钮
请解释一下CSS3的Flexbox(弹性盒布局模型)以及适用场景?
Flexbox(弹性盒布局模型) 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 参考资料:Flex 布局教程:语法篇 适用场景 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非
第四章:Flexbox与Grid布局
Flexbox布局(Flexible Box Layout) 概念: Flexbox布局(简称Flex布局)是CSS3中引入的一种现代化的一维布局模式,特别适合处理复杂布局和未知大小的元素。它的设计目标在于让容器能够改变其子元素的宽高和顺序,以最佳方式填充可用空间,尤其是在响应式设计场景下。 容器属性详解: display: flex;:设置父容器为Flex容器,开启Flex布局。 flex
iOS 上的FlexBox布局
为什么要了解 FlexBox? 最近时不时的听到关于 FlexBox 的声音,除了在 Weex 以及 React Native 两个著名的跨平台项目里有用到 FlexBox 外,AsyncDisplayKit 也同样引入了 FlexBox 。 先说说 iOS 本身提供给我们 2 种布局方式: Frame,直接设置横纵坐标,并指定宽高。Auto Layout,通过设置相对位置的约束进行布局。
鸿蒙系统导航栏,HarmonyOS三方件开发指南(18)-Flexbox流式布局组件
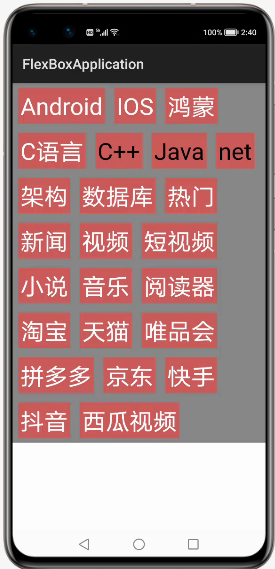
引言 上一篇给大家介绍底部导航栏的组件使用及开发指南,本篇将给大家带来另一个鸿蒙三方件的是实现:Flexbox,何为Flexbox,如果对Java的Swing比较熟悉的话一定不会陌生,就是控件根据ViewGroup的宽,自动的往右添加,如果当前行剩余空间不足,则自动添加到下一行。有点所有的控件都往左飘的感觉,第一行满了,往第二行飘~所以也叫流式布局。鸿蒙并没有提供流式布局,但是某些场合中,流式布
说说flexbox(弹性盒布局模型)及适用场景?
文章目录 一、是什么二、属性flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-contentorderflex-growflex-basisflexalign-self 三、应用场景参考文献 一、是什么 Flexible Box 简称 flex,意为”弹性布局”,可以简便、完整、响应式地实现
小程序UI设计(8)-布局分解-FlexBox的align-content应用
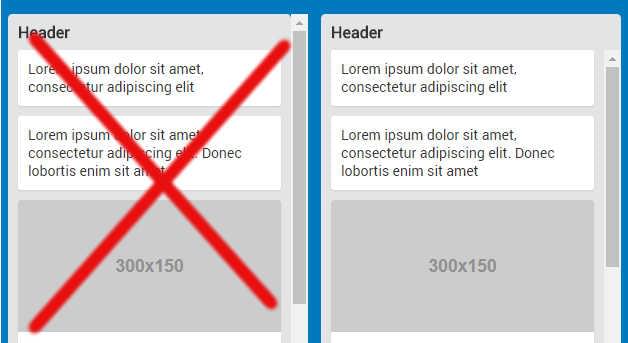
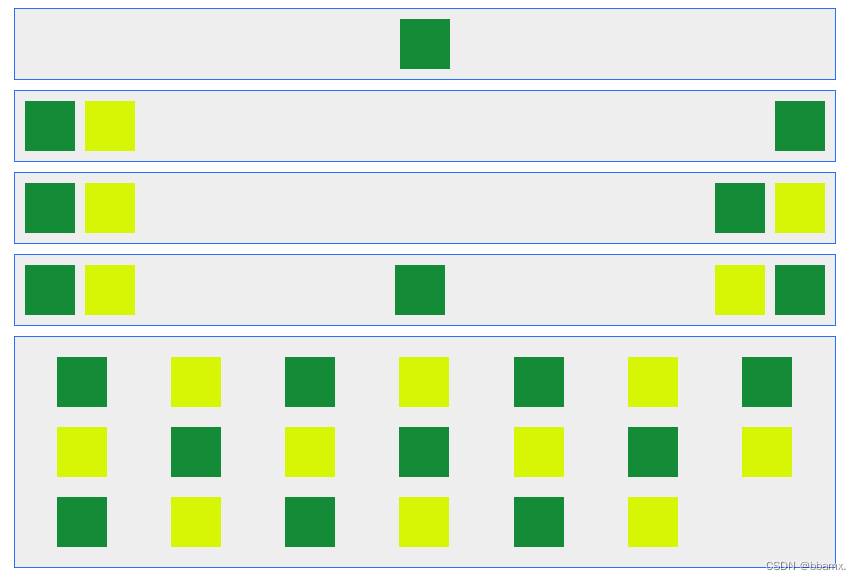
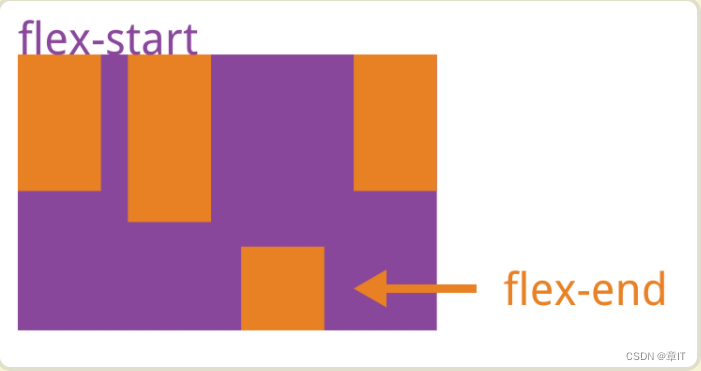
FlexBox的align-content到底是什么鬼,我也搞了好半天才开发出来,目前工具中WViewRow组件使用了此属性,WViewColumn中此属性不起作用。下图是justify-content、align-items和align-content属性组合使用的两个例子,请仔细理解一下。 大家看出来区别了吗,第一个整体右侧排列(justify-content=flex-end),第一行和第
[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout
文章目录 前言1. FlexBox布局控件1.1 alignItems 对齐模式1.2 justifyContent 对齐模式1.3 Direction1.4 Sort1.5 Render Type1.6 嵌套使用1.7 组件等高显示 2. HBox,VBox3. HorizontalLayout,VerticalLayout 前言 本章节记录常用控件FlexBox,VBox
React Native 之 flexbox 布局详解篇
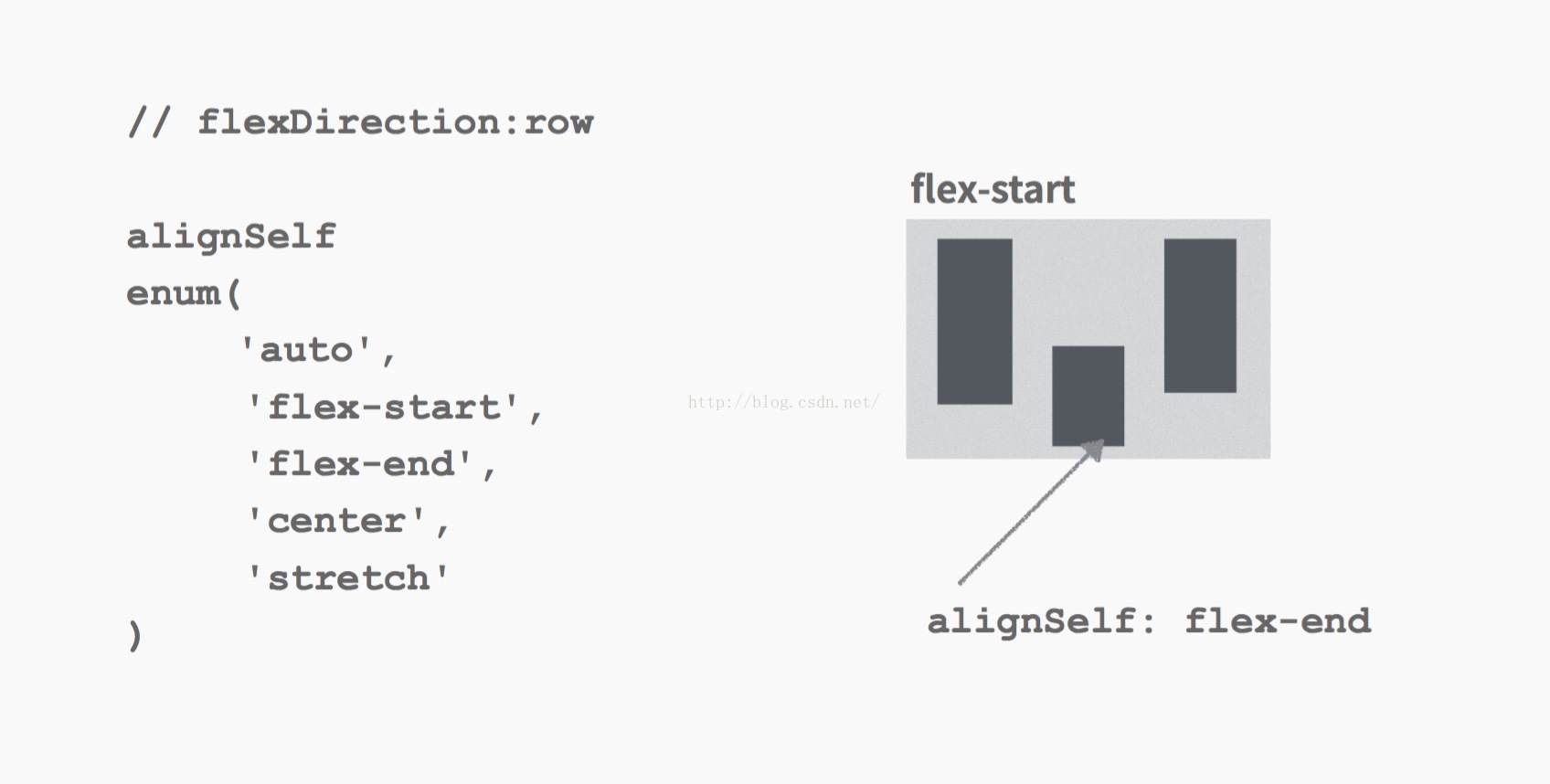
本文详情 本文讲解React Native中的布局,该布局用CSS的flex布局,掌握了这个布局对后面RN应用的开发用途非常之大。本文由 showCar 投稿(点击 阅读原文 )。文章地址: http://blog.csdn.net/u014486880 1.常用属性 RN的flexbox主要有以下几个属性alignItems,alignSelf,flex,flexDirecti
CSS Flexbox 学习指南、工具与框架
作者 | IT程序狮 来源 | https://www.jianshu.com/p/bfd11e45efa9 Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐。虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它。 在本文中,我们整合了一些最佳的 Flexbox 学习资源,它们可以帮助你了解Flexbox 的方方面面。涉及什么是 Fl
快速布局神器Flexbox布局
转: http://blog.csdn.net/qq_23191031/article/details/53084017 基础部分: Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。 .box{ display: flex; } 1 2 3 1 2 3 行内元素也可以使用Fl
CSS Grid 和 Flexbox
1.使用示例 CSS Grid: CSS Grid 是一种二维网格布局系统,可以用于创建复杂的网格布局。它允许你将元素放置到网格的行和列上,并通过设置网格属性来控制元素的位置和大小。 创建一个简单的 CSS Grid 布局,可以按照以下步骤进行: a. 在父容器上应用 display: grid; 属性,将其设置为一个网格容器。 b. 通过设置 grid-template-columns 和
页面布局--Flexbox的自动边距
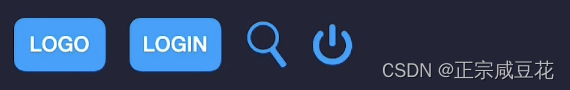
标题页面布局–Flexbox的自动边距 通过简单的margin:auto,我们就能实现元素的多种对齐方式。 假设我们在盒子模型里有四个元素: 先给容器使用flex布局: .container {display: flex;justify-content: flex-start;align-items: center;gap: 6px;} 应用 1.让 logo 元素在最左侧,其他元素在
css之前端5种布局方式之table布局、float布局、absolute布局、flexbox布局、grid布局
1.表格布局(不推荐) 父级容器为display:table 表格 子级容器为display:table-cell 一个单元格 特点:在没有特别设置的情况下,子级是自动平分宽度并填满父级的。 table布局的优缺点: 缺点 1.table所占的字节比起其他的html标签来说更多,并且占用服务器资源更多,下载更慢。 2.table布局一旦形成,后期就很难用css改变。 3.
Flexbox弹性布局初识
弹性布局非常常用,必须掌握。 flex父容器属性 flex-direction属性:子项目排列方向 flex-warp: 子项目多行 flex-flow子项目多行一起指定 justify-content: 水平对齐 align-items : 垂直对⻬ align-content : 多行对齐。只在多行有多行元素时起作用,单行元素不起作用 flex子项目 order flex-grow
《React-Native系列》图解RN布局之FlexBox
前面其实已经写过很多RN界面了,今天再来回顾下FlexBox布局,主要是记录笔记,必备日后查阅。 综述 flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex Container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
IFE:第8天 弹性盒子 Flexbox
在需要设置为柔性的盒子的父元素中设置display:flex; Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。 .box{display: flex;} 行内元素也可以使用 Flex 布局。 .box{display: inline-flex;} Webkit 内核的浏览器,必须加上
掌握CSS Flexbox,打造完美响应式布局,适配各种设备!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 基本概念 基本属性 ⭐ 写在最后 ⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那
css3flexbox布局_使用CSS网格和Flexbox构建Trello布局
css3flexbox布局 In this tutorial, I’ll walk you through an implementation of the basic layout of a Trello board screen (see example here). This is a responsive, CSS-only solution, and only the structur
逐步增强CSS布局:浮动到Flexbox和网格
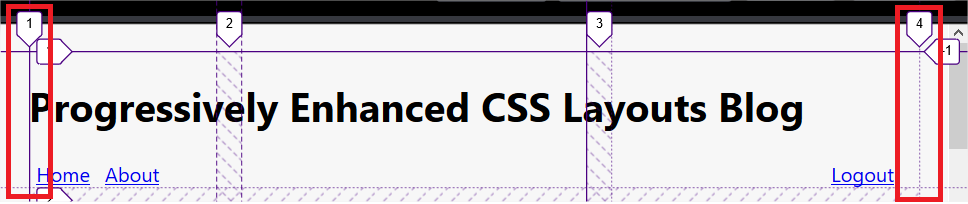
It can be difficult to achieve complex yet flexible and responsive grid layouts. Various techniques have evolved over the years but most, such as faux columns, were hacks rather than robust design op
请解释一下 CSS3 的 Flexbox(弹性盒布局模型), 以及适用场景?
解析: CSS3的Flexbox(弹性盒布局模型)是一种强大的布局技术,用于创建灵活和响应式的布局。它解决了传统CSS布局模型在垂直和水平居中、等高列、自适应宽度等方面的一些挑战,使开发人员能够更轻松地构建各种复杂的布局。在下面的详细解释中,我们将探讨Flexbox的原理、属性和适用场景。 原理和属性: Flexbox布局模型的核心原理是将容器内的子元素排列在一个或多个轴上,同时保持它们之间









![[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/9382617aa00640019700dce227df4fa5.png)