本文主要是介绍Flexbox弹性布局初识,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
弹性布局非常常用,必须掌握。
flex父容器属性
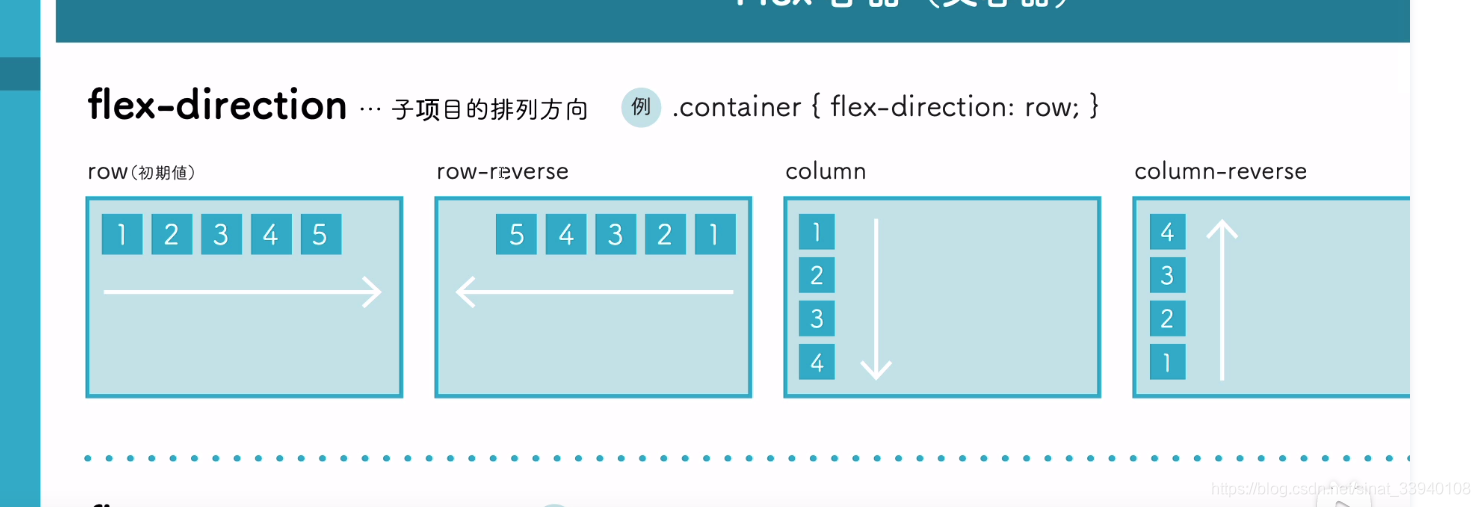
- flex-direction属性:子项目排列方向

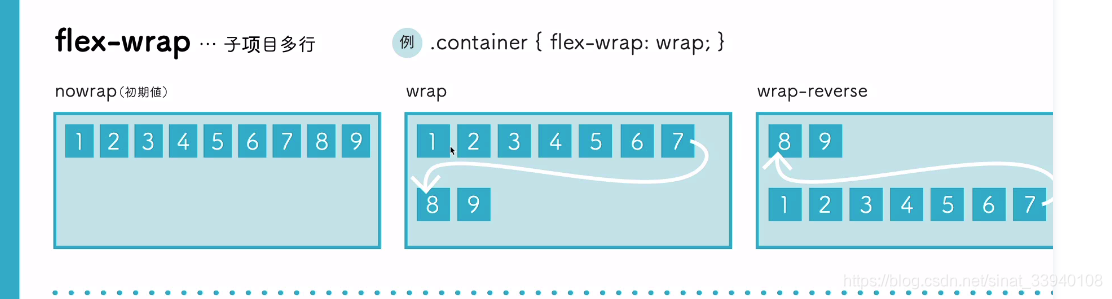
- flex-warp: 子项目多行

- flex-flow子项目多行一起指定

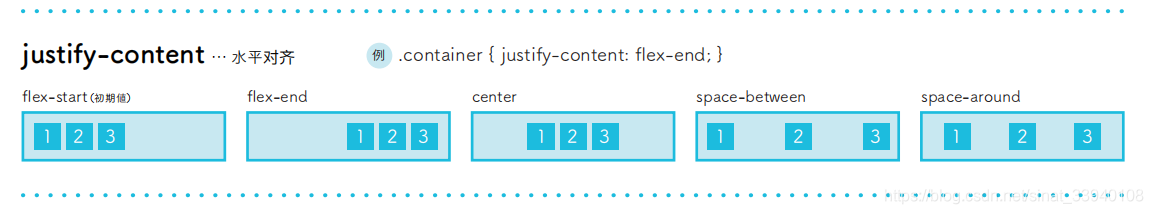
- justify-content: 水平对齐

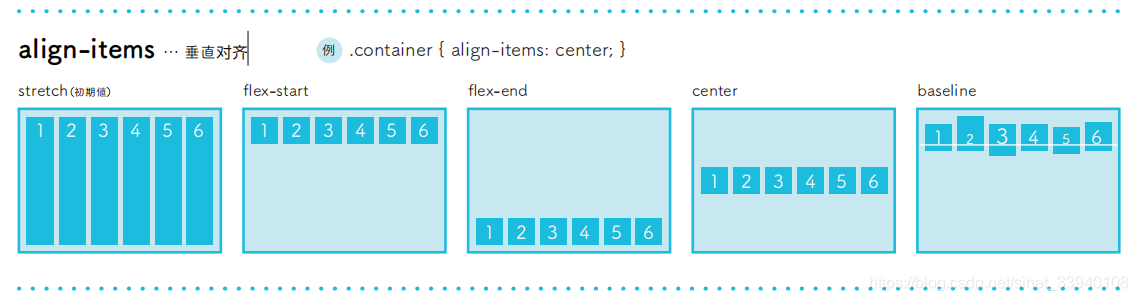
- align-items : 垂直对⻬

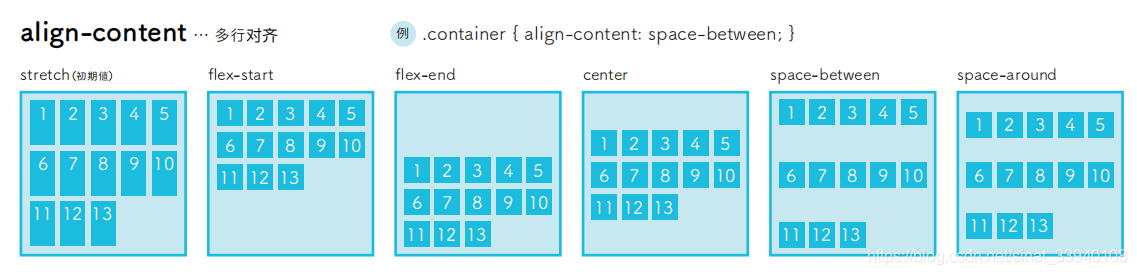
- align-content : 多行对齐。只在多行有多行元素时起作用,单行元素不起作用

flex子项目
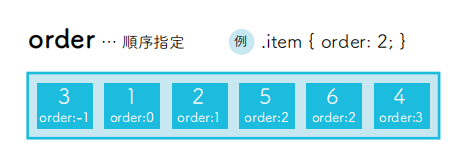
- order

- flex-grow 子项目延申比率

3. 其他属性

测试代码
html
<!DOCTYPE html>
<html lang="en">这篇关于Flexbox弹性布局初识的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







