本文主要是介绍前端开发攻略---利用Flexbox和Margin实现智能布局:如何巧妙分配剩余空间,让你的网页设计更上一层楼?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
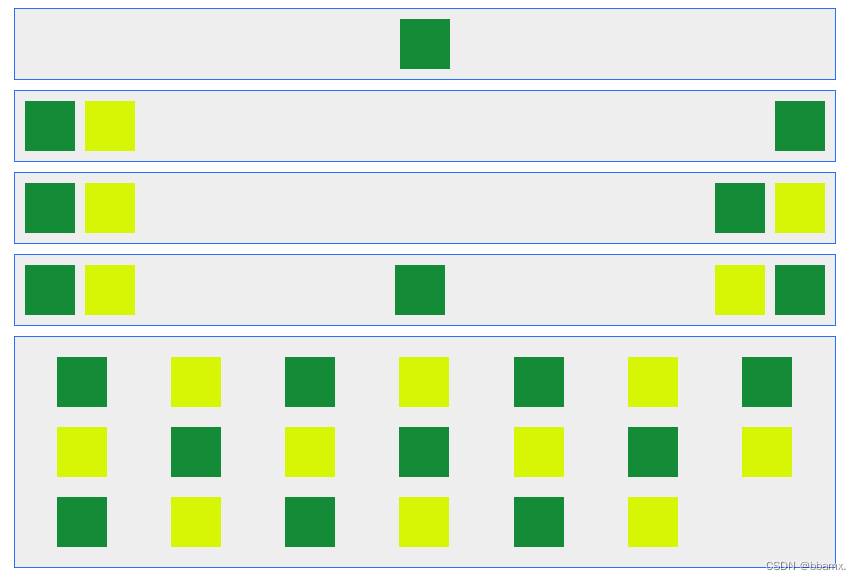
1、演示
2、flex布局
Flex布局是一种用于Web开发的弹性盒子布局模型,它可以让容器内的子元素在空间分配、对齐和排列方面具有更大的灵活性。以下是Flex布局的基本用法:
容器属性:
display: flex;:将容器指定为Flex布局。flex-direction:定义主轴的方向。可以是row(默认值,水平方向)、row-reverse(水平方向反向)、column(垂直方向)或column-reverse(垂直方向反向)。flex-wrap:定义子元素如何换行。可以是nowrap(默认,不换行)、wrap(换行)、wrap-reverse(反向换行)。justify-content:定义子元素在主轴上的对齐方式。可以是flex-start(默认,起点对齐)、flex-end(终点对齐)、center(居中对齐)、space-between(两端对齐,项目之间的间隔相等)、space-around(项目两侧的间隔相等,项目与项目之间的间隔是它们的间隔的一半)或space-evenly(项目之间的间隔相等)。align-items:定义子元素在交叉轴上的对齐方式。可以是flex-start(起点对齐)、flex-end(终点对齐)、center(居中对齐)、baseline(基线对齐,以第一行文字的基线对齐)、stretch(默认,拉伸填充容器)。align-content:定义多根轴线的对齐方式。只有一根轴线时不起作用。可以是flex-start、flex-end、center、space-between、space-around或stretch(默认)。项目属性:
order:定义项目的排列顺序,默认为0,可以为负值。flex-grow:定义项目的放大比例,默认为0,即即使存在剩余空间,也不放大。flex-shrink:定义项目的缩小比例,默认为1,即如果空间不足,项目将缩小。flex-basis:定义项目在主轴上的初始大小,默认为auto,即根据内容自动调整大小。flex:是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。可以设置为none(等同于0 0 auto)或auto(等同于1 1 auto)。align-self:单独定义某个项目在交叉轴上的对齐方式,覆盖容器的align-items属性。Flex布局非常适用于构建响应式网页布局,可以轻松实现各种复杂的排版效果,并且在移动端和PC端都有良好的兼容性。
4、margin
margin是CSS中用来设置元素外边距的属性,它控制着元素与周围元素之间的空间间隔。margin属性可以应用于所有HTML元素,其主要作用是控制元素之间的间距和布局。
以下是margin的基本用法:
设置单个方向的外边距:
margin-top:设置元素的上外边距。margin-right:设置元素的右外边距。margin-bottom:设置元素的下外边距。margin-left:设置元素的左外边距。设置所有方向的外边距:
margin:通过设置一个值,可以同时设置元素的上、右、下、左四个方向的外边距。例如,margin: 10px;表示上、右、下、左外边距都是10像素;或者可以分别指定四个方向的值,例如,margin: 10px 20px 15px 25px;分别表示上、右、下、左外边距的数值。负外边距:
- 通过设置负数值的外边距,可以让元素在页面布局中产生重叠或调整位置的效果。
注意事项:
- 外边距会影响元素的宽度和高度,通常在进行布局设计时需要考虑外边距的影响。
- 外边距会叠加(collapse),即当两个相邻元素的外边距重叠时,最终的外边距取两者中的最大值。
通过合理地运用margin属性,可以实现页面元素之间的间距调整和布局设计,从而达到更好的视觉效果和用户体验。
3、代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {display: flex;flex-wrap: wrap;justify-content: center;}.container {width: 800px;border: 1px solid #266fff;background-color: #eee;padding: 10px;display: flex;margin-bottom: 10px;}.item {width: 50px;height: 50px;margin-left: 10px;}.item:nth-child(1) {margin-left: 0px;background-color: saddlebrown;}.item:nth-child(odd) {background-color: rgb(19, 139, 55);}.item:nth-child(even) {background-color: rgb(214, 246, 6);}.container5 {flex-wrap: wrap;}.container5 .item {--n: 7;--space: calc(100% - var(--n) * 50px);--h: calc(var(--space) / var(--n) / 2);margin: 10px var(--h);}</style></head><body><div class="container"><div class="item" style="margin: auto"></div></div><div class="container"><div class="item"></div><div class="item"></div><div class="item" style="margin-left: auto"></div></div><div class="container"><div class="item"></div><div class="item"></div><div class="item" style="margin-left: auto"></div><div class="item"></div></div><div class="container"><div class="item"></div><div class="item"></div><div class="item" style="margin: auto"></div><div class="item"></div><div class="item"></div></div><div class="container container5"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></body> </html>
这篇关于前端开发攻略---利用Flexbox和Margin实现智能布局:如何巧妙分配剩余空间,让你的网页设计更上一层楼?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!