fiber专题
超详细带你学习go高性能web框架----fiber
go-fiber-fast go-fiber 主要定位为一个轻量级、高性能的 Web 框架,但其灵活性使得它可以通过与其他库的集成,构建出强大而多功能的应用程序,满足不同的业务需求,和gin一样轻量级别的路由,但是性能特别是极端性能比gin好一些,都可以通过整合其他sdk服务来达到效果,由于使用 fasthttp 作为 HTTP 引擎,使得 Fiber 的性能非常出色。(Fasthttp是Go
【React】如何理解 React 的 Fiber?
理解 React 源码的 Fiber 需要对 React 的内部工作原理和性能优化有深入的了解。Fiber 是 React 16 及以后版本中引入的一种新的内部表示形式,用于在 React 的核心算法中更好地管理组件树的更新和渲染。以下是关于 React 源码中 Fiber 的理解: 1. 为什么需要 Fiber? 在 React 15 及之前,React 使用了一种称为“堆栈调和递归”的算法
Go实战 | 使用Go-Fiber采用分层架构搭建一个简单的Web服务
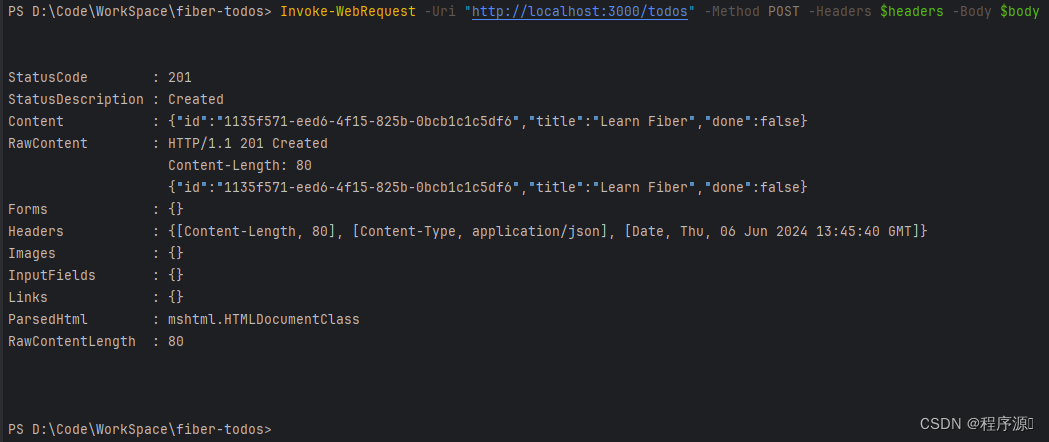
前言 📢博客主页:程序源⠀-CSDN博客 📢欢迎点赞👍收藏⭐留言📝如有错误敬请指正! 一、环境准备、示例介绍 Go语言安装,GoLand编辑器 这个示例实现了一个简单的待办事项(todo)管理系统。 目录详情 新建一个fiber-todos文件夹,在目录中新建如下文件 二、代码编写 采用分层架构搭建一个简单的Web服务有助于提高代码的可维护性和可
zoj 1967 poj 2570 Fiber Network
题意:有n个站点,站点与站点之间有一些公司负责线路线路,查询所有可以提供从站点a到的站点b的线路连接的公司。 思路:用floyd的思想求解,将递推公式修改为 a[i][j] |= a[i][k] & a[k][j]。这题运用二进制表示集合可以方便的求解,因为公司只用小写字母表示,所以最多只有26个公司,用一个整数就可以表示这个集合。求解路径时,我们求得不是最短路径,而是求这条路径上集合的交
认识react16的fiber架构
认识react16的fiber架构 前言 React的Virtual DOM(VDOM),其核心的协调算法,即reconciliation,通过对比前后的Virtual DOM得出最小更新部分,再去渲染真实DOM,减少了频繁操作DOM的成本,使其深受大家关注。但随着前端工程化的发展,在大型的项目上reconciliation越来越不得满足,因此,React团队对reconciliation做出
React fiber框架
fiber:是一种新的框架,他的目的是实现增量式,可中断的虚拟Dom diff的过程。 作用:提高react性能优化和响应速度 出现原因:diff算法是递归出来的,一次就得全渲染完,而fiber的出现就是解决这个问题的。 解决方法:他是通过把diff拆成一个一个小任务,每个任务叫fiber节点,然后形成fiber树,这就也就意味这现在diff可以排列优先级。 优先级判断:与用户的直接交互
Optical Fiber Telecommunications V B, Fifth Edition: Systems and Networks
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Optical Fiber Telecommunications V (A&B) is the fifth in a series that has chronicled the progress in t
React理念——Fiber架构的主要原理
React理念——Fiber架构的主要原理 React 理念CPU 的瓶颈IO 的瓶颈 Fiber的产生及原理如何构建副作用链表 React 理念 从官网看到React的理念: React 是用 JavaScript 构建快速响应的大型 Web 应用程序的首选方式。它在 Facebook 和 Instagram 上表现优秀。 可见,关键是实现快速响应。那么制约快速响
react 对Fiber架构的理解?解决了什么问题?
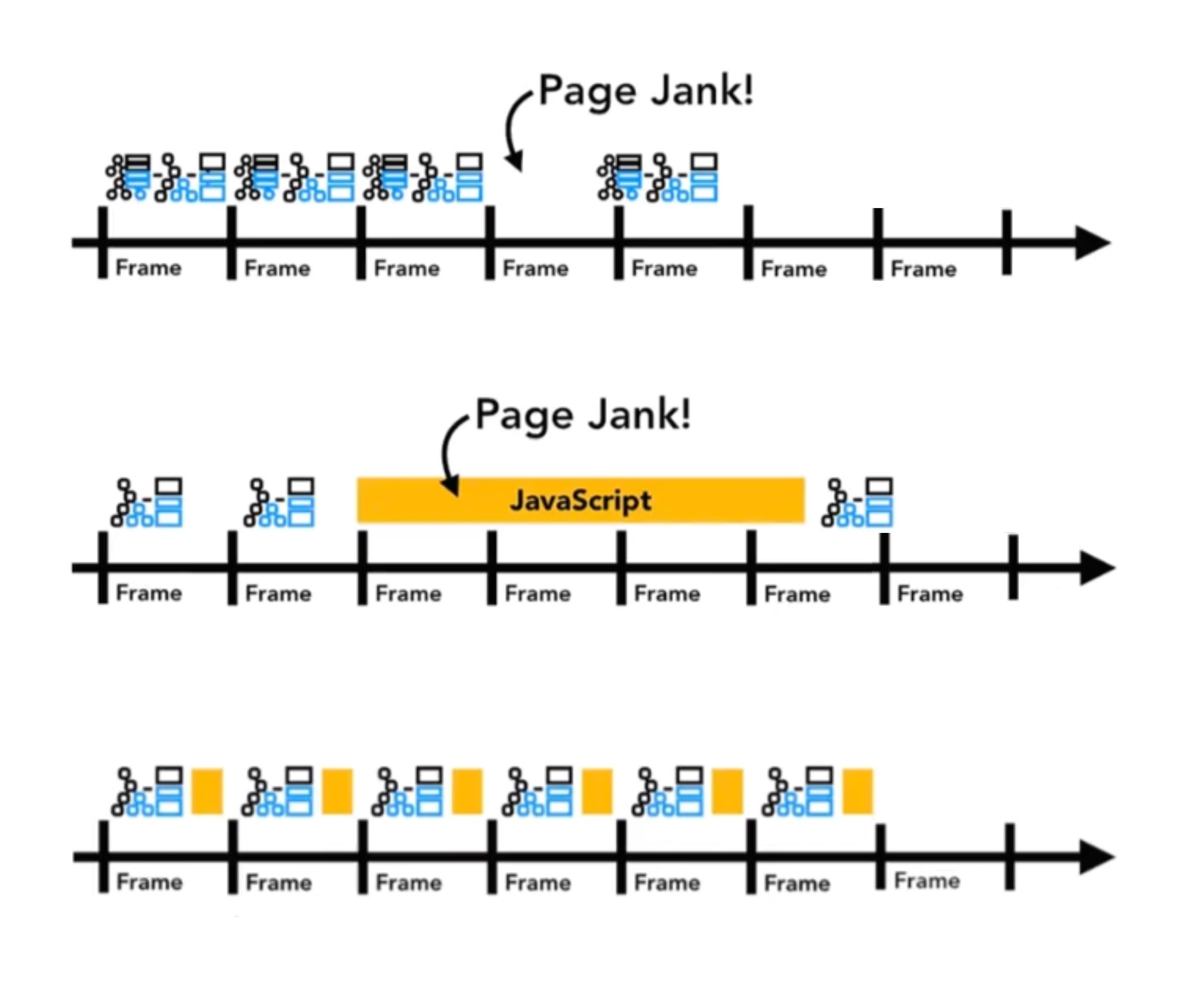
一、问题 JavaScript 引擎和页面渲染引擎两个线程是互斥的,当其中一个线程执行时,另一个线程只能挂起等待 如果 JavaScript 线程长时间地占用了主线程,那么渲染层面的更新就不得不长时间地等待,界面长时间不更新,会导致页面响应度变差,用户可能会感觉到卡顿 而这也正是 React 15 的 Stack Reconciler 所面临的问题,当 React 在渲染组件时,从开始到渲染
T2080 AR8031 RGMII to 1000Base-X(fiber)
前段时间在调试FT-M6678和C6678的板卡,结果中途来了一个T2080网络配置的更改需求,就临时处理了一下,花了一点功夫,记录下来,为大家做个参考。 这个问题完成后,就得继续开发FT-M6678了~ uboot下面phy配置更改(board/freescale/tx208xrdb/eth_t208xrdb.c) a. 配置芯片模式配置为B
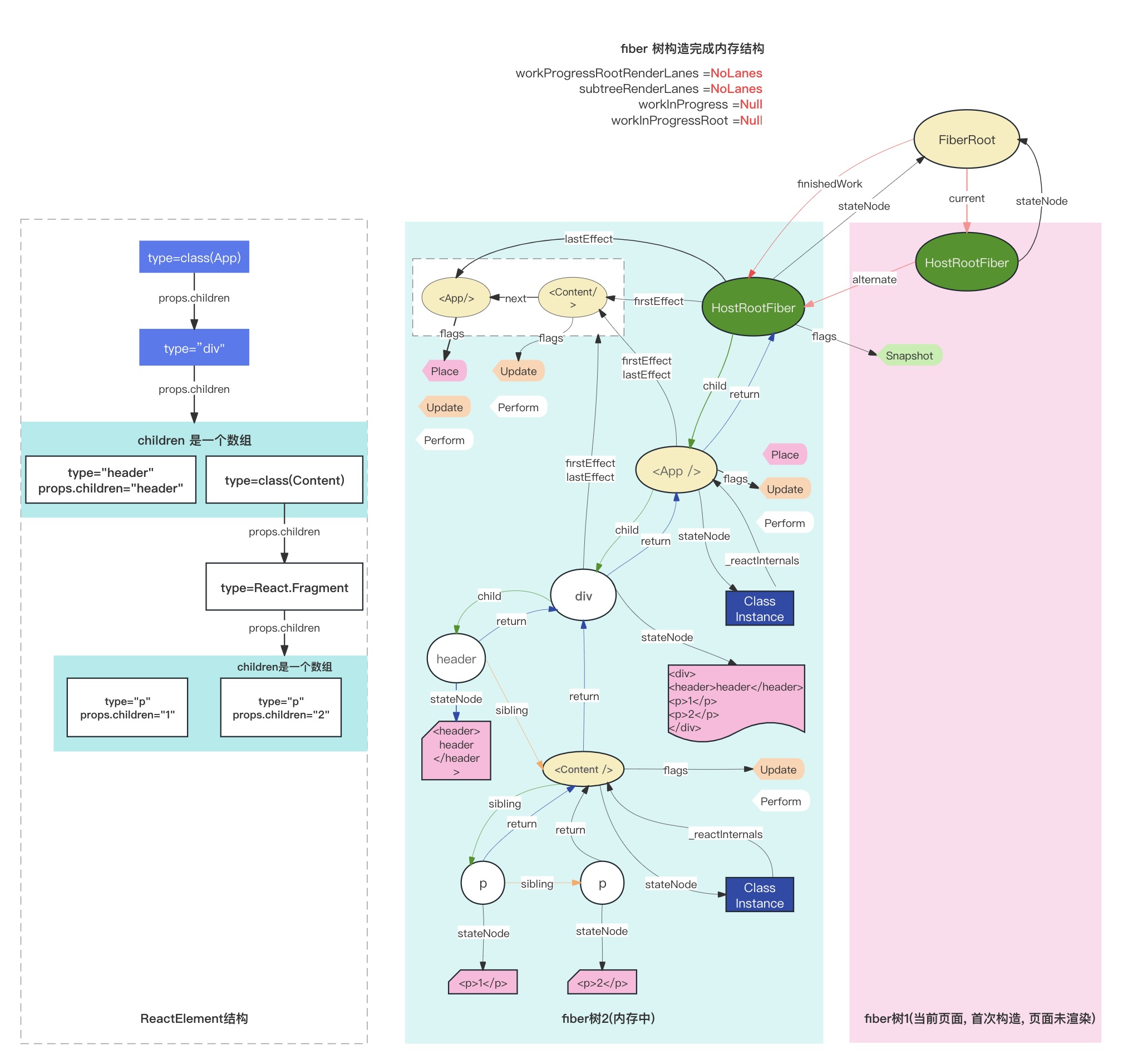
React18源码: Fiber树的初次创建过程图文详解
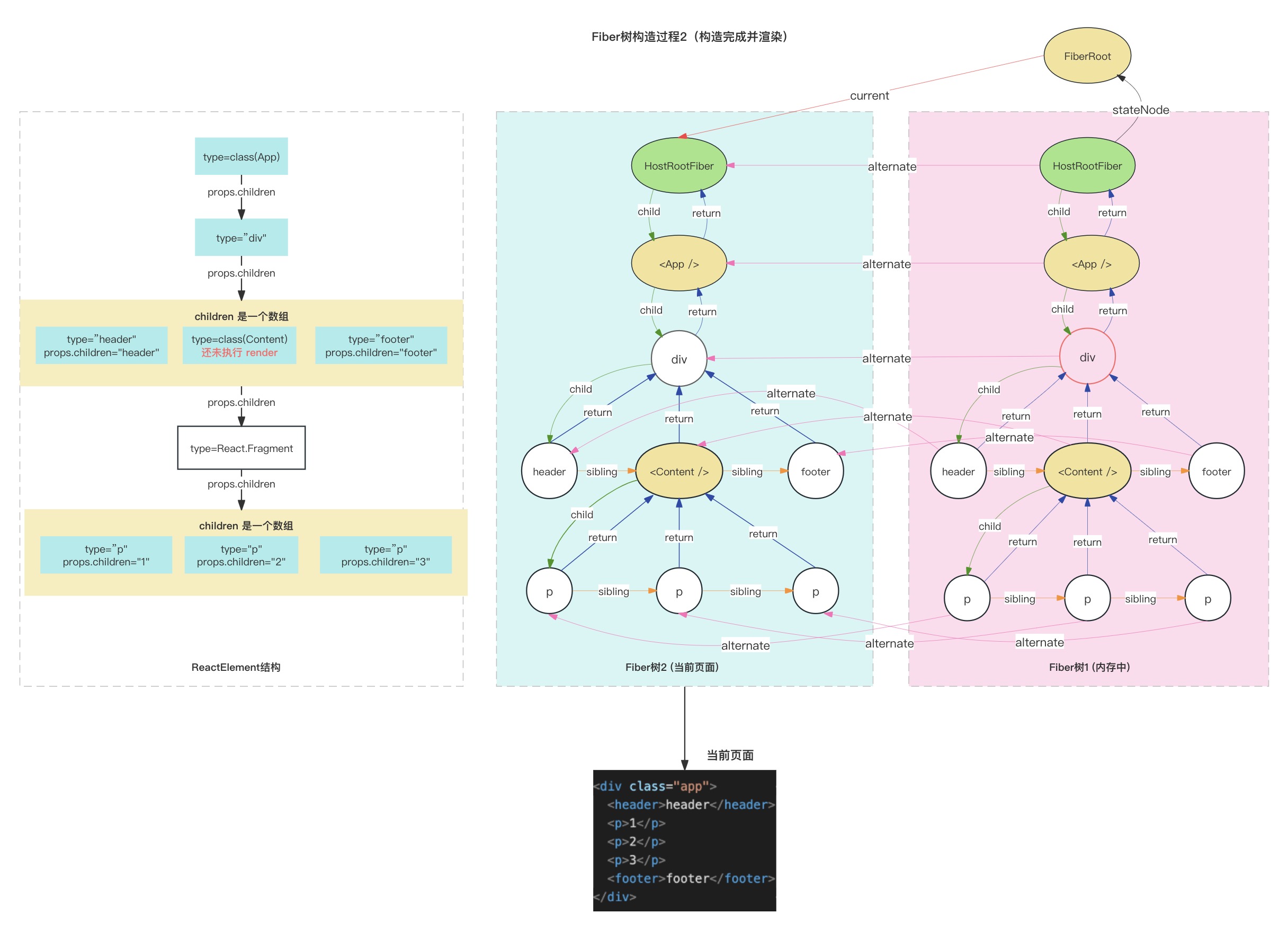
fiber树构造(初次创建) fiber树构造的2种情况: 1.初次创建 在React应用首次启动时,界面还没有渲染此时并不会进入对比过程,相当于直接构造一棵全新的树 2.对比更新 React应用启动后,界面已经渲染如果再次发生更新,创建新fiber之前需要和旧fiber进行对比最后构造的fiber树有可能是全新的,也可能是部分更新的 这里重点关注初次创建这种情况,主要突出fiber树构造过程
R3F(React Three Fiber)经验篇
之前一直在做ThreeJS方向,整理了两篇R3F(React Three Fiber)的文档,这是经验篇,如果您的业务场景需要使用R3F,可以参考一下这个文档。下面是目录,按照需求自取。 基础篇 ⬇️ R3F(React Three Fiber)基础篇 React Three Fiber Development Experience 文章目录 React Three Fiber De
R3F(React Three Fiber)基础篇
之前一直在做ThreeJS方向,整理了两篇R3F(React Three Fiber)的文档,这是基础篇,如果您的业务场景需要使用R3F,您又对R3F不太了解,或者不想使用R3F全英文文档,您可以参考一下这篇,作为学习R3F的基础教程使用。 经验篇:⬇️ R3F(React Three Fiber)经验篇 一、R3F基础 文章目录 一、R3F基础一、React Three Fibe
React18源码: Fiber树中的优先级与帧栈模型
优先级{#lanes} 在全局变量中有不少变量都以Lanes命名 如workInProgressRootRenderLanes, subtreeRenderLanes其作用见上文注释它们都与优先级相关 React中有3套优先级体系,并了解了它们之间的关联关系现在来看下fiber树构造过程中,车道模型Lane的具体应用在整个react-reconciler包中,Lane的应用可以分为3个方面:
React18源码: Fiber树中的全局状态与双缓冲
Fiber树构造 在React运行时中,fiber树构造位于 react-reconciler 包在正式解读 fiber 树构造之前,再次回顾一下renconciler的4个阶段 1.输入阶段:衔接react-dom包,承接fiber更新请求2.注册调度任务:与调度中心(scheduler包)交互,注册调度任务task,等待任务回调3.执行任务回调:在内存中构造出fiber树和DOM
React18原理: React核心对象之ReactElement对象和Fiber对象
React中的核心对象 在React应用中,有很多特定的对象或数据结构.了解这些内部的设计,可以更容易理解react运行原理列举从react启动到渲染过程出现频率较高,影响范围较大的对象,它们贯穿整个react运行时 如 ReactElement 对象如 Fiber 对象 其他过程的重要对象 如事件对象(位于react-dom/events保障react应用能够响应ui交互)如 ReactCon
React18原理: 再聊Fiber架构下的时间分片
时间分片 react的任务可以被打断,其实就是基于时间分片的人眼最高能识别的帧数不超过30帧,电影的帧数差不多是在24浏览器的帧率一般来说是60帧,也就是每秒60个画面, 平均一个画面大概是16.5毫秒左右浏览器正常的工作流程是运算渲染,运算,渲染运算渲染在浏览器里面一个运算,加上一个渲染就是一帧总的来讲,可以理解为下面这张图 比如 frame 是一帧,一个 Frame 就是16毫秒
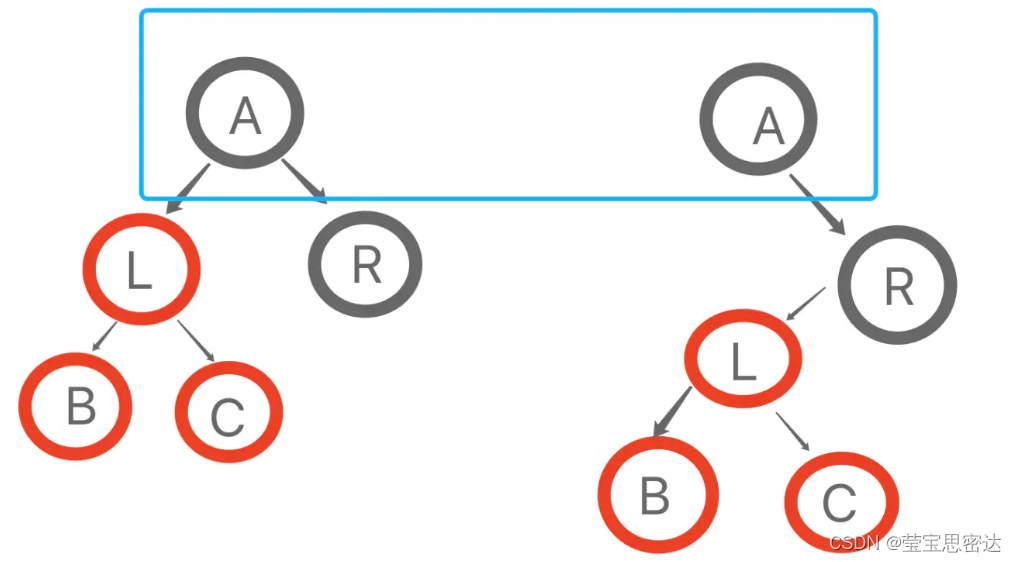
[React源码解析] Fiber (二)
在React15及以前, Reconciler采用递归的方式创建虚拟Dom, 但是递归过程不可以中断, 如果组件的层级比较深的话, 递归会占用线程很多时间, 那么会造成卡顿。 为了解决这个问题, React16将递归的无法中断的更新重构为异步的可中断更新, Fiber架构诞生。 文章目录 1.Fiber的结构2.作为架构来说3.作为静态的数据结构4.作为动态的工作单元 1.
[React源码解析] Fiber
在React15及以前, Reconciler采用递归的方式创建虚拟Dom, 但是递归过程不可以中断, 如果组件的层级比较深的话, 递归会占用线程很多时间, 那么会造成卡顿。 为了解决这个问题, React16将递归的无法中断的更新重构为异步的可中断更新, Fiber架构诞生。 文章目录 1.Fiber的结构2.作为架构来说3.作为静态的数据结构4.作为动态的工作单元 1.
Fiber架构的简单理解与实现
来源 | http://www.fly63.com/article/detial/9789 1、简介 本文主要理解fiber的基本原理。为了能够更好的理解fiber原理,我们会从零开始构建一个简单的react,并在其中引入fiber以及useState hook,DOM-DIFF等。 2、react基础 1)、jsX语法jsX 是 JavaScript 的一种语法扩展,它和模板语言很接近,但是
React16源码: React中Fiber对象的源码实现
关于 Fiber 对象 在FiberRoot里面,它也会为我们去创建的一个对象叫做 Fiber在 React16 之后, 非常核心,非常重要的一个东西A. 每个 ReactElement 都会对应一个 Fiber 对象B. 它会记录节点的各种状态 比如,class component,它的state和props这些东西是记录在 Fiber 对象上面的在 Fiber 更新之后才会更新到 class
Fiber Node的数据结构,以及如何在Reconciliation阶段被使用。
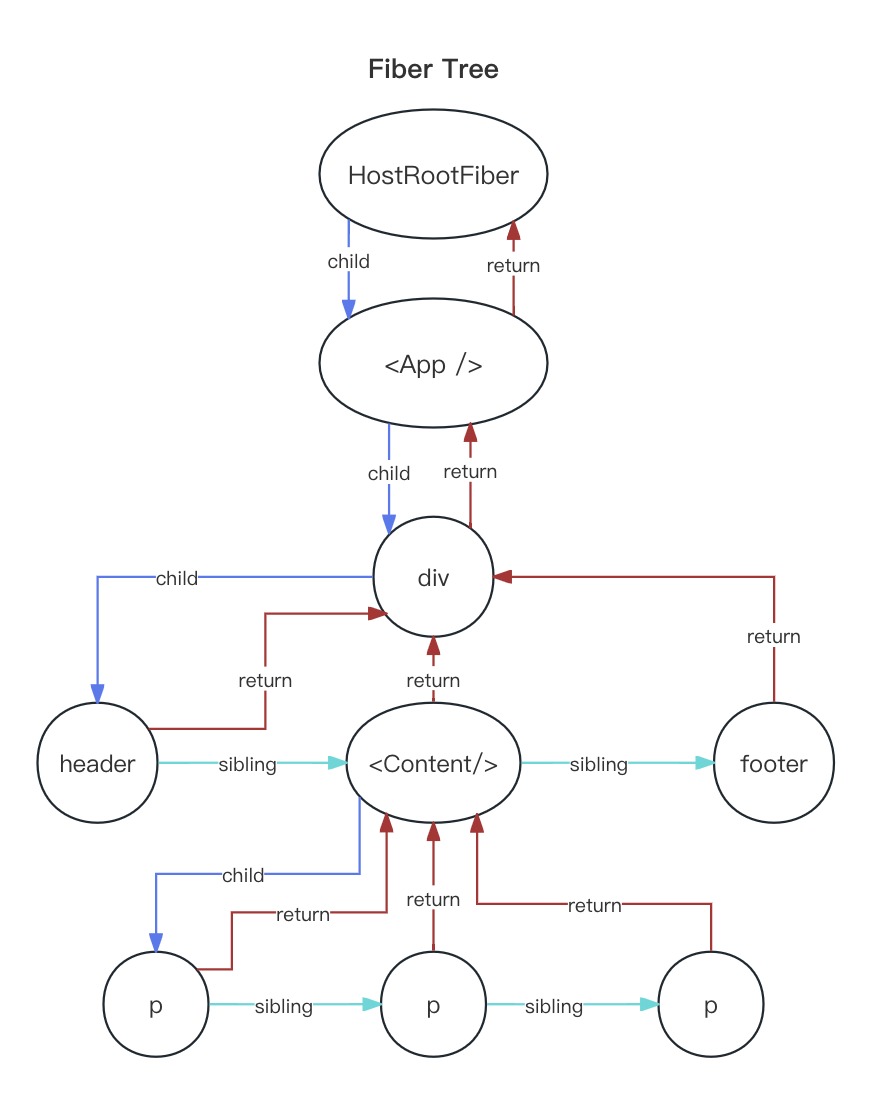
首先,Fiber Node是React用来描述组件树的数据结构,每一个React组件都对应一个Fiber Node。下面是一个Fiber Node的基本结构: const fiber = {// 标识这个Fiber Node的类型(函数组件,类组件,DOM节点类型等)type: null,// 对应的React元素element: null,// 父级Fiber Nodereturn: null
React Fiber 架构理解
React Fiber 架构理解 引用原文: React Fiber Architecture React Fiber is an ongoing reimplementation of React's core algorithm. It is the culmination of over two years of research by the React team. The goal o
react中虚拟dom,diff,fiber - 初级了解
借鉴: 「React深入」一文吃透虚拟DOM和diff算法 - 掘金 (juejin.cn) 虚拟dom、fiber、渲染dom、dom-diff - 掘金 (juejin.cn) 未阅读源码,了解层面,后续可以深入了解 1.虚拟DOM ①.结构上:虚拟DOM比真实DOM轻很多 ②.操作上:虚拟DOM比真实DOM性能高 ③.流程上:一个页面如果有500次变化,没有虚拟DOM的就会渲染5
「React 深入」知悉Fiber,方能百战不殆~
在React v16以上的版本引入了一个非常重要的概念,那就是fiber,实际上fiber是react团队花费两年的时间重构的架构,在之前的文章中也提及到了fiber,那么fiber架构究竟是什么,为什么要使用fiber 在正式开始前,我们可以先看看以下几个问题: 什么是fiber,fiber解决了什么问题?fiber中,保存了哪些信息,这些信息的作用是什么?如何将jsx转化为fiber链表,










![[React源码解析] Fiber (二)](https://img-blog.csdnimg.cn/direct/5b41117a39704839a139cc0c60ddfd86.png)