本文主要是介绍[React源码解析] Fiber,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在React15及以前, Reconciler采用递归的方式创建虚拟Dom, 但是递归过程不可以中断, 如果组件的层级比较深的话, 递归会占用线程很多时间, 那么会造成卡顿。
为了解决这个问题, React16将递归的无法中断的更新重构为异步的可中断更新, Fiber架构诞生。
文章目录
- 1.Fiber的结构
- 2.作为架构来说
- 3.作为静态的数据结构
- 4.作为动态的工作单元
1.Fiber的结构
作为架构来说, 之前React15的Reconciler采用递归的方式执行, 数据保存在递归调用栈中, 称为Stack Reconciler, React16的Reconciler基于Fiber节点实现, 称为Fiber Reconciler。
作为静态的数据结果来说, 每个Fiber节点对应一个组件, 保持了该组件的类型(函数组件/类组件/原生组件)和对应的DOM节点信息。
作为动态的工作单元来说, 每个Fiber节点保持了本次更新中该组件改变的状态, 要执行的工作(需要被删除/被插入页面中/被更新)。
function FiberNode(tag: WorkTag,pendingProps: mixed,key: null | string,mode: TypeOfMode,
) {// 作为静态数据结构的属性this.tag = tag;this.key = key;this.elementType = null;this.type = null;this.stateNode = null;// 用于连接其他Fiber节点形成Fiber树this.return = null;this.child = null;this.sibling = null;this.index = 0;this.ref = null;// 作为动态的工作单元的属性this.pendingProps = pendingProps;this.memoizedProps = null;this.updateQueue = null;this.memoizedState = null;this.dependencies = null;this.mode = mode;this.effectTag = NoEffect;this.nextEffect = null;this.firstEffect = null;this.lastEffect = null;// 调度优先级相关this.lanes = NoLanes;this.childLanes = NoLanes;// 指向该fiber在另一次更新时对应的fiberthis.alternate = null;
}
2.作为架构来说
作为架构来说, 每一个Fiber节点对应一个组件, 多个Fiber形成树。
// 指向父级Fiber节点
this.return = null;
// 指向子Fiber节点
this.child = null;
// 指向右边第一个兄弟Fiber节点
this.sibling = null;
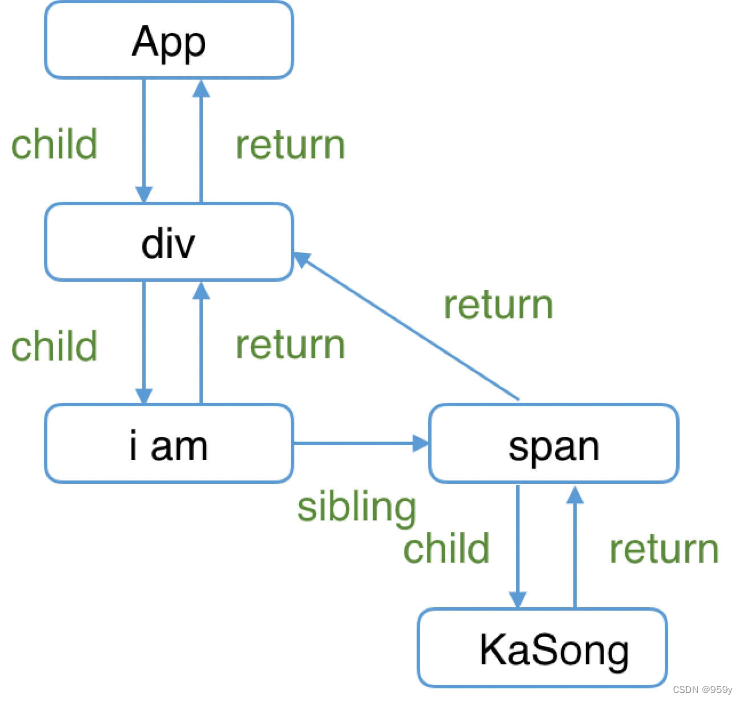
function App() {return (<div>i am<span>KaSong</span></div>)
}
对应的Fiber树:

作为一个工作单元, return指节点执行完completeWork后返回的下一个节点。子Fiber节点以及兄弟节点完成工作后返回其父级节点, 故return代替父节点。
3.作为静态的数据结构
// Fiber对应组件的类型 Function/Class/Host...
this.tag = tag;
// key属性
this.key = key;
// 大部分情况同type,某些情况不同,比如FunctionComponent使用React.memo包裹
this.elementType = null;
// 对于 FunctionComponent,指函数本身,对于ClassCompoent,指class,对于HostComponent,指DOM节点tagName
this.type = null;
// Fiber对应的真实DOM节点
this.stateNode = null;
4.作为动态的工作单元
// 保存本次更新造成的状态改变相关信息
this.pendingProps = pendingProps;
this.memoizedProps = null;
this.updateQueue = null;
this.memoizedState = null;
this.dependencies = null;this.mode = mode;// 保存本次更新会造成的DOM操作
this.effectTag = NoEffect;
this.nextEffect = null;this.firstEffect = null;
this.lastEffect = null;
与调度优先级有关的属性:
// 调度优先级相关
this.lanes = NoLanes;
this.childLanes = NoLanes;
这篇关于[React源码解析] Fiber的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



