env专题
Python: #!/usr/bin/python3 #!/usr/bin/env python3
只能放在第一行,第二行就没有效果了。 1. 路径不同 #!/usr/bin/python3&& #!/usr/bin/env python3写在脚本语言第一行的目的是 想要以什么可执行程序去运行这个文件中的代码。 #!/usr/bin/python3是告诉操作系统执行这个脚本的时候,调用/usr/bin下的python3解释器; #!/usr/bin/env python3这种用法是为了
[UVM]6.component driver monitor sequencer agent scoreboard env test
1.知识点回顾 (1)component需要有parent,因为参加构成组件,所以需要(继承); (2)object与component之间间隔report_object。 2.组件家族 (1)构建寄存器模型 :uvm_reg_predictor;激励器:driver/random_stimulus/sequencer_base/sequencer;监测器:monitor;
【python学习】深度解析 Python 的 .env配置与最佳实践:温格高的环境变量配置之道
1. 文章简介 在开发和部署 Python 项目时,环境变量配置对于管理敏感信息如数据库连接字符串、API 密钥至关重要。本文将以温格高(2023年环法冠军)的项目为例,详细介绍如何通过 .env 文件简化环境配置,并分享多环境管理、Docker 集成等热门功能。我们还将覆盖一些小技巧和常见错误,帮助你避免开发中的踩坑。 2. 使用 .env 文件的好处 温格高团队正在开发一个记录自行车赛事
笔记整理—uboot启动过程(6)env_init与init_sequence总结
上一章说到uboot的BL2部分板级初始化,这一章将继续对uboot的环境变量初始化内容进行说明。 env_init,顾名思义这是与环境变量相关的初始化。env_init有许多个,因为uboot支持不同的启动介质(不同的芯片或开发板)。其中inand_x210使用的是Env_movi(通过宏配置实现,x210_sd.h)。 主要进行了内存中的ub
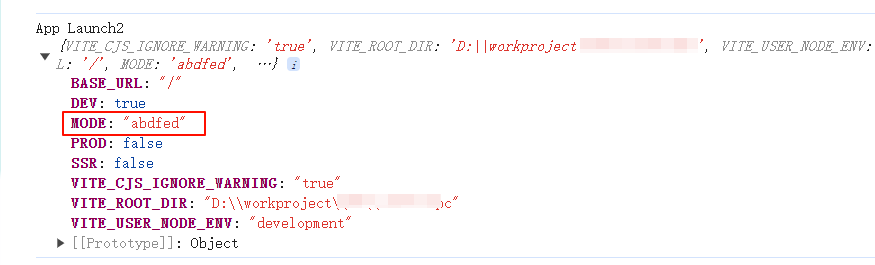
.env 文件详解(vite)
.env.development 开发环境.env.production 正式环境.env.test 测试环境 .env文件内容: 开发环境 # 当前环境,VITE_ 开头VITE_NODE_ENV = 'development'# 请求基地址VITE_BASE_URL = '/api'# 本地代理目标地址,在proxy里面target里面用VITE_BASE_API = 'htt
vite.config.js如何使用env的环境变量
了解下环境变量在vite中 官方文档走起 https://cn.vitejs.dev/guide/env-and-mode.html#env-variables-and-modes 你见到的.env,.env.production等就是放置环境变量的 官方文档说到.env.[mode] # 只在指定模式下加载,比如.env.development只在开发环境加载 至于为什么是de
【docker】compose 使用 .env 文件
在 Docker Compose 中,你可以使用 .env 文件来定义环境变量,这些变量可以在 docker-compose.yml 文件中被引用。这允许你轻松地管理配置,而不需要硬编码值到你的 Compose 文件中。 以下是如何在 Docker Compose 中使用 .env 文件的步骤: 创建 .env 文件 在你的项目根目录下创建一个名为 .env 的文件,并定义你想要使用的环境变
#!/usr/bin/env python的作用
首先,脚本语言的第一行,目的就是指出,你想要你的这个文件中的代码用什么可执行程序去运行它,就这么简单 #!/usr/bin/env python这种用法是为了防止操作系统用户没有将python装在默认的/usr/bin路径里。当系统看到这一行的时候,首先会到env设置里查找python的安装路径,再调用对应路径下的解释器程序完成操作。 #!/usr/bin/python相当于写死了python
conda env list,列出来的环境怎么删除掉
要删除 Conda 环境 linly,请使用以下命令: conda remove --name linly --all 这个命令将删除名为 linly 的整个环境及其所有包。 在删除前,您可以先激活 base 环境以确保当前不在 linly 环境中: conda activate base 然后执行删除命令: conda remove --name linly --all 这样
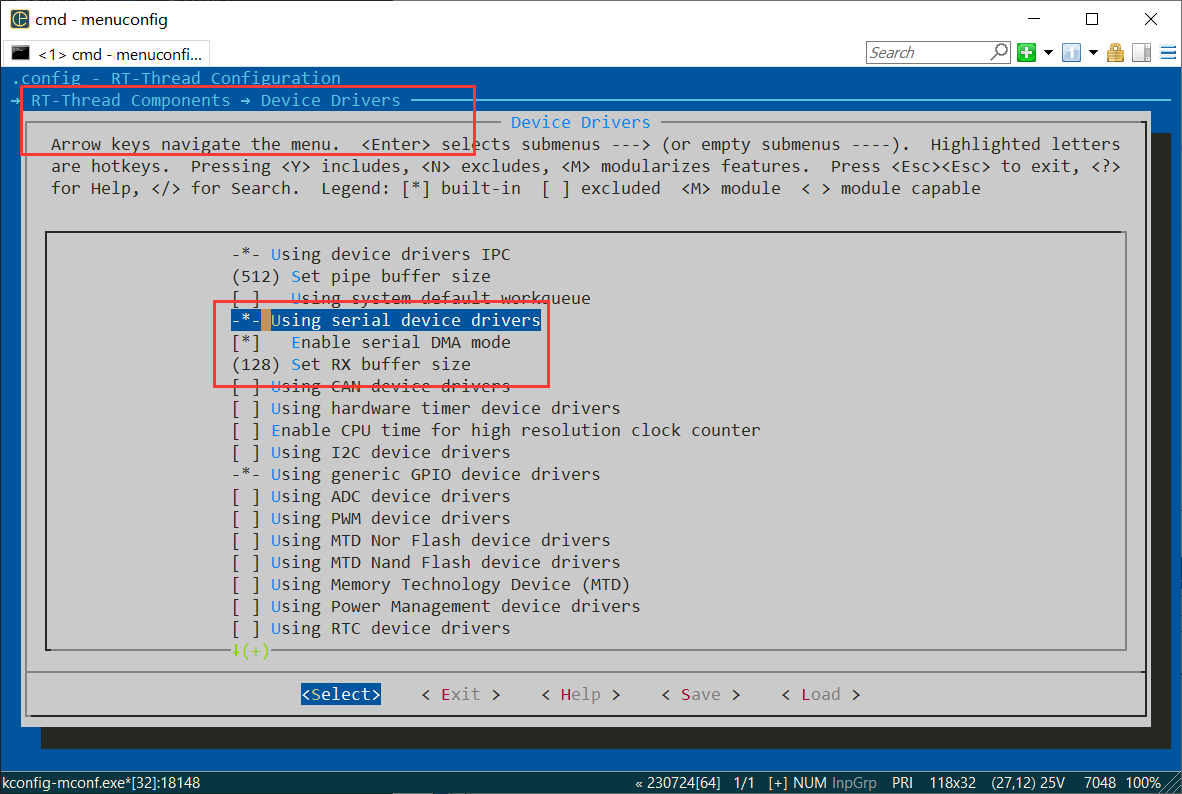
RTOS(ENV)串口DMA接收GPS数据并解析
RTOS(ENV)配置STM32串口DMA接收模式 环境: RTOS 4.0.3Keil5ENVSTm32l475 ENV配置 使能串口: 2. 使能DMA,并设置接收缓冲区大小: 创建工程 scons --target=mdk 工程配置 1. 创建串口设备句柄 #define SAMPLE_UART_NAME "uart2" /* 串口设备名称 */rt_dev
打包迁移Python env环境
打包迁移Python env环境 平常工作中可能遇到python虚拟环境迁移的场景,总结了如下几个方法。适用于同架构、相同类型系统之间的python虚拟环境迁移。 方法一:使用pip freeze和requirements.txt 这种方法将当前环境中的所有包记录到一个文件中,然后在新环境中安装这些包。 1. 导出当前环境中的包 在当前虚拟环境中,运行以下命令来生成requirements.tx
import.meta.env.VITE_SUB_SYSTEM_ID和process.env.VUE_APP_SUB_SYSTEM_ID的差别是
import.meta.env.VITE_SUB_SYSTEM_ID和process.env.VUE_APP_SUB_SYSTEM_ID的差别是 import.meta.env.VITE_SUB_SYSTEM_ID 和 process.env.VUE_APP_SUB_SYSTEM_ID 代表两种不同的环境变量访问方式,主要区别在于它们所适用的构建工具和运行环境: import.meta.en
vscode 通过ssh 远程执行ipynb +可以切换conda env
主要是保证几个点 远程服务器python 环境没问题 conda这些也都有的ssh的账户 是有conda权限的没有免密就输入密码 免密教程就是最基本的那种 公钥copy过去就行了vscode 那几个插件都要装好 开始操作 首先 vscode 点击左侧工具栏中的扩展,搜索“ssh”,选择第一个Remote - SSH进行安装(我已经安装过了,所有此时显示的是禁用状态) 然后 新增一个rem
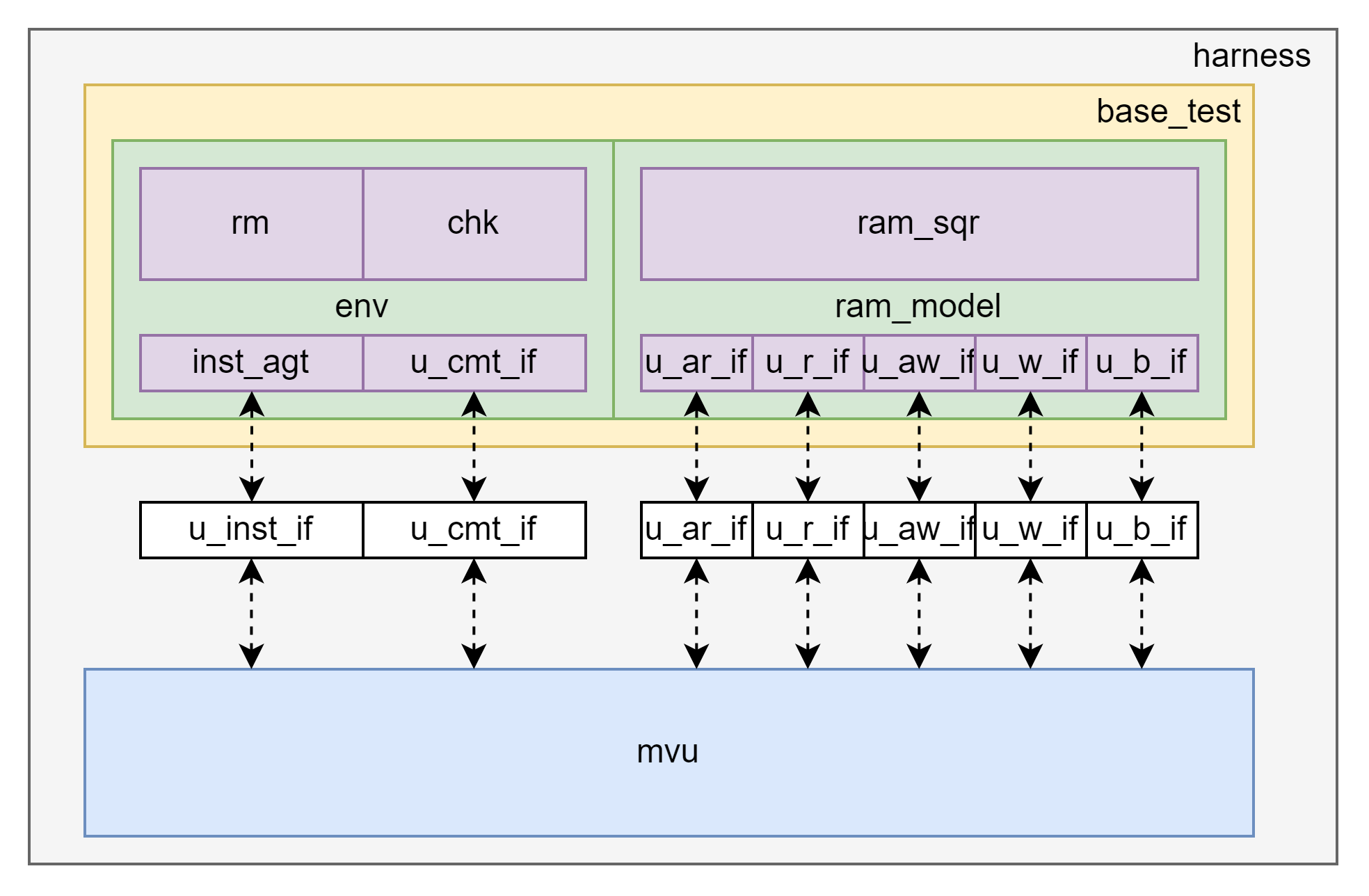
【IC前端虚拟项目】验证环境env与base_teat思路与编写
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 上一篇里解决了最难搞的axi_ram_model,接下来呢就会简单又常规一些了,比如这一篇要说的env和base_test的搭建。在这里我用了gen_uvm_tb脚本: 【前端验证】验证自动化脚本的最后一块拼图补全——gen_tb 不过大家用不用都无所谓的 ,其实我建议自己手写啊,utils用脚
python 的env 项目创建docker 镜像 demo
python 的env 项目创建docker 镜像 demo 文章目录 1. 准备虚拟python 虚拟环境和demo 项目2. 准备docker 镜像环境前提3. 生成镜像&&测试关键点: 1. 准备虚拟python 虚拟环境和demo 项目 安装python env 环境python3 -m venv flask_env3 启动虚拟环境cd flask_env3 &&
#!/usr/bin/env bash 解释
ubuntu将应用程序放到桌面上,系统会自动生成一个脚本文件。打开脚本文件第一行可以看到 #!/usr/bin/env xdg-open 不明白env在这里的用意是什么,于是google了一下, Probably the most common use of env is to find the correct interpreter for a script, when t
RK3568 学习笔记 : u-boot 下通过设置 env ethact 设置当前工作的以太网设备
前言 正点原子 :RK3568 开发板 atompi-ca1 默认有两个网口,通过 u-boot mii 命令,可以查看 网口信息 => mii deviceMII devices: 'ethernet@fe010000' 'ethernet@fe2a0000'Current device: 'ethernet@fe010000' u-boot 下的以太网,不同于 Linux 内核的
linux 的set env和export的区别
set命令显示当前shell的变量,包括当前用户的变量;env命令显示当前用户的变量;export命令显示当前导出成用户变量的shell变量。每个shell有自己特有的变量(set)显示的变量,这个和用户变量是不同的,当前用户变量和你用什么shell无关,不管你用什么shell都在,比如HOME,SHELL等这些变量,但shell自己的变量不同shell是不同的,比如BASH_ARGC, BASH
#! /usr/bin/env node 命令与 npm link 建立项目间软连接(一)
#! /usr/bin/env node js 代码… 这条指令通常出现在Node.js脚本文件的开头,它的作用是用来指定该脚本文件使用 /usr/bin/env 来寻找并执行 node 解释器。这里的 node 即Node.js的执行环境。 #!/usr/bin/env node 是Unix/Linux系统(包括Mac OS X)下的一个Shebang(#!)语法,用于指明脚本的解释器。当
vue项目的Husky、env、editorconfig、eslintrc、tsconfig.json配置文件小聊
一、Git配置文件 1、Husky Husky 是一款管理 git hooks 的工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push, 有助于我们在项目开发中的git规范和团队协作。 .husky文件通常包含以下内容: pre-commit:在提交代码前运行的脚本,可以用于代码格式化、代码检查等操作;pre-push:在推送代码前运行的
VUE项目使用.env配置多种环境以及如何加载环境
第一步,创建多个环境配置文件 Vue CLI 项目默认使用 .env 文件来定义环境变量。你可以通过创建不同的 .env 文件来为不同环境设置不同的环境变量,例如: .env —— 所有模式共用.env.local —— 所有模式共用,但不会被 git 提交,自动添加到.gitignore.env.development —— 仅开发模式使用,使用npm run server时默认会加载此配置
ubuntu20.04基础镜像中jdk8.0中文乱码问题(需要加上ENV LANG C.UTF-8和ENV LC_ALL C.UTF-8)
文章目录 描述原因解决 描述 # 基础镜像FROM ubuntu:20.04# 避免在安装过程中,有些程序需要交互式输入(如地区设置等)ARG DEBIAN_FRONTEND=noninteractive# 更新软件包列表,安装必要的软件包RUN apt-get update && apt-get install -y \python3 \python3-pip \cma
node项目使用.env 文件
在 JavaScript 中,dotenv 是一个流行的零依赖库,用于从 .env 文件加载环境变量到 process.env。这个库通常用于 Node.js 应用程序,以便在不同的环境中(如开发、测试和生产)使用不同的配置,同时避免将敏感信息(如 API 密钥、数据库密码等)硬编码在源代码中。 以下是如何在 Node.js 应用程序中使用 dotenv 的基本步骤: 安装 dotenv:

![[UVM]6.component driver monitor sequencer agent scoreboard env test](https://i-blog.csdnimg.cn/direct/d6155f8e9cb5494582087a4fa47916e2.png)