本文主要是介绍vite.config.js如何使用env的环境变量,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
了解下环境变量在vite中
-
官方文档走起
- https://cn.vitejs.dev/guide/env-and-mode.html#env-variables-and-modes
-
你见到的
.env,.env.production等就是放置环境变量的

-
官方文档说到
.env.[mode] # 只在指定模式下加载,比如.env.development只在开发环境加载 -
至于为什么是
development,而不是其他的,因为默认就是development和production来区分开发和生产- 你也可以自定义,只需要在启动的时候添加
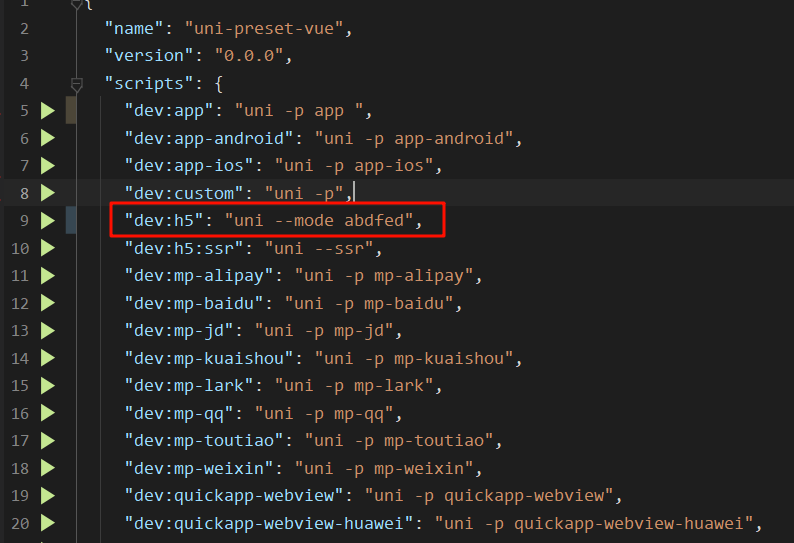
--mode xxxx就可以,比如下面的

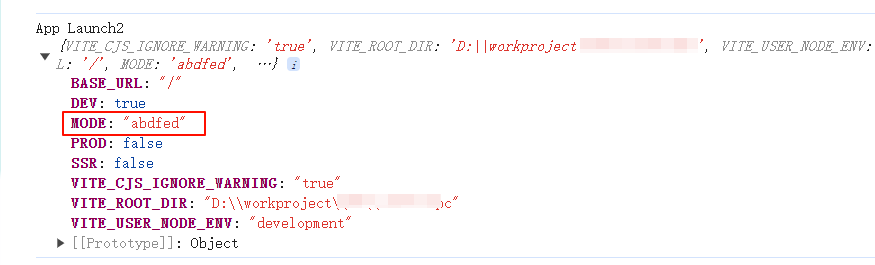
- 下图为输出查看
import.meta.env,就会发现mode变为了abdfed
- 你也可以自定义,只需要在启动的时候添加

“import.meta” is not available with the “cjs” output format and will be empty [empty-import-meta]
- 如果你在
vite.config.js中直接使用import.meta.env,就会发现出现这个错误了
正在编译中...
▲ [WARNING] "import.meta" is not available with the "cjs" output format and will be empty [empty-import-meta]vite.config.js:15:28:15 │ target: import.meta.env.VITE_APP_BASE_API,╵ ~~~~~~~~~~~- 解决办法
- 使用loadenv就可以
- 官方文档
- https://cn.vitejs.dev/guide/api-javascript#loadenv
vite.config.js示例如下
import { defineConfig,loadEnv } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'export default defineConfig(({ mode }) => {const root = process.cwd();const viteEnv = loadEnv(mode, root);console.log(viteEnv.VITE_API_ADDRESS);return {base: './',build: {minify: true,outDir: 'dist',},server: {port: '8067',proxy: {"^/sys": {target: "https://abc.com",changeOrigin: true,},},},plugins: [uni()],exclude:[/\/README\.md$/,]}
})
这篇关于vite.config.js如何使用env的环境变量的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






