ecmascript6专题
ECMAScript6 学习(一)[let \const\set\map\rest(...)]
一、简介 ECMAScript 6 的目标,是使得 JavaScript 可以用来编写复杂的应用程序、函数库和代码的自动生成器(code generator)。 最新的浏览器已经大部分支持 ECMAScript 6 的语法,可以通过《ECMAScript 6 浏览器兼容表》查看浏览器支持情况。 下面对 ECMAScript 6 新增的语法特性逐一介绍。如果要看最新版本可以看 EC
ECMAScript6的let命令
近期学习了ECMAScript6的let新命令,故在此总结一下: ES6中的let命令它的用法类似于var,但是与var不同的是let所声明的变量只在所在的代码块内有效。下面举两个例子可以更好的理解: function test(n){if(n>0){var mm = 'hello';console.log(mm);} else {var ff = 'world';console.log(
ECMAScript6中的一些小知识 json中的键和值一样,可以只写一个
'use strict'; /* 测试环境在nodejs中 */ let username = 'jack'; let password = '123'; let json = { username,password }; console.log(json.username); // jack
ECMAScript6(ES6)新特性
一、ES6简介 ECMAScript6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出了JavaScript2.0。 ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。 二、let命令 用来声明变量,用法类似于var,但是它所声明的变量,只在let命令所在的代码块内
【vue】Nodejs npm ECMAScript6 路由 webpack打包 vue_cli(脚手架)
原文转发:https://note.youdao.com/ynoteshare1/index.html?id=cf9a910bb3b4ab2a54af029e898bd6ad&type=note vue:官网 https://cn.vuejs.org 一.前端技术1.1 课程安排1.2 前端技术认识(了解一下下)1.2.1 前端发展历史1.2.2 新概念解释1.2.2.1 Node.js1
第十五章 ECMAScript6新增的常用语法
文章目录 一、声明关键字二、箭头函数三、解构赋值四、展开运算符五、对字符的补充六、Symbol七、对象的简写语法八、Set和Map九、for-of 一、声明关键字 ES6新增的声明关键字: let,const:声明变量class:声明类import,export:模块化开发 let和const的特点 不存在提升不允许重复声明全局不会绑定到window块级作用域暂时性死区const
ECMAScript6 Promise
Promise在Javascript中早就已经实现,在ECMAScript6中正式加入到标准。那么Promise到底是干什么的?怎么用? 一、Promise介绍 Promise是一个对象,用来传递异步操作的消息,它有三种状态,pending(进行中)、resolved(成功)、rejected(失败)。 二、Promise基本用法 var promise = new Prom
ECMAScript6入门(阮一峰)读书笔记
1. ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。 2. ECMAScript和JavaScript的关系是:前者是后者的规格,后者是前者的一种实现。 3. ES6与ECMAScript2015的关系 ES
ECMAScript6新特性----箭头函数
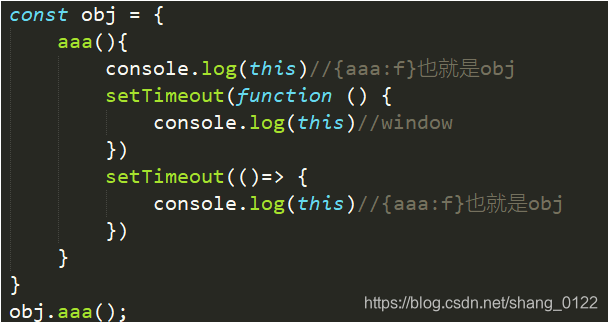
文章目录 一、箭头函数格式二、由普通函数引入箭头函数三、箭头函数参数四、函数体代码情况五、箭头函数中this指向 一、箭头函数格式 //ES6箭头参数格式const a = (参数列表)=>{} 二、由普通函数引入箭头函数 两个函数等价 注:普通函数演变箭头函数:将function去掉()后加箭头 三、箭头函数参数 注:一个参数时将参数括号去掉 四、函数体代
![ECMAScript6 学习(一)[let \const\set\map\rest(...)]](https://img-blog.csdn.net/20180118103239732?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMTg0NjI0OQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)