本文主要是介绍ECMAScript6新特性----箭头函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、箭头函数格式
- 二、由普通函数引入箭头函数
- 三、箭头函数参数
- 四、函数体代码情况
- 五、箭头函数中this指向
一、箭头函数格式
//ES6箭头参数格式
const a = (参数列表)=>{}
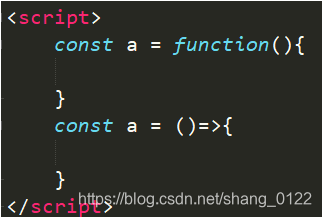
二、由普通函数引入箭头函数

两个函数等价
注:普通函数演变箭头函数:将function去掉()后加箭头
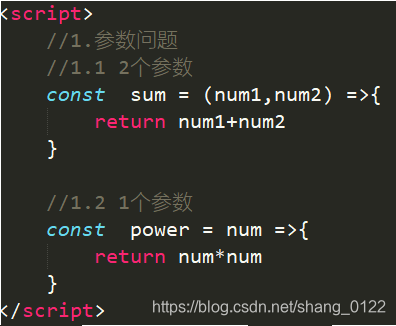
三、箭头函数参数

注:一个参数时将参数括号去掉
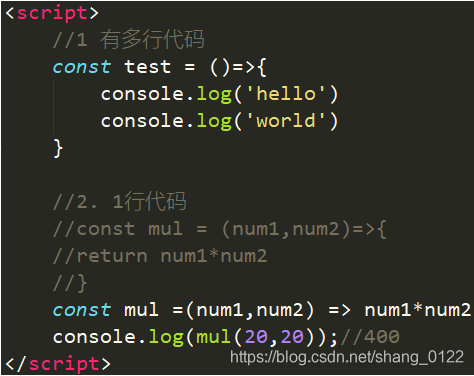
四、函数体代码情况

注:1行代码时将return去掉
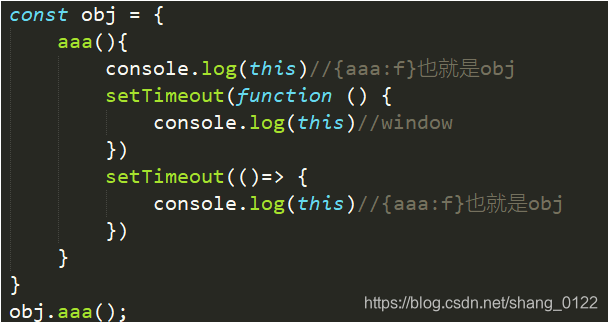
五、箭头函数中this指向
1.this的基本理解
- this是当函数调用时传入函数的一个参数
- this指向的是最后调用它的对象
2.注意
- 回调函数中的this默认是指向window的,因为本质上是在函数内callback
- 箭头函数体内的 this 对象,就是定义时所在的对象,而不是使用时所在的对象。
3.举例

这篇关于ECMAScript6新特性----箭头函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




