本文主要是介绍ECMAScript6 Promise,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Promise在Javascript中早就已经实现,在ECMAScript6中正式加入到标准。那么Promise到底是干什么的?怎么用?
一、Promise介绍
Promise是一个对象,用来传递异步操作的消息,它有三种状态,pending(进行中)、resolved(成功)、rejected(失败)。
二、Promise基本用法
var promise = new Promise(function(resolve,reject){
if(/*成功*/) resolve(value);
else reject(error)
})
promise.then( function(value){
console.log(value)
} , function(error){
console.log(error);
} )
上面代码中,在初始化Promise时,Promise构造函数接收一个函数作为参数。这个函数又有两个参数resolve和reject,从红色代码部分可以看出这个歌参数也是函数,但是不同于其他参数,resolve和reject这两个函数是内置的,由javascript引擎提供。resolve的作用是将状态从pending改变为resolved,reject是将状态改为rejected。
再看then方法,这个方法接收两个函数作为参数,在上面的代码中分别是绿色部分和黄色部分。第一个函数也就是绿色部分是指定将状态改变为resolved时的回调函数,也就是说在上述代码中如果resolve(value)这个句执行,就会触发绿色部分的回调。执行reject则会触发黄色部分函数的回调。
三、异常捕获
Promise中是如何捕获异常的呢?看下面的代码。
var promise = new Promise(function(resolve,reject){
throw new Error('error');
})
promise.then(function(value){
console.log(value)
},function(error){
console.log(error+' reject');
}).catch(function(error){
console.log(error+' catch');
})
上述代码执行出得效果是error reject,为什么不是error catch呢?其实这样的,reject的回调函数不仅能作为将promise状态改变为rejected,而且还能处理上一步抛出异常时的情况。那么既然这样catch也有什么存在的意义呢?首先reject的回调不一定都会定义,其次catch可以捕获整个流程中所有环节抛出的异常,而reject只能处理上一步发生的异常。把上面代码改造一下,看得会更清楚。
var promise = new Promise(function(resolve,reject){
throw new Error('error');
})
promise.then(function(value){
console.log(value)
},function(error){
console.log(error+' reject');
throw new Error('error1');
})
.then(function(value){
console.log(value);
})
.catch(function(error){
console.log(error+' catch');
})
执行上述代码,可以看出红色部分的异常被catch部分捕获到了,是因为黄色部分的没有定义reject的回调,所以红色部分的异常一直冒泡到最后。
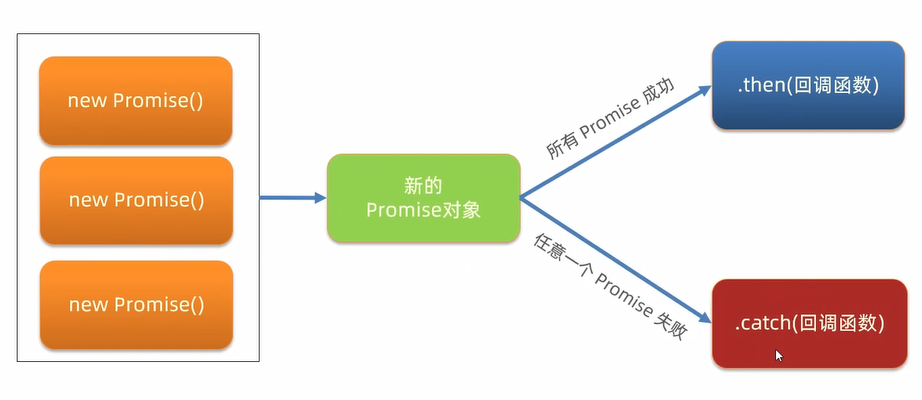
四、Promise.all()
Promise.all()是将多个promise实例,包装成一个新的promise实例。
var promiseAll = function(name){
return new Promise(function(resolve,reject){
resolve('my name is '+name);
})
}
var promise1 = promiseAll('111'),
promise2 = promiseAll('222'),
promise3 = promiseAll('333');
var p = Promise.all([promise1,promise2,promise3]);
p.then(function(data){
console.log(data)
})
.catch(function(e){
console.log(e)
})
上面代码中promiseAll是一个返回一个Promise对象的函数,Promise1,promise2,promise3都是通过promiseAll得到一个Promise对象。p是通过Promise.all()方法生成的一个新的实例。最后的结果是["my name is 111", "my name is 222", "my name is 333"],也就将所有包装的Promise对象返回的结果包装成一个数组。值得注意的是Promise.all()这个方法传入的参数也是一个数组,否则会报错。另外p所包装的Promise对象中只要有一个失败,p的状态就是失败。
五、Promise.race()
Promise.race()同样是将多个Promise对象包装成一个新的Promise对象
var p = Promise.race([promise1,promise2,promise3]);
新的Promise对象p的装态是根据所包装的对象promise1,promise2,promise3中状态最先改变的Promise对象确定的,那个率先改变的Promise对象的值就传给p的回调函数。
上面是简单介绍了promise,那个意义主要是解决回调的多层嵌套,是代码更加的清晰。
更多promise内容请移步http://es6.ruanyifeng.com/#docs/promise
这篇关于ECMAScript6 Promise的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!