echats专题
Echats-wordcloud 文字云图的踩坑点【Unknown series wordCloud】
在词云渲染时遇到渲染不出来的问题: 原因分析: 1、echart和wordcloud版本不匹配(我的是匹配的) 解决方案: 1、echart和wordcloud版本要匹配: echart4x 使用wordcloud@1x版本 echart5x 使用wordcloud@2x版本 echart5版本需要单独按照wordcloud,安装插件不要使用cnpm,正常使用npm 可以参
echats多系列彩虹柱状图的图表统计
1.此图报表相对于之前的柱状图,新颖难点在与应用zrender画图插件,引用时候需要注意。 2.准备阶段 下载zrender软件包,github地址为:https://github.com/ecomfe/zrender.git 下载解压后也就是zrender-master目录; 3.新建一个目录testddd,将js,echats,zrender所需要的文件都拷贝到这里 在testddd
学习使用echats因xAxis值过多,可以滚动的柱状图解决方案
学习使用echats因xAxis值过多,可以滚动的柱状图解决方案 效果图柱状图代码关键代码 效果图 柱状图代码 function echarts() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('echart4'));let xaxisData = ['1', '
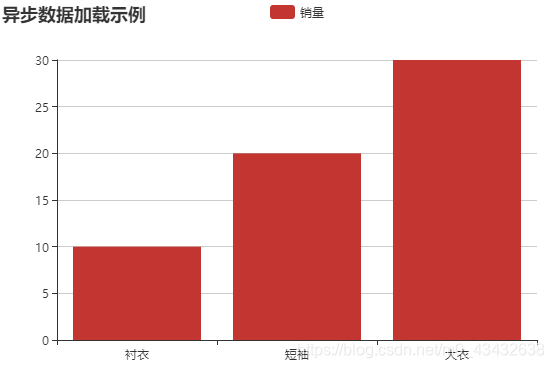
java web利用Ajax获取后端servlet的数据利用echats可视化显示
1.根据我们的项目目录创建对应的文件 2.创建好我们所需的servlet以及Product之后我们敲上我们的代码 servlet.java(对应的servlet的代码) package servlet;import java.io.IOException;import java.io.PrintWriter;import java.util.ArrayList;import java.u
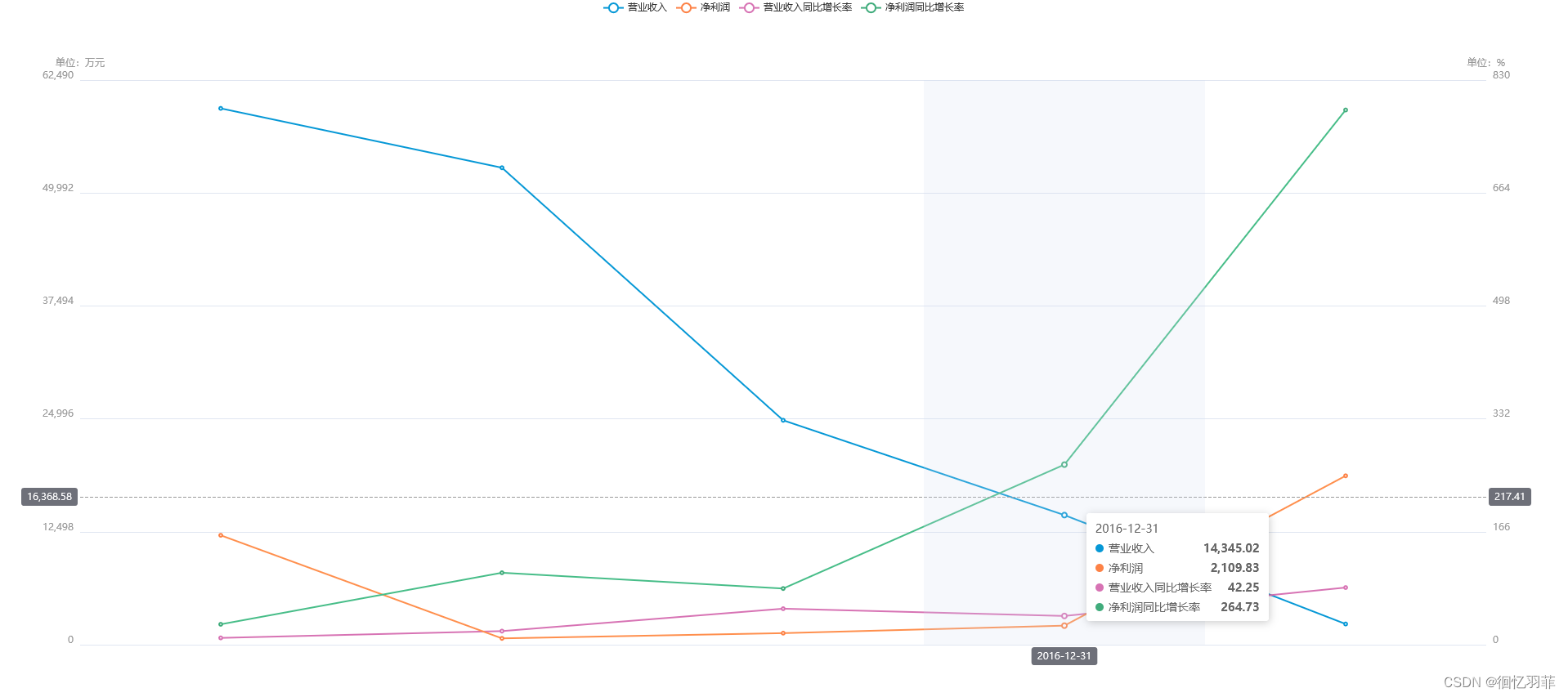
学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法
学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法 代码效果图 代码 <!--此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=line-stack&lang=js--><!DOCTYPE html><html lang="en" style="height: 100%"><hea
Echats-页面切换时echats图表刷新
在src文件夹下的composables创建echats.ts echats.ts的内容为: import { nextTick, effectScope, onScopeDispose, ref, watch } from 'vue';import type { ComputedRef, Ref } from 'vue';import * as echarts from 'ech