本文主要是介绍学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法
- 代码
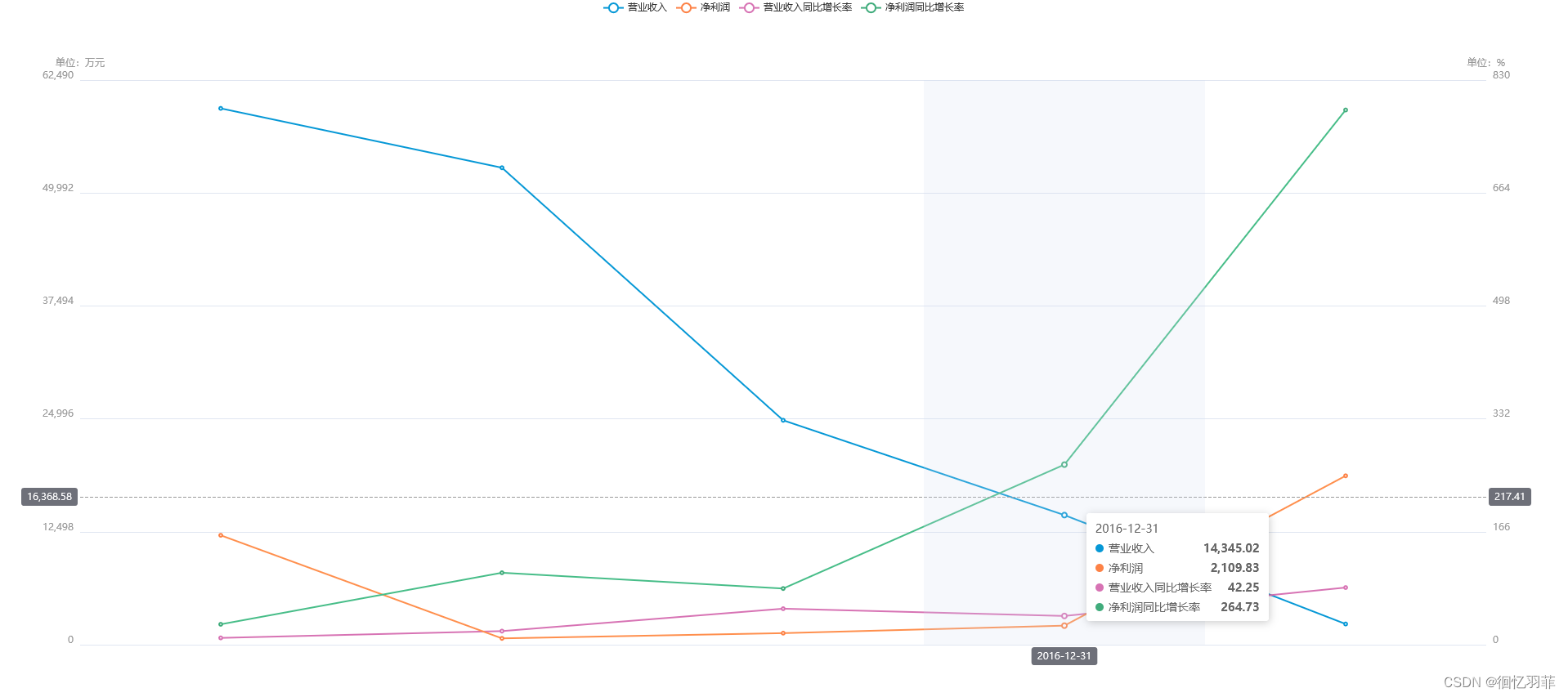
- 效果图
代码
<!--此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=line-stack&lang=js
-->
<!DOCTYPE html>
<html lang="en" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="qipa_container" style="height: 100%"></div><script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script>
<!-- Uncomment this line if you want to dataTool extension
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script>
-->
<!-- Uncomment this line if you want to use gl extension
<script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script>
-->
<!-- Uncomment this line if you want to echarts-stat extension
<script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script>
-->
<!-- Uncomment this line if you want to use map
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script>
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script>
-->
<!-- Uncomment these two lines if you want to use bmap extension
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script>
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script>
--><script type="text/javascript">//计算最大值function calMax(arr) {let max = 0;arr.forEach((el) => {el.forEach((el1) => {if (!(el1 === undefined || el1 === '')) {if (max < el1) {max = el1;}}})})let maxint = Math.ceil(max / 9.5);//不让最高的值超过最上面的刻度let maxval = maxint * 10;//让显示的刻度是整数return maxval;}//计算最小值function calMin(arr) {let min = 0;arr.forEach((el) => {el.forEach((el1) => {if (!(el1 === undefined || el1 === '')) {if (min > el1) {min = el1;}}})})let minint = Math.floor(min / 10);let minval = minint * 10;//让显示的刻度是整数return minval;}var data1 = [59357.9, 52789.77, 24837.98, 14345.02, 2291.93],data2 = [12108.81, 701.43, 1280.75, 2109.83, 18693.95],data3 = [10, 20, 52.95, 42.25, 84.02],data4 = [30, 105.79, 82.59, 264.73, 786.04]var Min1 = calMin([data1, data2]), Min2 = calMin([data3, data4]),Max1 = calMax([data1, data2]), Max2 = calMax([data3, data4]);var dom = document.getElementById('qipa_container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};let option = {grid: {left: '100', right: '100', bottom: '100', top: '100'},color: ['#0698d6', '#fd8246', '#d773b4', '#41ac7c', '#e86367', '#aada9c'],tooltip: {trigger: 'axis', axisPointer: {type: 'cross', crossStyle: {color: '#999'}}},legend: {data: ['营业收入', '净利润', '营业收入同比增长率', '净利润同比增长率']},xAxis: [{type: 'category',show: false,lineWidth: 0,axisPointer: {type: 'shadow'},data: ["2013-12-31", "2014-12-31", "2015-12-31", "2016-12-31", "2017-12-31"]}],yAxis: [{name: '单位:万元',nameTextStyle: {color: '#999999'},type: "value",axisLine: {show: false},axisTick: {show: false},axisLabel: {verticalAlign: "bottom", color: "#999999"},min: Min1,max: Max1,splitNumber: 5,interval: (Max1 - Min1) / 5}, {name: '单位:%',type: 'value',nameTextStyle: {color: '#999999'},axisLine: {show: false},axisTick: {show: false},axisLabel: {verticalAlign: "bottom", color: "#999999"},min: Min2,max: Max2,splitNumber: 5,interval: (Max2 - Min2) / 5}],series: [{name: '营业收入', type: 'line', data: data1},{name: '净利润', type: 'line', data: data2},{name: '营业收入同比增长率', type: 'line', yAxisIndex: 1, data: data3},{name: '净利润同比增长率', type: 'line', yAxisIndex: 1, data: data4}]};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>
效果图

这篇关于学习使用echats实现双刻度echarts双Y轴,左右Y轴数据的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




