本文主要是介绍java web利用Ajax获取后端servlet的数据利用echats可视化显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
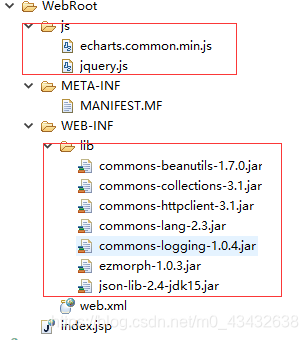
1.根据我们的项目目录创建对应的文件

2.创建好我们所需的servlet以及Product之后我们敲上我们的代码
servlet.java(对应的servlet的代码)
package servlet;import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import test.Product;
public class Servlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {List<Product> list = new ArrayList<Product>();//这里把“类别名称”和“销量”作为两个属性封装在一个Product类里,每个Product类的对象都可以看作是一个类别(X轴坐标值)与销量(Y轴坐标值)的集合list.add(new Product("衬衣", 10));list.add(new Product("短袖", 20));list.add(new Product("大衣", 30));JSONArray json = JSONArray.fromObject(list); //提供java-json相互转换功能的类String JSON = json.toString(); //将list中的对象转换为Json格式的数组System.err.println(JSON);//将json数据返回给客户端response.setContentType("text/html; charset=utf-8");response.getWriter().write(JSON); }public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {doGet(request, response);}
}
3.再将我们的对应的Product.java代码敲上
package test;public class Product {private String name; //类别名称private int num; //销量public Product(String name, int num) {this.name = name;this.num = num;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getNum() {return num;}public void setNum(int num) {this.num = num;}
}
4.将对应的所需echats.js、jquery.js、以及JSON的jar包放在js和lib中

5.web.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"><display-name>Ajax</display-name><servlet><description>This is the description of my J2EE component</description><display-name>This is the display name of my J2EE component</display-name><servlet-name>Servlet</servlet-name><servlet-class>servlet.Servlet</servlet-class></servlet><servlet-mapping><servlet-name>Servlet</servlet-name><url-pattern>/Servlet</url-pattern></servlet-mapping><welcome-file-list><welcome-file>index.html</welcome-file><welcome-file>index.htm</welcome-file><welcome-file>index.jsp</welcome-file><welcome-file>default.html</welcome-file><welcome-file>default.htm</welcome-file><welcome-file>default.jsp</welcome-file></welcome-file-list>
</web-app>
6.对应的jsp前端显示界面的代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-CN">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>ECharts</title><!-- 引入 echarts.js --><script type="text/javascript" src="js/echarts.common.min.js"></script><!-- 引入jquery.js --><script type="text/javascript" src="js/jquery.js"></script>
</head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));// 显示标题,图例和空的坐标轴myChart.setOption({title: {text: '异步数据加载示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: []},yAxis: {},series: [{name: '销量',type: 'bar',data: []}]});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画var names=[]; //类别数组(实际用来盛放X轴坐标值)var nums=[]; //销量数组(实际用来盛放Y坐标值)$.ajax({type : "post",async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)url : "Servlet", //请求发送到TestServlet处data : {},dataType : "json", //返回数据形式为jsonsuccess : function(result) {//请求成功时执行该函数内容,result即为服务器返回的json对象if (result) {for(var i=0;i<result.length;i++){ names.push(result[i].name); //挨个取出类别并填入类别数组}for(var i=0;i<result.length;i++){ nums.push(result[i].num); //挨个取出销量并填入销量数组}myChart.hideLoading(); //隐藏加载动画myChart.setOption({ //加载数据图表xAxis: {data: names},series: [{// 根据名字对应到相应的系列name: '销量',data: nums}]});}},error : function(errorMsg) {//请求失败时执行该函数alert("图表请求数据失败!");myChart.hideLoading();}});
</script>
</body>
</html>
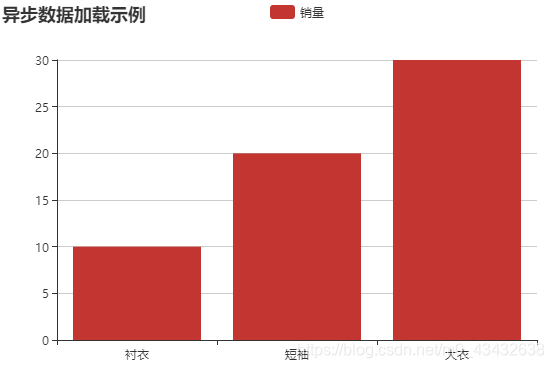
7.结果截图

小伙伴赶快试一试吧!
这篇关于java web利用Ajax获取后端servlet的数据利用echats可视化显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




