dojo专题
一个de两种意思——谈谈Dojo define 和declare的区别
转载地址:http://blog.csdn.net/eengel/article/details/13021687 介绍 同样是de打头,我经常被dojo define和dojo declare弄晕。单词长的像,表面意思似乎也很像。翻译成中文叫“定义”和“声明”,可也不是Java中说的那样。那Dojo中是怎么安排这两个词的呢(Dojo 1.7.3)? Define 先看d
【第一章:dojo 】4)单继承
我们要定义一个名为com.levinzhang.Employee 的类,继承自com.levinzhang.Person,并要添加名为workExperience的属性、重写getName方法等功能: dojo.declare("com.levinzhang.Employee", com.levinzhang.Person,{ workExperience:null, constructor:
Dojo开发之布局容器和堆叠容器使用
本篇博客我们来学习一下Dojo开发中常用到的布局容器BorderContainer和堆叠容器的使用。 1、BorderContainer 它是一个布局容器,主要分为5个区域,上下左右中。每个BorderContainer都有两种不同的方式布局,可以通过“design”属性来控制,分别为headline和sidebar,布局方式如下图所示:
Dojo1.11官方教程文档翻译(3.4)Dojo特效
3.4 Dojo 特效 原文地址:https://dojotoolkit.org/documentation/tutorials/1.10/effects/index.html 本翻译项目放在GitBook上,欢迎参与。 GitBook地址:https://www.gitbook.com/book/limeng1900/dojo1-11-tutorials-translation-in-ch
Dojo1.11官方教程文档翻译(3.2)使用dojo/query
3.2 使用dojo/query 原文地址:https://dojotoolkit.org/documentation/tutorials/1.10/using_query/index.html GitBook地址:https://www.gitbook.com/book/limeng1900/dojo1-11-tutorials-translation-in-chinese/details
Dojo1.11官方教程文档翻译(3.3)Dojo 事件
3.3 Dojo事件 原文地址:https://dojotoolkit.org/documentation/tutorials/1.10/events/index.html GitBook地址:https://www.gitbook.com/book/limeng1900/dojo1-11-tutorials-translation-in-chinese/details 转载请注明出处:ht
Dojo1.11官方教程文档翻译(3.1)Dojo DOM函数
3.1Dojo DOM函数 原文地址:https://dojotoolkit.org/documentation/tutorials/1.10/dom_functions/index.html GitBook地址:https://www.gitbook.com/book/limeng1900/dojo1-11-tutorials-translation-in-chinese/details
Dojo1.11官方教程文档翻译(2.4)Dojo和Node.js
2.4Dojo和Node.js 原文地址:https://dojotoolkit.org/documentation/tutorials/1.10/node/index.html GitBook地址:https://www.gitbook.com/book/limeng1900/dojo1-11-tutorials-translation-in-chinese/details 转载请注明出处
Dojo1.11官方教程文档翻译(1.1)开启Dojo之旅
1.1 开启Dojo之旅 原文地址:https://dojotoolkit.org/documentation/tutorials/1.10/start/index.html 本翻译GitBook地址:https://www.gitbook.com/book/limeng1900/dojo1-11-tutorials-translation-in-chinese/details 转载请注明出
特斯拉 DOJO超级计算系统究竟是个啥?(3)
前文 特斯拉 DOJO超级计算系统究竟是个啥?(2) (qq.com) 我决定农历年之前把没写完的连载的坑能补都尽量给补上,结果发现我原来留了那么多的坑啊... 不过没关系,一个一个补吧,今天先把特斯拉的Dojo系统给写完 今天我们讲一下Dojo的训练系统和它的一些优势 我们还是从D1开始讲起: D1就是由354个Dojo
用Dojo Select的option属性实现下拉框联动
源代码如下 <!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>Demo: Dijit Select using options</title><link rel="stylesheet" href="css/demo.css" media="screen"><link rel="stylesheet" href
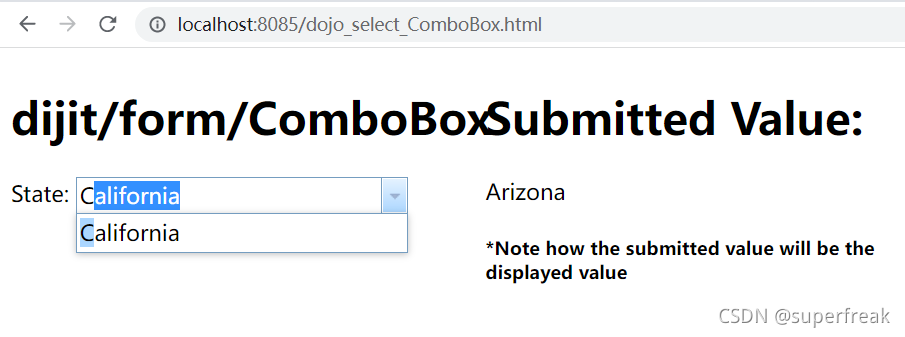
Dojo_getting-started:Getting Selective with Dijit文章的三个例子代码和效果
dojo的官方网站例子加载的时候不是很顺畅,我自己复制的代码,实现了该文章的三个例子。 代码和图分别如下。 dijit/form/Select 例子1代码: <!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>Demo: Dijit Select</title><link rel="stylesheet"
Dojo中创建widget方式小结
dojo中创建widget的方式总的来说有两种:声明式创建widget、编程式创建widget。编程式创建widget根据srcNode又可分为三种:静态srcNode、动态srcNode、无srcNode。 1. 声明式创建widget,通过在宿主节点上设置dojoType="widgetName"来实现,代码如下所示: <html><head><title>声明式的widget</
自己动手做地图:Dojo中的Map控件详解
随着Web成为软件系统交付的主流平台,企业级应用前端纷纷落户浏览器,对各种富客户端开发库提出了越来越高的要求,Dojo作为其中的佼佼者,对企业级Web开发提供了强大的支持。 在企业信息系统中,图表是数据分析的最终图形化结果,地位举足轻重,直接影响数据分析的效果好坏。美观实用的图表绝对会给应用系统加分不少! Dojo控件库里有丰富的图表控件,除了常见的直方图、饼图、折线图等等,也
dojo中模块的定义与使用
异步模块定义(AMD)格式是Dojo从Dojo 1.7开始采用的模块格式。它提供了许多传统Dojo模块样式的增强功能,包括完全异步操作,真正的程序包可移植性,更好的依赖关系管理以及改进的调试支持。它也是一个社区驱动的标准,这意味着编写到AMD规范的模块可以与任何其他符合AMD的加载器或库一起使用。 1 什么是模块 模块是可由单个引用访问的值。如果要在模块中公开多个数据或函数,则它们必须是表示模
dojo中类的声明与继承
在Dojo工具箱中,dojo/_base/declare模块是创建类的基础。declare允许开发者实现类多继承,从而创建有弹性的(灵活的)代码, 避免写重复的代码。 Dojo, Digit, Dojox模块都使用了declare。 1 语法 declare(className,superclass,props); 参数类型描述classNamestring可选参数。存储在已创建原型中的“d
dojo中关于dom的操作
dojo中关于dom操作的有以下几个模块: dojo/dom模块dojo/dom-construct模块dojo/dom-attr模块dojo/dom-prop模块dojo/dom-class模块dojo/dom-style模块dojo/dom-form模块 1. dojo/dom模块 该模块定义了核心Dojo DOM API。该模块的标准返回变量是dom。该模块中定义了三种方法:
Dojo –Dialog在组件中传值
Dialog是所有开发人员都会使用到的一个对话框,由于它的常用性,很多开发平台都对其进行了封装,通过MessageBox或者Alert就能弹出来.再捕获commandOk中的值,来执行相应的事件.没错,Dialog就是这么简单,Dojo中的Dialog是否也是如此的简单呢?下面我们就以我新近做的Dialog为例进行说明. 下面,我们先看现象:单击“保存为搜索模板”,弹出“保存搜索条件”对